ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して画像上のテキストを処理するためのヒントを共有します
CSS を使用して画像上のテキストを処理するためのヒントを共有します
- 青灯夜游転載
- 2021-04-21 11:02:122348ブラウズ
この記事では、CSS を使用して画像上のテキストを処理する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

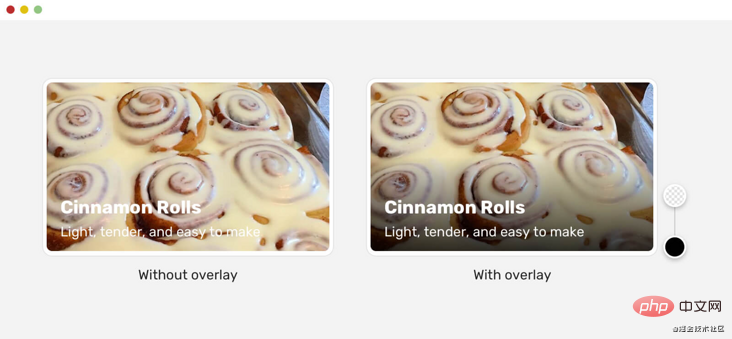
プロジェクトに取り組む過程で、画像の上にテキストが表示されたコンポーネントに遭遇することがあります。文字が白く、背景画像が薄いなど、使用する画像によっては文字が読みにくい場合があります。
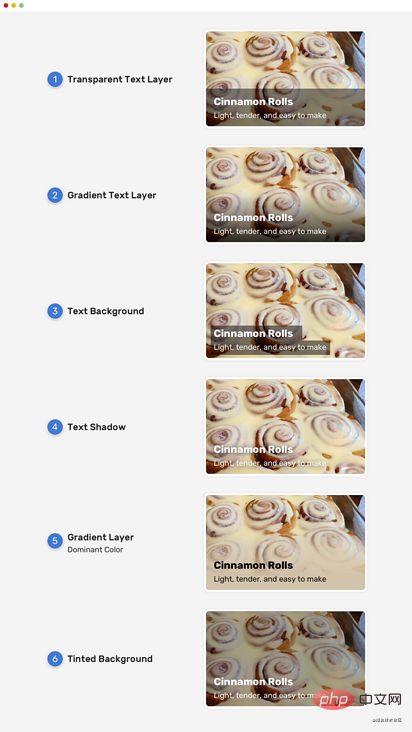
この状況には、グラデーション オーバーレイや色付きの背景画像、テキスト シャドウなどを追加するなど、さまざまな解決策がいくつかあります。
#はじめに
すべてのソリューションは問題を解決する必要があります。この場合の問題を見てみましょう。画像の上に文字を配置するコンポーネントをデザインする場合は、文字が読みやすいように注意する必要があります。
複数のソリューション
テキストを読みやすくするためのさまざまなソリューションがあります。それぞれを見てみましょう。
勾配ソリューションです。なぜ?なぜなら、この解決策ではテキストが簡単にアクセスしにくくなる可能性があるからです。
(学習ビデオ共有:css ビデオ チュートリアル )
ソリューション
グラデーション オーバーレイ )
一般的に、グラデーション オーバーレイは画像上のテキストをより鮮明にするための最も一般的なソリューションなので、それに焦点を当てましょう。 グラデーション オーバーレイを実装する場合、次の 2 つの方法があります:- グラデーションに別の要素を使用する (擬似要素または空の
)#背景画像としてグラデーションを適用します。 - 上記の各方法には長所と短所がありますので、見てみましょう。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
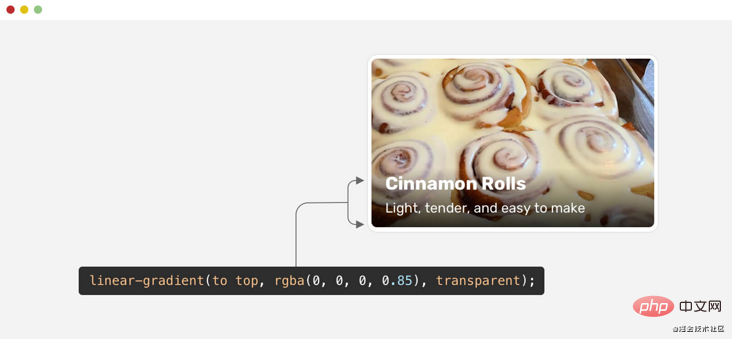
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
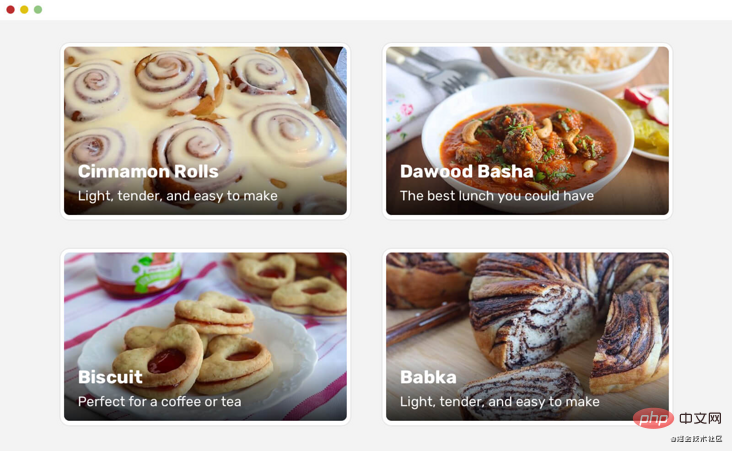
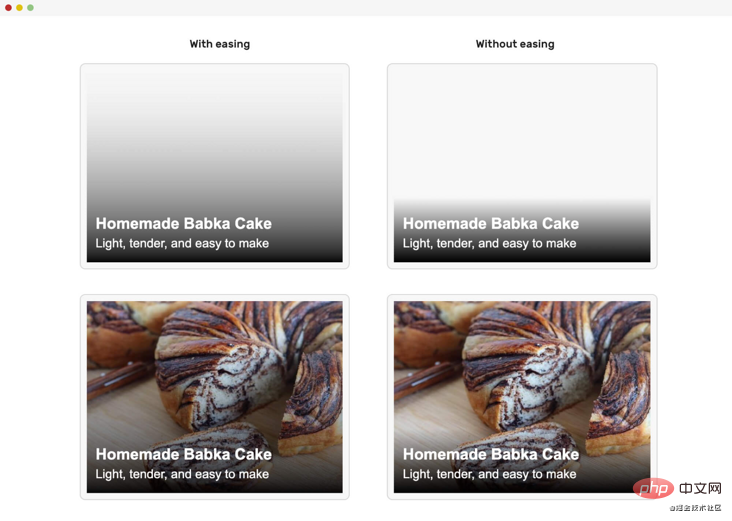
 一見すると、グラデーション効果は優れていると思われるかもしれませんが、十分に包括的ではありません。より多様な画像セットで同じグラデーション効果をテストした場合の結果は次のとおりです:
一見すると、グラデーション効果は優れていると思われるかもしれませんが、十分に包括的ではありません。より多様な画像セットで同じグラデーション効果をテストした場合の結果は次のとおりです:
 白いテキストと画像の間のコントラストは必ずしも明確ではありません。許容できる人もいますが、テキストにアクセスできないため、このグラデーションを使用するのは大きな間違いです。
