ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでテキストボックスの配置を設定する方法
HTMLでテキストボックスの配置を設定する方法
- coldplay.xixiオリジナル
- 2021-03-10 17:27:2325905ブラウズ
htmlテキスト ボックスの配置を設定する方法: 1. レイアウト用のフォーム フォーム ラベルの内側にテーブル ラベル table を追加します。2. テキストとコンポーネントの後にスペース配置を追加します。3. コンポーネントをまとめて処理します。

htmlテキスト ボックスの配置を設定する方法:
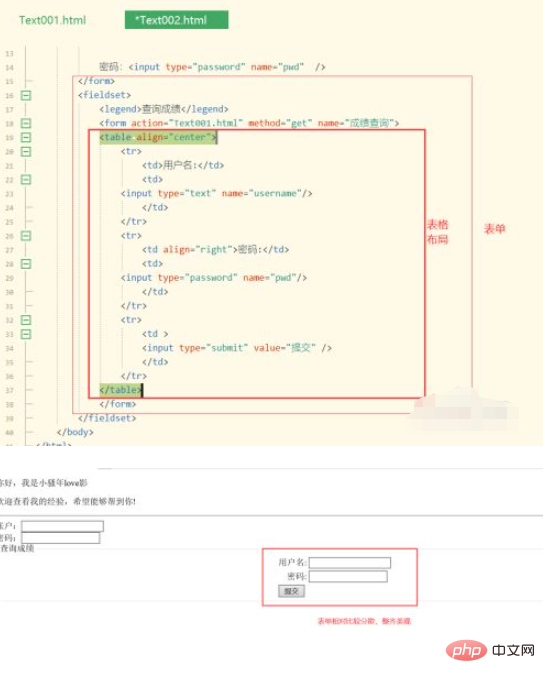
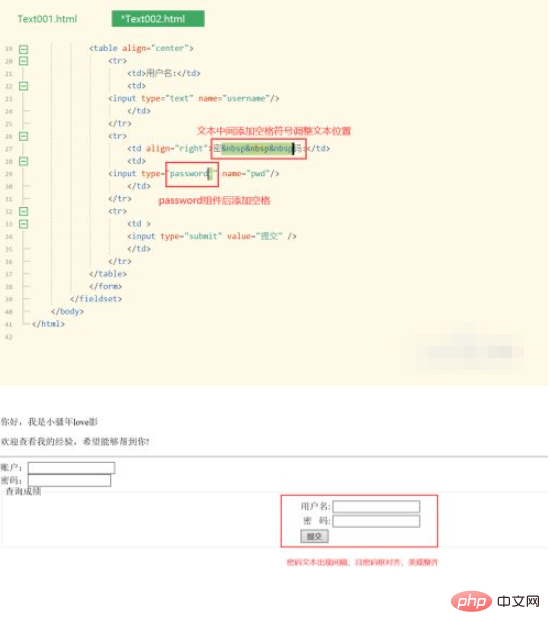
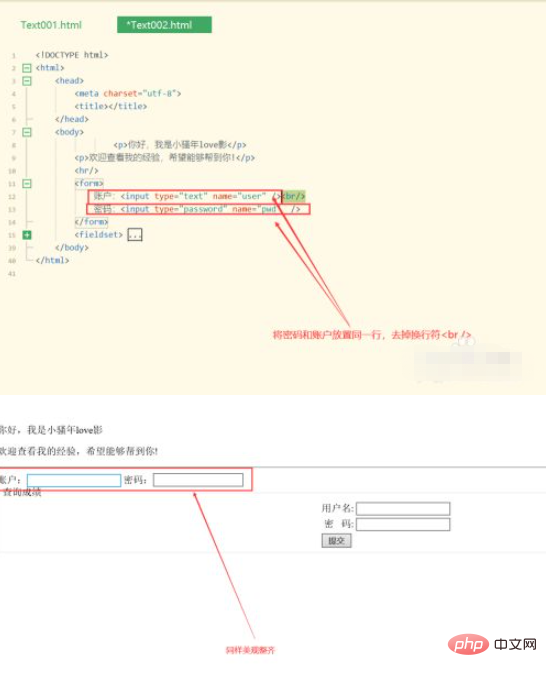
1. テーブルの配置を使用します。 レイアウト用のフォームフォームラベル内にテーブルラベルtableを追加します。テーブルラベルtrは行、tdはセルを表します。追加する際は同じ行に左から順に追加します。そうです、表示は比較的綺麗になります。

を実現できます。

関連する学習に関する推奨事項:
以上がHTMLでテキストボックスの配置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで説明リストを表現する方法次の記事:HTMLで説明リストを表現する方法

