ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで垂直方向のセンタリングを設定する方法
CSSで垂直方向のセンタリングを設定する方法
- 青灯夜游オリジナル
- 2021-04-21 17:08:2158583ブラウズ
CSS で垂直方向の中央揃えを設定する方法: 1. line-height 属性を使用してテキストを垂直方向の中央揃えにします; 2. CSS3 フレックス レイアウトを使用してテキストを垂直方向の中央揃えにします; 3. 絶対配置と変換を使用してテキストを中央揃えにしますブロック要素を垂直方向に配置する; 4. フレックス レイアウトを使用して、ブロック要素を垂直方向に中央揃えにします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#css はテキストを垂直方向の中央揃えに設定します
#1. 行の高さによりテキストが垂直方向の中央揃えになります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: paleturquoise;
line-height:300px;
}
</style>
</head>
<body>
<div class="box">css 垂直居中了--文本文字</div>
</body>
</html>レンダリング:

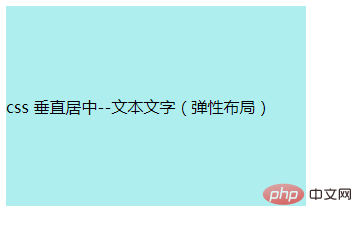
2。 CSS3 フレックス レイアウト テキストを垂直方向に中央揃えにします
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 200px;
background: paleturquoise;
/*设置为伸缩容器*/
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
/*垂直居中*/
-webkit-box-align: center;/*旧版本*/
-moz-box-align: center;/*旧版本*/
-ms-flex-align: center;/*混合版本*/
-webkit-align-items: center;/*新版本*/
align-items: center;/*新版本*/
}
</style>
</head>
<body>
<div class="box">css 垂直居中--文本文字(弹性布局)</div>
</body>
</html>レンダリング:

css はブロック要素を垂直方向に設定します中央揃え
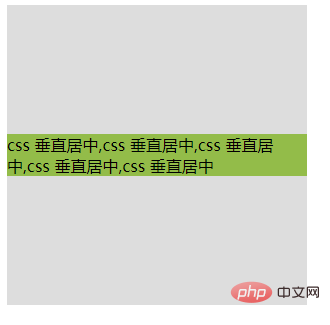
1. 絶対配置と変換を使用します (要素の高さが不明)
要素の高さがわからない場合は、最初に要素をコンテナの中心位置に配置し、次にtransformのtranslate属性を使用して要素の中心を親コンテナの中心と一致させ、垂直方向のセンタリングを実現する必要があります:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
position: relative;
}
.child{
background: #93BC49;
position: absolute;
top: 50%;
transform: translate(0, -50%);
}
</style>
</head>
<body>
<div class="box">
<div class="child">css 垂直居中,css 垂直居中,css 垂直居中,css 垂直居中,css 垂直居中</div>
</div>
</body>
</html>レンダリング:

2. フレックス レイアウトを使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
display: flex;
flex-direction: column;
justify-content: center;
}
.child{
width: 300px;
height: 100px;
background: #08BC67;
line-height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="child">css 垂直居中了--弹性布局</div>
</div>
</body>
</html>レンダリング:

css ビデオ チュートリアル )
以上がCSSで垂直方向のセンタリングを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでスクロールバーの幅を設定する方法次の記事:CSSでスクロールバーの幅を設定する方法