白いテキストと画像の間のコントラストは必ずしも明確ではありません。許容できる人もいますが、テキストにアクセスできないため、このグラデーションを使用するのは大きな間違いです。
その理由は、グラデーションが垂直方向により多くのスペースをカバーする必要があるため、その高さを大きくする必要があるためです。コンテンツのサイズに等しいグラデーションは、すべての場合に機能するとは限りません。この問題を解決するには、次のように
min-height を使用します。
- .card__content
要素の最小高さ。 Flexbox はコンテンツを一番下に押し込みます。 -
.card__content { position: absolute; /* other styles (left, top, right, and padding) */ display: flex; flex-direction: column; justify-content: flex-end; background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent); }もう 1 つの解決策は、
と flexbox の代わりに padding-top を使用することです。 <pre class="brush:js;toolbar:false;">.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
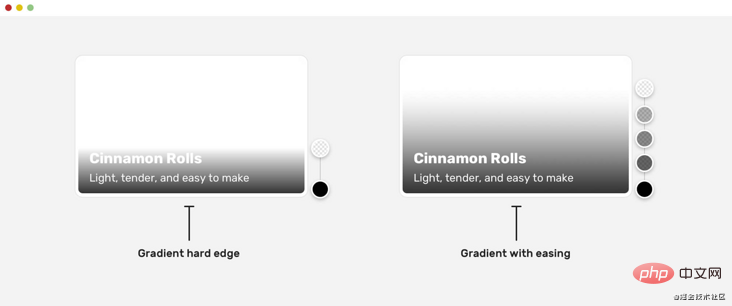
}</pre>左のカードと右のカードの違いに注目してください。グラデーションの高さが大きくなっています。
それは良さそうですが、もっと改善できないでしょうか?もちろん!
遅い勾配注意深く観察すると、勾配の終わりが非常に急であることがわかります、これはいわゆるハードエッジ現象です。
さらに改善するために、イージングの概念をグラデーションに適用できます。こうすることで、グラデーションがより自然に表示され、グラデーションの端でハードエッジが目立たなくなります。
 CSS では、作成時点ではこれを行うネイティブな方法がないため、イージングを実現するには複数のグラデーション ストップが必要です。良いニュースは、CSS ワーキング グループが CSS 勾配の緩和を実装する可能性について議論していることですが、それがいつ行われるかは不明です。
CSS では、作成時点ではこれを行うネイティブな方法がないため、イージングを実現するには複数のグラデーション ストップが必要です。良いニュースは、CSS ワーキング グループが CSS 勾配の緩和を実装する可能性について議論していることですが、それがいつ行われるかは不明です。
ありがたいことに、Andreas Larsen 氏は、通常のグラデーションを単純化されたグラデーションに変換する便利な PostCSS および Sketch プラグインを作成してくれました。
これは、上記の例の CSS グラデーションです:
.card__content {
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
}

