ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでテーブルの行を削除する方法
JavaScriptでテーブルの行を削除する方法
- 青灯夜游オリジナル
- 2021-04-19 16:47:527970ブラウズ
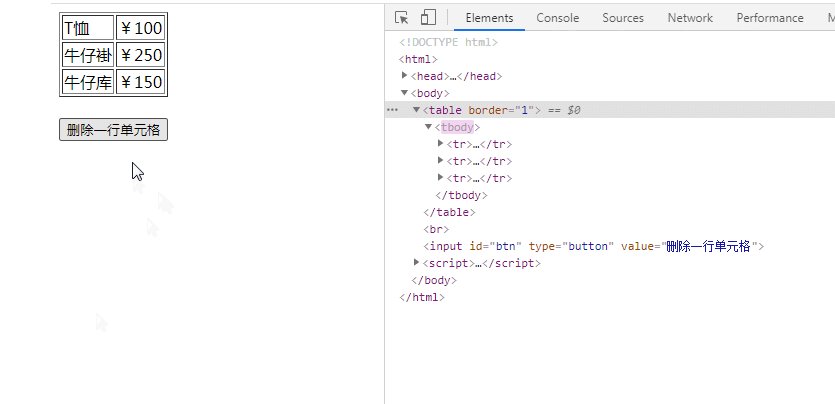
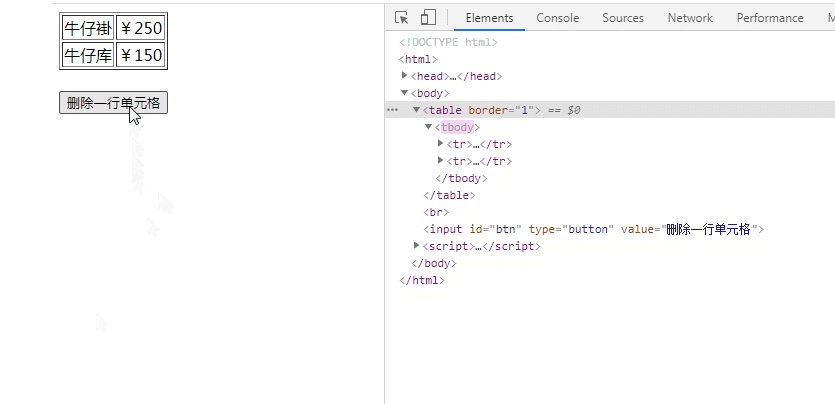
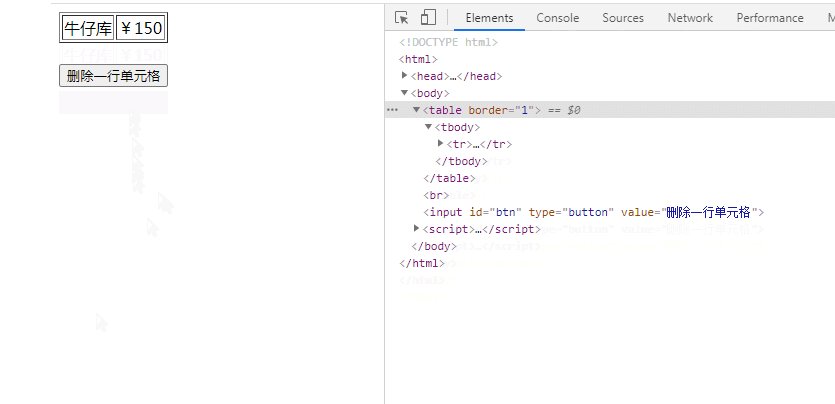
テーブル行を削除する Javascript メソッド: 最初に「document.querySelector("tr")」ステートメントを使用してテーブル tr (行) オブジェクトを取得し、次に「tr.remove()」ステートメントを使用して削除します。テーブルのセル内の行。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
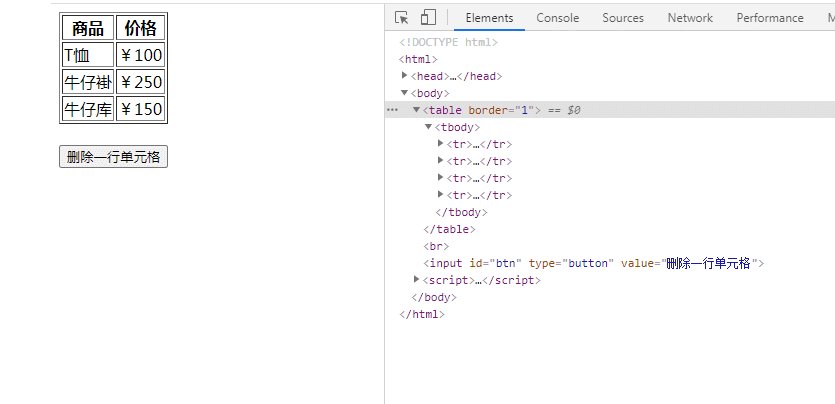
javascript delete table row
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br />
<input id="btn" type="button" value="删除一行单元格">
</body>
<script>
function deleteChild() {
var tr = document.querySelector("tr");
tr.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
説明:
remove() メソッドを使用できますすべてのテキストノードと子ノードを含む、親ノード上のすべての要素を削除します。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptでテーブルの行を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JavaScriptを有効にする方法次の記事:JavaScriptを有効にする方法

