ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでマウスのスタイルを変更する方法
CSSでマウスのスタイルを変更する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-21 17:15:3613398ブラウズ
実装方法: 1. 擬似クラスセレクタ「:hover」を使用して、マウスポインタが浮いている要素を選択し、そのスタイルを設定します。構文は「:hover{属性名:属性値}」です。 " ; 2. 「transtion:css 属性名transition time;」という構文でtransition属性を使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. 疑似クラスを使用してスタイルの切り替えを実現する
疑似クラスは CSS2.1 で登場した新機能で、本来は JavaScript を使用して実現する必要がある多くの効果を実現できます。 CSS。
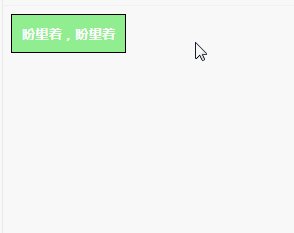
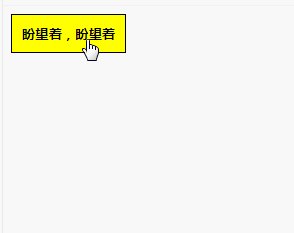
たとえば、次のマウス ホバー効果を実現するには、新しいスタイルのセットを :hover 疑似クラスに適用するだけです。訪問者がボタンの上にマウスを移動すると、ブラウザはこの新しいスタイルをボタンに自動的に適用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>効果:

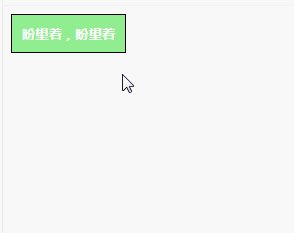
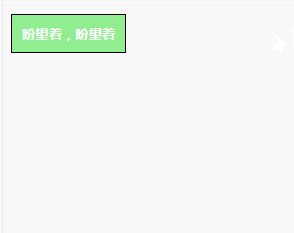
#2. CSS3 のトランジション機能を使用して色の遷移を実現します。 pseudo-classes を直接使用 スタイルの変更は実現しましたが、トランジション効果がないため、非常に堅苦しく見えます。以前は、移行を実現したい場合は、サードパーティの JS フレームワークを使用する必要がありました。これで、CSS3 のトランジション機能を使用するだけで、あるスタイル セットから別のスタイル セットにスムーズに切り替えることができます。 マウスを下に移動すると、ボタンの背景色がゆっくりと黄色に変わります。マウスを離れると、トランジション効果が再び発生し、色は元の状態に戻ります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
transition: background 0.5s, color 0.5s;
-webkit-transition: background 0.5s, color 0.5s;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>効果:
 推奨学習:
推奨学習:
以上がCSSでマウスのスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

