ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで要素を取得する方法
jqueryで要素を取得する方法
- coldplay.xixiオリジナル
- 2020-11-13 16:23:2013186ブラウズ
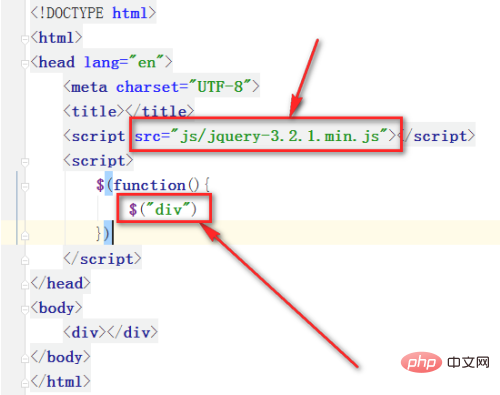
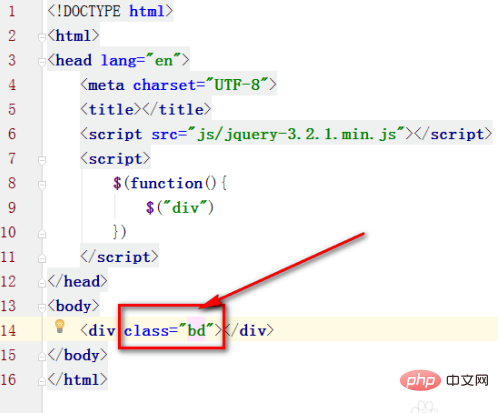
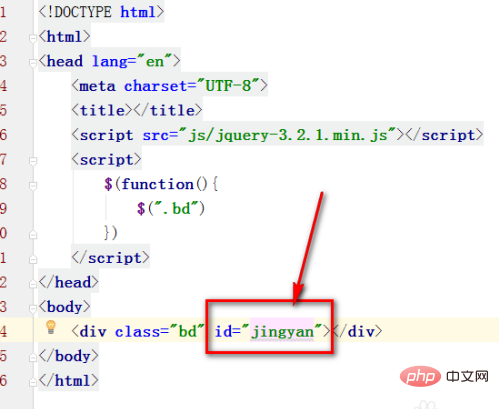
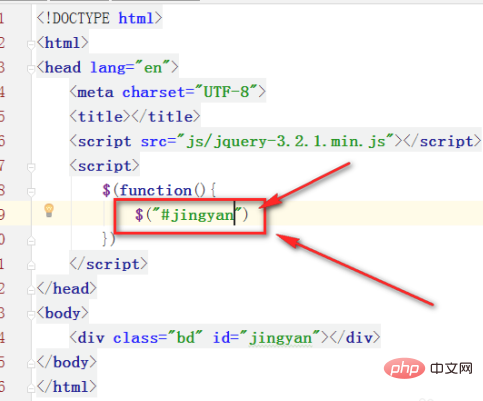
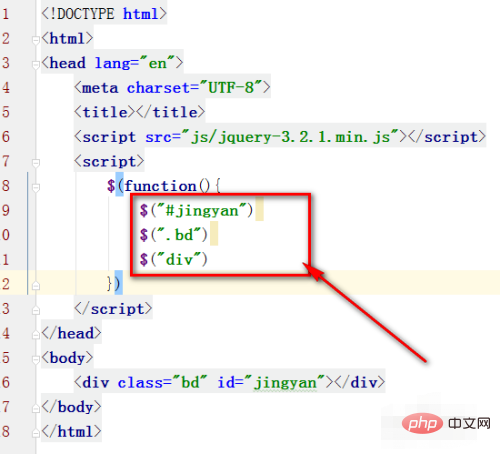
Jquery の要素取得方法: 1. 関数 [$("div")] を使用して要素名から直接取得します; 2. 要素にクラスを追加できます; 3. [$ (".bd") 】div要素も取得できます。

推奨事項: 「jquery ビデオ チュートリアル 」
Jquery 要素の取得方法:
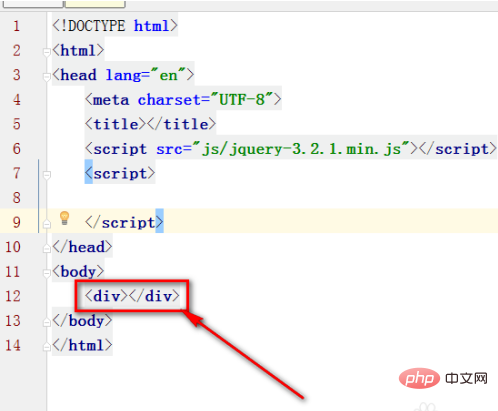
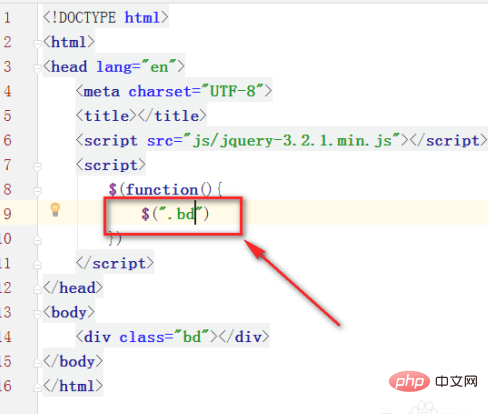
1. 図に示すように、たとえばこの div 要素を取得または取得したいとします。







以上がjqueryで要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

