ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで説明リストを表現する方法
HTMLで説明リストを表現する方法
- coldplay.xixiオリジナル
- 2021-03-10 17:21:403918ブラウズ
HTML で説明リストを表現する方法: 最初に構造を記述し、本文に順序なしリストである [
] タグを記述し、次に [
] タグを記述します。これは順序付きリストです。シーケンス リストにはシリアル番号があり、エフェクトは最終的にブラウザで実行されます。

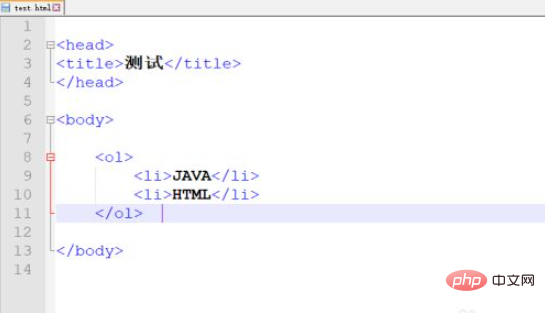
#記述リストを HTML で表現する方法:
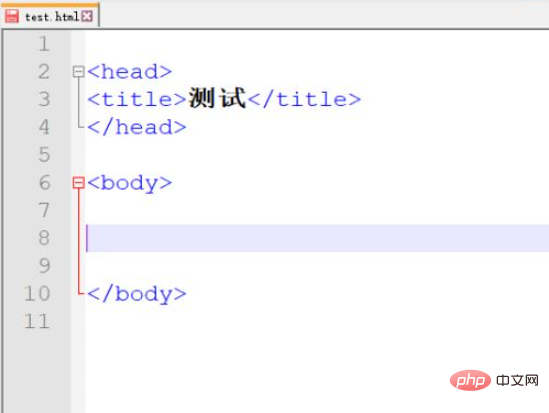
1. まずは小さな棚を書きましょう # #2. 次に、本文に
# #2. 次に、本文に
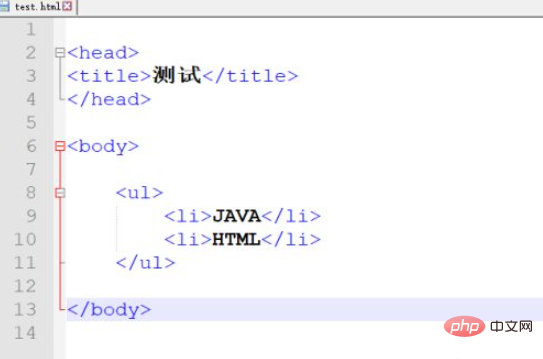
タグと、順序なしリスト
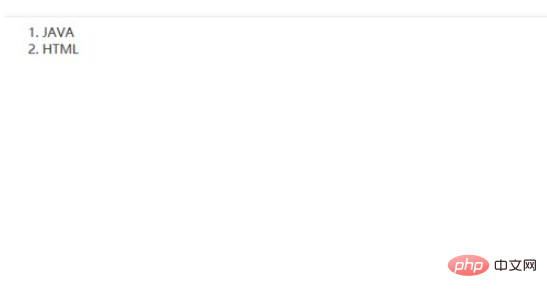
 3 を記述します。ブラウザを見てみましょう。表示効果
3 を記述します。ブラウザを見てみましょう。表示効果
 4. 順序付きリスト
4. 順序付きリスト
以上がHTMLで説明リストを表現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


 5 が付いています。このブラウザの表示効果を見てください。シリアル番号
5 が付いています。このブラウザの表示効果を見てください。シリアル番号