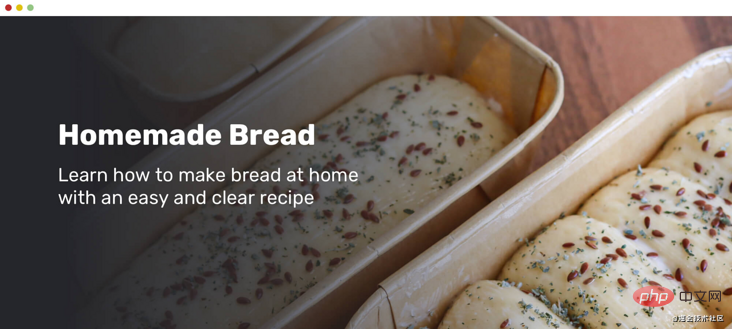
テキストだけではありません画像処理について 垂直方向にすることもできますが、水平方向のグラデーションとして使用することもできます。この場合、水平方向のグラデーションが必要です。
 これは上記の CSS グラデーションです。前述のツールを使用して緩やかなグラデーションを生成しました。
これは上記の CSS グラデーションです。前述のツールを使用して緩やかなグラデーションを生成しました。
background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );
混合纯色和渐变
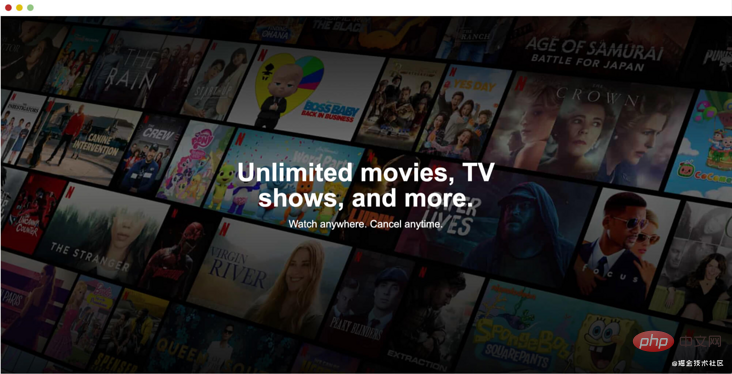
这里从Netflix网站了解了这种模式。 在未登录用户的主页上,有一个带有大背景图像的标题。

我喜欢它,但是它隐藏了很多图像细节。 确保仅在图像具有装饰性时才使用此功能。
<div class="hero">
<img src="/static/imghwm/default1.png" data-src="cover.jpg" class="lazy" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>```
<div class="hero">
<img src="/static/imghwm/default1.png" data-src="cover.jpg" class="lazy" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
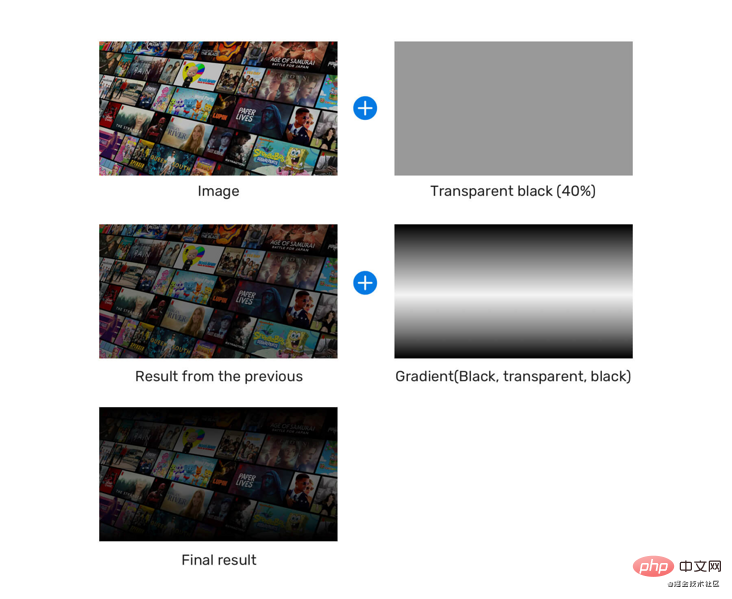
}下面是拆解过程。

