ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでテキストボックスの値を取得する方法
jQueryでテキストボックスの値を取得する方法
- coldplay.xixiオリジナル
- 2020-11-13 16:09:1611653ブラウズ
jQuery でテキスト ボックスの値を取得する方法: まず新しいファイルを作成し、script タグを使用して現在のページに [jquery.min.js] ファイルを導入し、次に input タグを使用してテキスト ボックスを作成し、その ID を myinput に設定します。最後に、onclick クリック イベントをボタン ボタンにバインドします。

推奨: 「jquery ビデオ チュートリアル 」
テキスト ボックスの値を取得する方法jQuery:
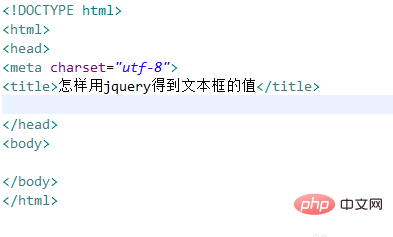
1. jQuery を使用してテキスト ボックスの値を取得する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

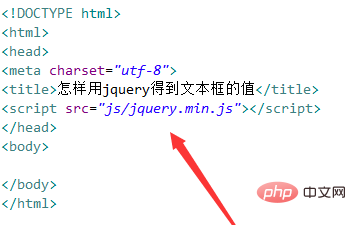
2. test.html ファイルで、script タグを使用して、jquery.min.js ファイルを現在のページに導入します。ファイルが正常に読み込まれた後でのみ、次の操作を行うことができます。 jqueryメソッドを使用します。

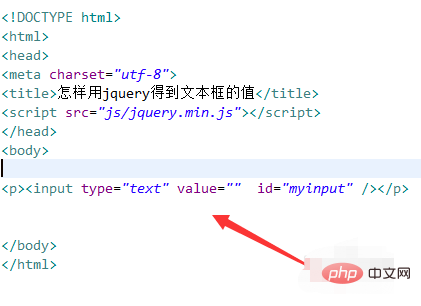
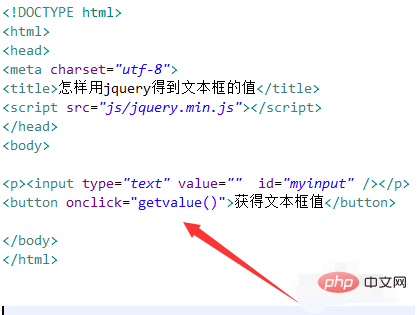
3. test.html ファイルで、input タグを使用してテキスト ボックスを作成し、その ID を myinput に設定します。これは主に、入力オブジェクトを取得するために使用されます。以下のID。

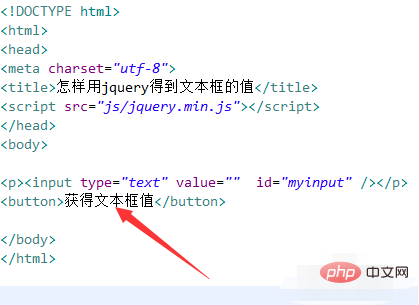
4. test.html ファイルで、button タグを使用して、「テキスト ボックスの値を取得」というボタン名を持つボタンを作成します。

5. test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに getvalue() 関数を実行します。

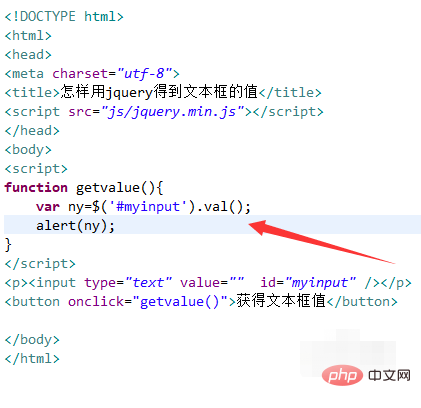
6. js タグ内に getvalue() 関数を作成し、その関数内でテキスト ボックス (myinput) の ID 値を介して入力オブジェクトを取得し、次に、val() メソッドを使用してテキスト ボックスの値を取得し、最後に、alert() メソッドを使用して値を出力します。

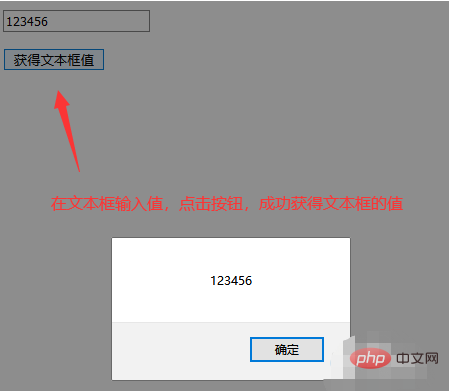
7. ブラウザで test.html ファイルを開き、テキスト ボックスに内容を入力し、ボタンをクリックして取得された値を表示します。

以上がjQueryでテキストボックスの値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

