ホームページ >ウェブフロントエンド >H5 チュートリアル >H5+C3で3D効果のある商品情報を表示する方法
H5+C3で3D効果のある商品情報を表示する方法
- php中世界最好的语言オリジナル
- 2018-03-26 14:03:135711ブラウズ
今回は、H5+C3 で 3D 効果のある商品情報を表示する方法について説明します。H5+C3 で 3D 効果のある商品情報を表示するための 注意事項 について説明します。実際のケースを見てみましょう。
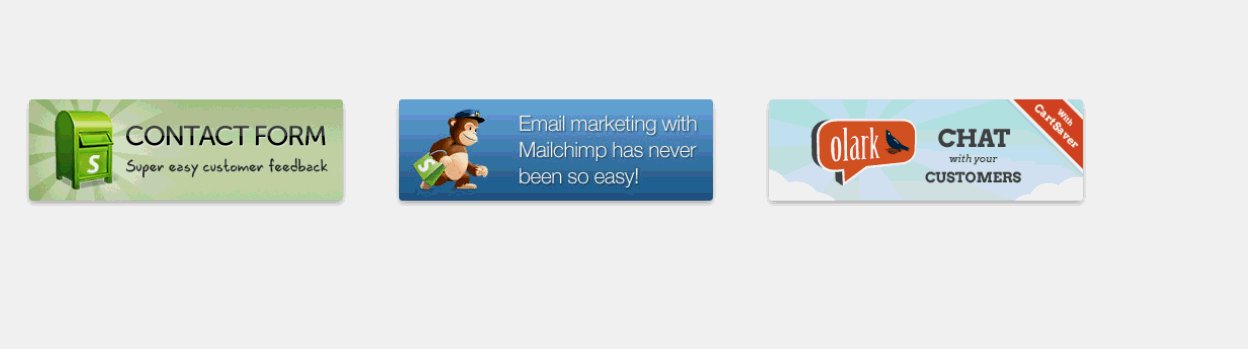
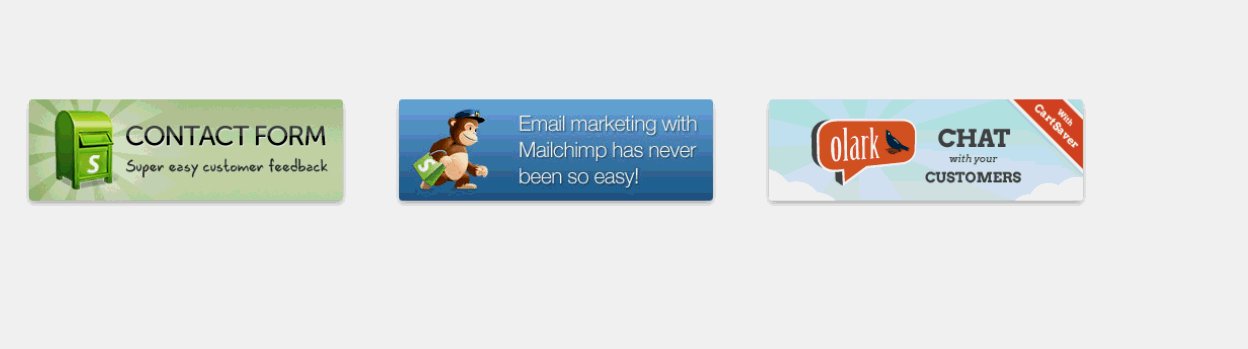
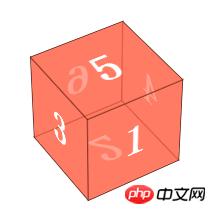
パースペクティブとtransform:translateZの使用法を強化します。従来の商品ディスプレイはユーザーの注意をあまり引きつけないかもしれませんが、ディスプレイに適切な 3D 要素を追加すると、〜もしかしたら良い効果が得られるかもしれません〜 レンダリング:

<body> <p class="wapper"> <p class="cube"> <p class="side front">1</p> <p class="side back">6</p> <p class="side right">4</p> <p class="side left">3</p> <p class="side top">5</p> <p class="side bottom">2</p> </p> </p> </body>wapper この効果のステージは、複数の要素がステージを共有する場合、1 つの行から観察されるすべての要素の効果を設定することです。視覚は異なります。これは、通常の状況で 45 度傾いたドアの列の前に立っていることに相当します。p#cube は立方体を表し、それぞれのドアを表します。顔。 p#cube は、transform-style:preserve-3d を設定し、各要素の回転と平行移動 Z を設定します これで、すべての面が同じ平面上で重なり、それぞれ次のように移動します: フォントを Z 軸で半分前に移動します方向 2 つの辺の長さ (translateZ(50px)) の間の距離は 50px です。back は、フォントが外側を向くように最初に Y 軸を中心に 180 度回転し、次に 180 度回転されているため、translateZ(50px) を実行します。この時、tanslateZは下向きなので、同様に、他の面もX軸またはY軸を中心に90度回転させてから、translateZ(50px)CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