渐变叠加和文本阴影
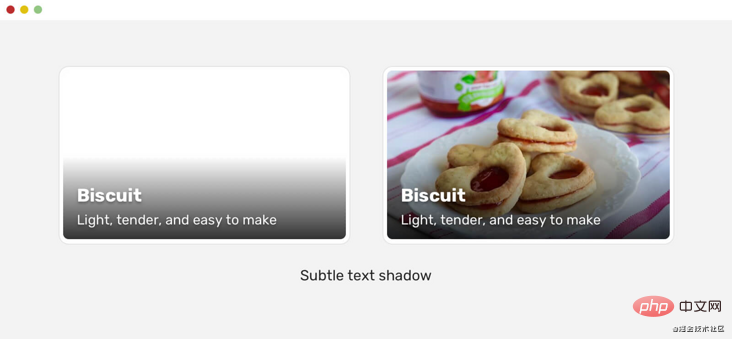
有一个很有用的小技巧,可以让文字比图像更好。就是使用 text-shadow,这可能不容易注意到,但在图像无法加载的情况下,这是非常有用的。
看下面的例子:
.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}
渐变叠加,文本阴影和不透明度
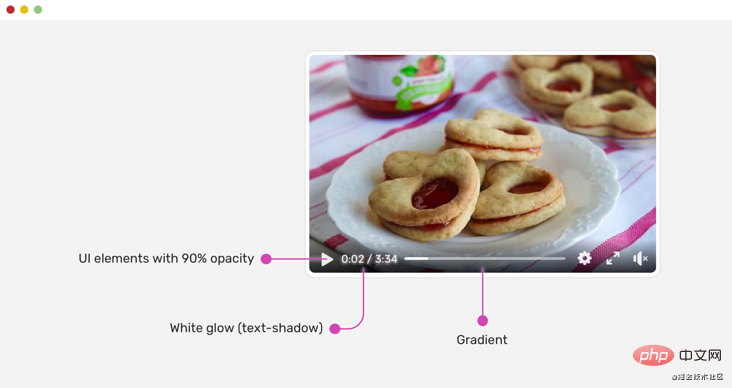
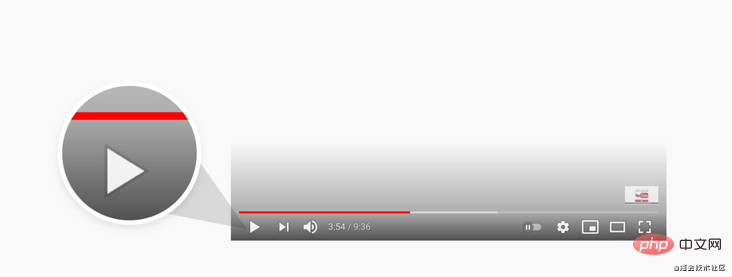
这是在Facebook的视频播放器上注意到的模式。 他们使用多种技术来使文本(和其他UI元素)清晰可见。 与视频播放器打交道时,确保其上方的元素应引人注目非常重要。

.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
}播放图标为opacity: 0.9。 这有助于使它们与下面的背景融为一体。 给人一种感觉:控件是混合在一起的。
此外,在白色文本中使用白色文本阴影是使文本更清晰的有效方法。你是否想要证明,即使背景是完全白色的图像,上面的方法也可以工作?给你。

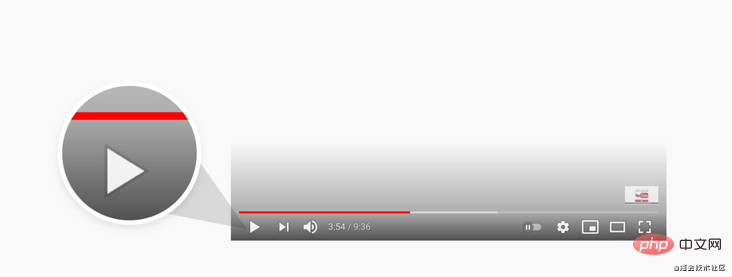
YouTube也对他们的视频做类似的事情。

径向渐变
我从Netflix了解到的一个有趣的解决方案是使用径向渐变。 下面是它的工作原理:
设置底色背景颜色。
将图像以75%的宽度放置到右上角。
覆盖层等于图像的大小和位置。

