ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストボックスの色を変更する方法
CSSでテキストボックスの色を変更する方法
- 王林オリジナル
- 2020-11-18 13:44:524320ブラウズ
CSS でテキスト ボックスの色を変更する方法: [border-color:#0000ff;] など、border-color 属性を使用してテキスト ボックスの色を変更できます。 border-color プロパティは、要素の 4 つの境界線の色を設定するために使用されます。

関連プロパティ:
border-color プロパティは、要素の 4 つの境界線の色を設定します。このプロパティには 1 ~ 4 つの値を指定できます。
(関連ビデオ共有: css ビデオ チュートリアル)
例:
境界線の色: 赤、緑、青、ピンク;
上の境界線は赤です。
右の境界線は緑です。
下の境界線は青です
左の境界線はピンクです
境界線の色: 赤、緑、青;
-
上の境界線は赤です
- # 左右の境界線は緑です ## 下の境界線は青です
- border-color: red, green;
- 上下の境界線は赤です。
- 左と緑の境界線は赤です。右の境界線は緑です
- border-color: red;
- # 4 つの境界線はすべて赤です
- #例:
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
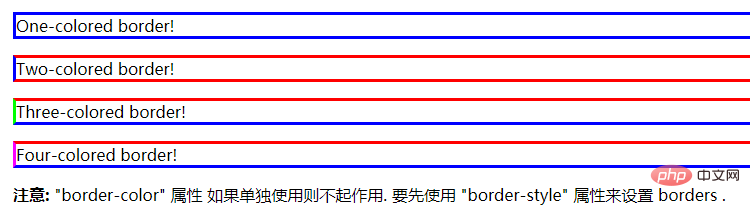
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>達成効果:
#関連する推奨事項:  CSS チュートリアル
CSS チュートリアル
以上がCSSでテキストボックスの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像間の間隔を設定する方法次の記事:CSSで画像間の間隔を設定する方法

