ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでテキストフィールドのサイズを設定する方法
HTMLでテキストフィールドのサイズを設定する方法
- coldplay.xixiオリジナル
- 2021-03-10 17:34:217831ブラウズ
HTML でテキスト フィールドのサイズを設定する方法: まず新しい HTML ページを作成し、ラベル タグと入力ボックスを追加します。次に、size 属性を設定して幅を変更し、最後に効果をプレビューします。

htmlテキスト フィールド サイズの設定方法:
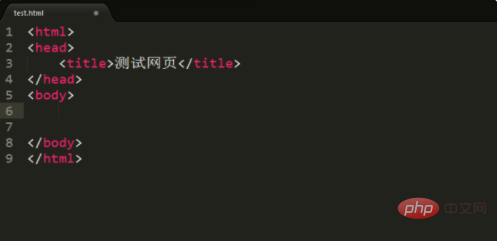
1. まず、sublime text2 を使用して、テスト用の新しい HTML ページを作成します。これを test.html
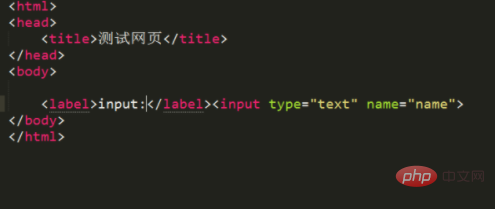
#2 と呼びますが、この時点で Web ページに label タグと入力ボックスを追加します。

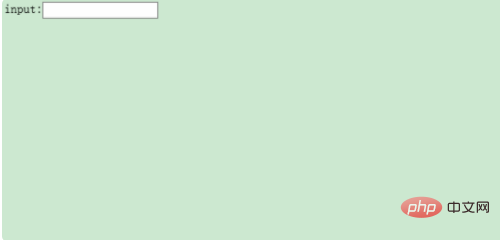
3. 効果をプレビューします。デフォルトの幅が 10

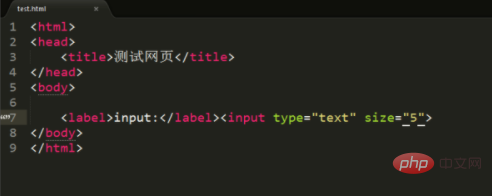
4 であることがわかります。ここで設定します。 size 属性は幅を変更します。

5. エフェクトを再度プレビューします。幅が狭くなったのでしょうか?

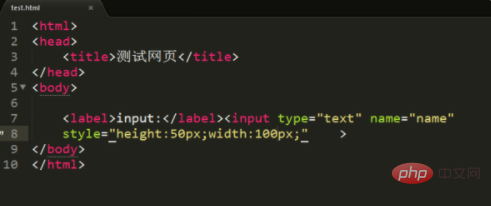
#6. 幅を変更するだけならこれだけで十分ですが、その他の部分を変更すると。最終的な効果をプレビューするには、スタイル属性

#7 を追加する必要があります。幅と高さが変更されていることがわかります。

関連学習の推奨事項:html ビデオ チュートリアル
以上がHTMLでテキストフィールドのサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

