ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの文字間隔を設定する方法
CSSの文字間隔を設定する方法
- 青灯夜游オリジナル
- 2021-04-22 18:43:354533ブラウズ
設定方法: 1. 文字間のスペースを増減するには、letter-spacing 属性を使用します。構文は "letter-spacing: value" です。 2. word-spacing 属性を使用して、文字間のスペースを増減します。単語間のスペース ホワイトスペース (つまり、単語の間隔)、構文「word-spacing: value」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
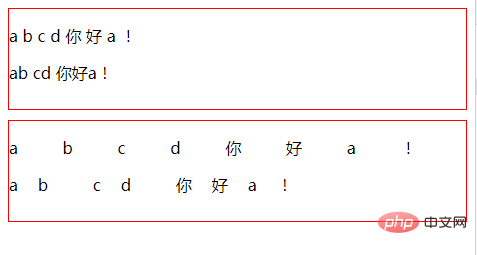
方法 1:letter-spacing 属性を使用する -- 文字間隔を設定する
letter-spacing 属性は、文字間の間隔 (文字間隔) を増減します。この属性は、テキスト文字ボックス間に挿入するスペースの量を決定します。文字グリフは通常、その文字ボックスよりも狭いため、長さの値を指定すると、文字間の通常の間隔が調整されます。したがって、normal は値 0 と同等です。
この属性の場合: 各漢字は「文字」とみなされ、各英語文字も「文字」とみなされます。
構文:
letter-spacing:length;
length: 文字間の固定スペースを定義します (負の値が許可されます)。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
</html>レンダリング:

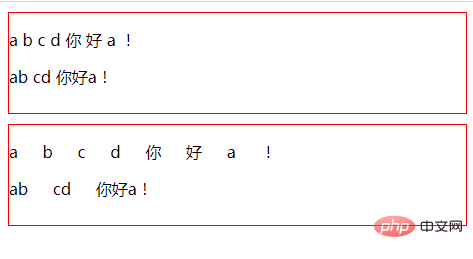
方法 2 : word-spacing 属性を使用します -- 単語の間隔を設定します
word-spacing 属性は、単語間の間隔 (つまり、単語の間隔) を増減します。この属性では、「単語」は次のように定義されます。文字列で囲まれたスペース文字。つまり、この属性はスペースに基づいて間隔を調整します。複数の文字がつながっている場合は単語間隔で 1 つの単語とみなされ、漢字がスペースで区切られている場合は、区切られた漢字は 1 つの単語とみなされます。さまざまな単語については、この時点で word-spacing 属性が有効になります。
構文:
word-spacing:length;
length: 単語間の固定スペース (長さの値) を定義します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
</html>レンダリング:

文字間隔と単語-spacing
word-spacing 属性の違いは、単語間のスペース (つまり、単語の間隔) を増減します。文字間隔プロパティは、文字間の間隔 (文字間隔) を増減します。
Word-spacing とは、単語間の間隔を設定することを意味します。単語であるかどうかを区別するにはどうすればよいですか? ここでは、スペースで区切られた単語が単語であることがわかります。したがって、word-spacing を実行すると、次のようになります。 20px;実行前と実行後では、実行後に空間が大きくなっていることがわかります。 !
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSの文字間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

