ホームページ >ウェブフロントエンド >jsチュートリアル >jsでCSSを非表示に設定する方法
jsでCSSを非表示に設定する方法
- 青灯夜游オリジナル
- 2021-04-21 16:06:033693ブラウズ
実装方法: まず「document.getElementById("id value")」ステートメントを使用して指定された要素オブジェクトを取得し、次に「element object.style.display="none"」ステートメントを使用して制御します。 cssを使用して非表示効果を実現します。

js を使用して css を表示または非表示にする
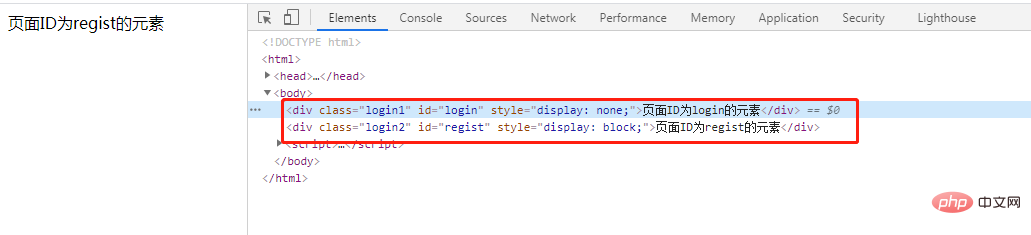
既知:<div class="login1" id="login">页面ID为login的元素</div> <div class="login2" id="regist">页面ID为regist的元素</div>コード:
<script>
document.getElementById("login").style.display = "none"; //(login为需要隐藏的页面ID)
document.getElementById("regist").style.display = "block" //(regist为需要显示的页面ID)
</script>レンダリング:

JavaScript 上級チュートリアル]
以上がjsでCSSを非表示に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqでCSSスタイルを変更する方法次の記事:jqでCSSスタイルを変更する方法