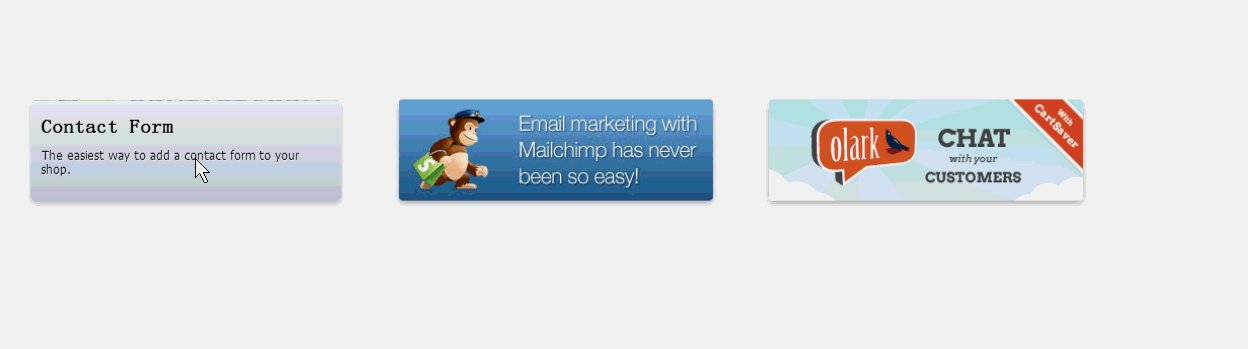
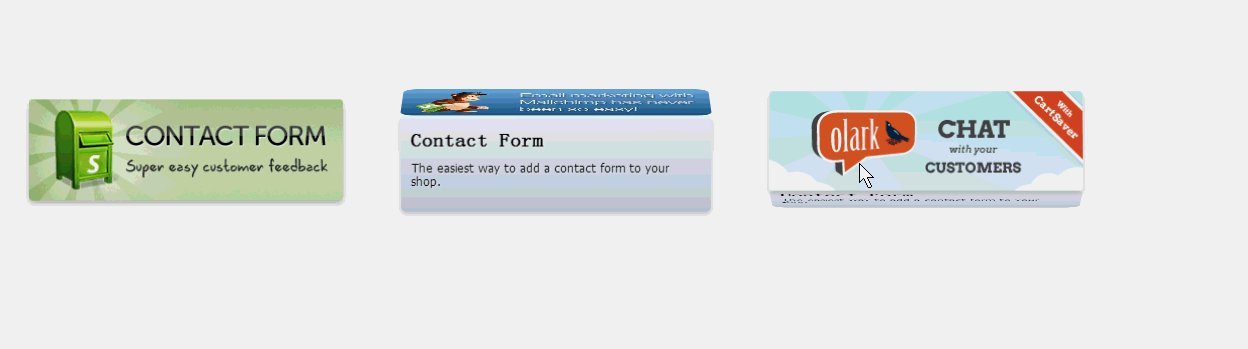
}表示効果については、調整できます視点の距離~わかりました、立方体 理解できれば、この製品の表示は難しくありません。2 つの p はそれぞれ 2 つの側面を表しており、1 つは写真で、もう 1 つは導入部です。最初は、導入部が X を中心に 90 度回転しています。 -軸を指定し、マウスを動かすとボックス全体が回転します。x 軸を 90 度回転するだけです。 HTML:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link href="css/reset.css" rel="stylesheet" type="text/css"> </head> <body> <ul id="content"> <li> <p class="wrapper"> <img src="images/a.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> <li> <p class="wrapper"> <img src="images/b.jpeg"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> <li> <p class="wrapper"> <img src="images/c.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </p> </li> </ul> </body> </html>CSS:
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>CSS は基本的に上記で分析されています。ここで説明しますが、各製品に p.wapper があるのは冗長ではありません。通常はすべて 90 度反転するため、すべての製品でステージを共有することはできません。そのため、p.wapper を追加して、transform-style: preverse-3d を設定し、各 li のステージ エフェクトの視点を設定しました。最後の反転エフェクトは p.wapper にあります。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
postMessage を使用してクロスドメインおよびクロスウィンドウ メッセージングを実装する方法
以上がH5+C3で3D効果のある商品情報を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