.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
}不过,Netflix团队使用了一张图像作为覆盖层。这里不能确定原因,可能是一个跨浏览器的问题或其他东西。
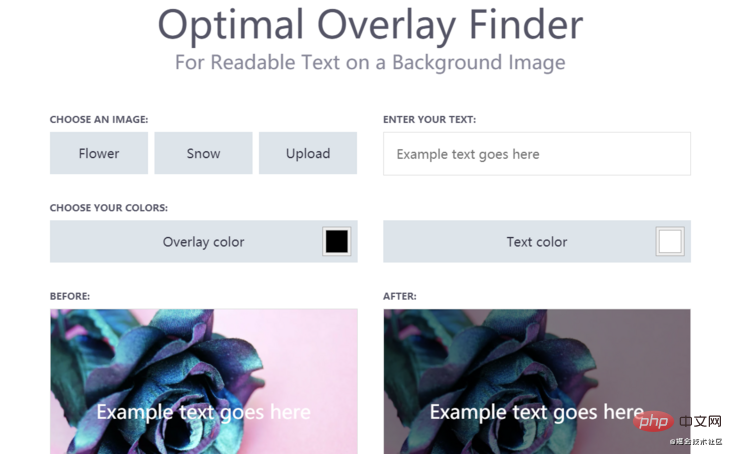
选择可访问的覆盖颜色
这是一个很棒的工具,可以帮助我们根据图像选择正确的叠加不透明度。

一般而言,如果你确保渐变叠加层可以正确填充文本,并且具有不错的色彩对比,那就可以了。
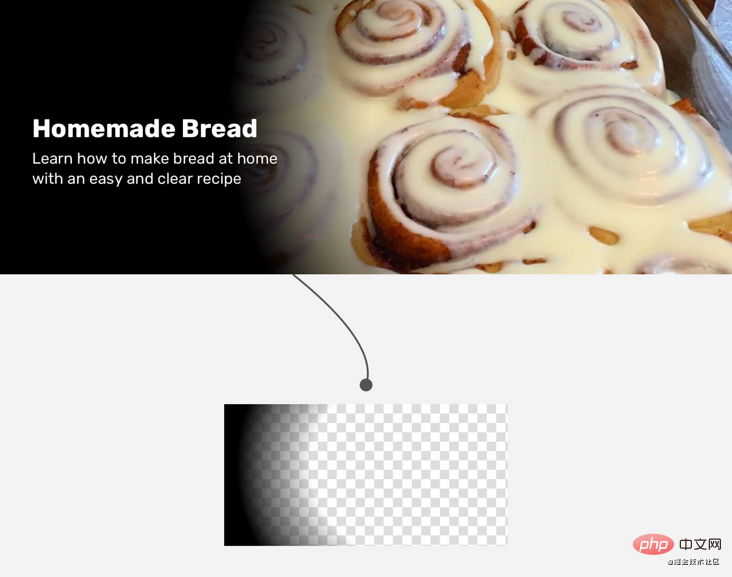
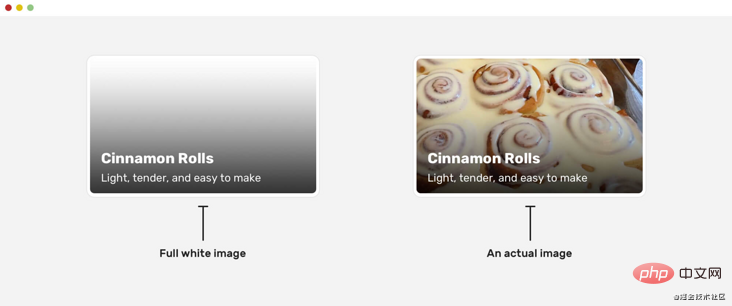
测试
解决方案要经过测试,才能被认为是好的,对吧? 我用来测试渐变叠加层的一种方法是在其下方添加白色背景。 如果文本可读,则渐变将适用于我们使用的任何图像。 如果没有,则需要进行调整和增强。

在上面的例子中,我选择了标题下的纯色,对比度是4.74,这样比较好。
原文地址:https://ishadeed.com/article/handling-text-over-image-css/
作者:Ahmad shaded
译文地址:https://segmentfault.com/a/1190000039761418
更多编程相关知识,请访问:编程入门!!
以上がCSS を使用して画像上のテキストを処理するためのヒントを共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

