ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで文字列を配列に変換する方法
JavaScriptで文字列を配列に変換する方法
- 青灯夜游オリジナル
- 2021-04-20 13:56:0311026ブラウズ
変換方法: 1. "String.prototype.split()" ステートメントを使用する; 2. "[...string]" ステートメントを使用する; 3. "Array.from(string)" を使用するステートメント; 4 、「Object.assign([], string)」ステートメントを使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で文字列を配列に変換する
例: 変換する文字列 "uixdk"
があります。変換済み 配列の場合 ["u", "i", "x", "d", "k"]
最も一般的な方法は、String.prototype を使用することです。スプリット# ##。
var word = "uixdk";
word.split('');
//结果是 ["u", "i", "x", "d", "k"]ES6 では、さらに多くのメソッドが提供されています。ここでまとめをしておきます。
const string = 'uixdk';
// 1. 使用String.prototype.split()方法
string.split('');
// 2. 使用ES6解构运算符
[...string];
// 3. 使用Array.form()
Array.from(string);
// 4. 使用Object.assign()
Object.assign([], string);
//返回结果都是["u", "i", "x", "d", "k"]上記の 4 つのメソッドによって返される結果はすべて ["u", "i", "x", "d", "k"] ですが、使用シナリオと方法が若干異なります。以下で詳しく紹介していきましょう。 [推奨学習: javascript 上級チュートリアル]
String.prototype.split() メソッドのみを使用できます。
const string = 'hello-uixdk';
const arr1 = string.split('-');
// 结构是 [ 'hello', 'uixdk' ]他の方法では各文字を分割することしかできません。
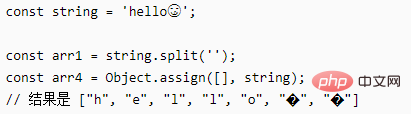
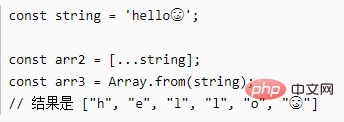
const string = 'hello-uixdk'; const arr2 = [...string]; const arr3 = Array.from(string); const arr4 = Object.assign([], string); // 结果是 ["h", "e", "l", "l", "o", "-", "u", "i", "x", "d", "k"]文字列に絵文字が含まれています文字列に絵文字が含まれている場合は、少し面倒になります。


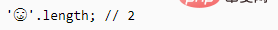
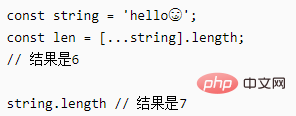
String.prototype.split メソッドは、UTF-16 エンコーディングを使用して文字列を分割します。絵文字は UTF-8 エンコーディングを使用し、絵文字タグは実際には 2 つの文字で構成されます。


Object.assign メソッドは、ソース オブジェクト自体の列挙可能なプロパティをターゲット オブジェクトにコピーするだけです。このメソッドはソース オブジェクトの [[Get]] とターゲット オブジェクトの [[Set]] を使用するため、関連するゲッターとセッターを呼び出します。したがって、単に新しいプロパティをコピーまたは定義するのではなく、プロパティを割り当てます。マージ ソースにゲッターが含まれている場合、新しいプロパティをプロトタイプにマージするのに適さない可能性があります。 MDNから引用 Object.assign([], string) を使用すると、すべての文字列プロパティが新しい配列にコピーされます。数値に対する文字列メソッドをいくつか追加します。 TypeScript の注意:TypeScript のテストの戻り結果は string[] ではないため、開発中は十分に注意してください。この問題については後で詳しく説明します。 プログラミング関連の知識について詳しくは、
プログラミング ビデオをご覧ください。 !
以上がJavaScriptで文字列を配列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

