ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS形式のコメントの書き方
CSS形式のコメントの書き方
- 青灯夜游オリジナル
- 2021-04-21 16:49:458736ブラウズ
CSS では、複数行コメントでも単一行コメントでも、「/*」で始まり「*/」で終わり、コメントの内容が途中に追加される必要があります。構文形式は「/* コメントする内容* /」です。 「*」記号をコメント内容の横に配置することはできません。また、少なくとも 1 つのスペースを空白のままにしておく必要があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS コメントは、コードに追加の説明を追加したり、ブラウザーが特定の領域内の CSS コードを解析しないようにしたりするために使用されます。コメントはドキュメントのレイアウトには影響しません。
CSS には 1 種類のコメントしかありません。複数行コメントでも単一行コメントでも、/* で始まり */# で終わる必要があります。 ## を入力し、途中にコメント内容を追加します。
構文
コメントは、スペースが許可されるスタイル シート内のどこにでも書くことができます。コメントは 1 行または複数行に記述できます。/* 需要注释的内容 */注:
/* と */ 区切り文字の間にあるすべてのテキスト情報はコメントと呼ばれます
*」 " 記号をコメント内容の近くに配置しないでください。また、少なくとも 1 つのスペースを空白のままにしておく必要があります。
css にコメントを追加する方法
1. コメントをスタイル シートの外側に配置します。/*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}2. コメントはスタイルシート内に配置されます。 p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}
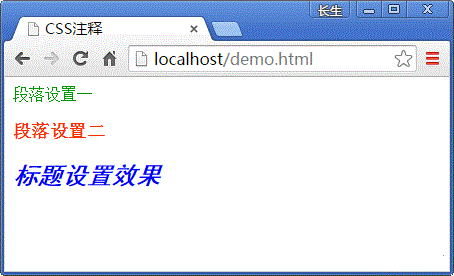
例: CSS コードをコメント化し、ブラウザーで効果を確認します
<html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
</html>レンダリング: 
css ビデオ チュートリアル)
以上がCSS形式のコメントの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで高さと幅を設定する方法次の記事:CSSで高さと幅を設定する方法

