ホームページ >ウェブフロントエンド >H5 チュートリアル >iOS での高性能評価コントロールの実装
iOS での高性能評価コントロールの実装
- php中世界最好的语言オリジナル
- 2018-03-26 14:05:112016ブラウズ
今回は、iOS での高パフォーマンス スコアリング コントロールについて説明します。iOS で高パフォーマンス スコアリング コントロールを実装するための 注意事項 は何ですか? 以下は実際的なケースです。
はじめに
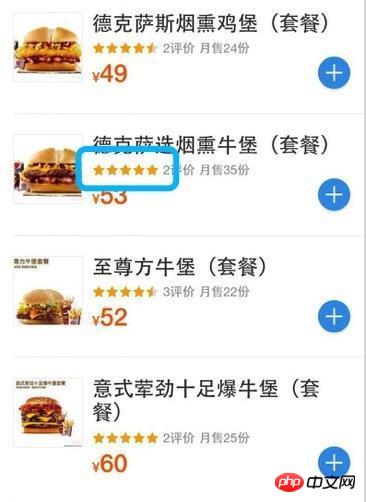
経験豊富なドライバーとして、そのような要求に遭遇したことがありますか?各製品または商人のアイテムには星評価またはその他の評価があり、おおよそ次のようなレンダリングになります
実装計画:
- マスターが自分で一般的なスペースを書きます (十分な時間があれば)
- オンラインでより良いサードパーティを見つけてください(時間が限られている場合)
- より直接的には、いくつかのImageViewまたはLayerを自分で配置するだけです
XWStarView (高性能スターコントロール)
おすすめ理由:- シンプルで使いやすい
- yyLabel非同期描画を使用した高性能
- カスタムスタースタイルをサポート、間隔
- 現在、半分星と 1 つ星の評価のみをサポートしています
- 現在は画像のみをサポートしています
- YYLabel に依存します
XWStarMaker (外観構成)
開発者は次のことができます間隔、最大値、デフォルトの画像、選択した画像を設定します@interface XWStarMaker : NSObject @property (nonatomic, assign) CGFloat space; @property (nonatomic, strong) NSString *defaultImage; @property (nonatomic, strong) NSString *selectImage; @property (nonatomic,assign) NSInteger maxValue; @end
XWStarView.m (コアコード)
鋭い目の学生は、XWStarView が YYLabel を直接継承していることをすでに見たでしょう、YYLaebl に精通している開発者は私が何であるかを知っているかもしれません。する予定です。#import "YYLabel.h" #import "XWStarMaker.h" @class XWStarView; @protocol XWStarViewDelegate <NSObject> @optional -(void)xw_starView:(XWStarView*)tagView star:(NSInteger)star; @end @interface XWStarView : YYLabel @property (nonatomic, assign) NSInteger score; @property (nonatomic,weak) id<XWStarViewDelegate> delegate; -(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock; @end具体的な実装の詳細については、.m ファイルを参照してください
@interface XWStarView ()
@property (nonatomic,strong) XWStarMaker *maker;
@end
@implementation XWStarView
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock{
if (self = [super initWithFrame:frame]) {
self.maker = [[XWStarMaker alloc] init];
if (makeBlock) {
makeBlock(self.maker);
}
self.displaysAsynchronously = YES;
self.fadeOnAsynchronouslyDisplay = NO;
[self creatScoreAttr];
}
return self;
}
#pragma mark - private
-(void)creatScoreAttr{
NSMutableAttributedString *text = [NSMutableAttributedString new];
UIFont *font = [UIFont systemFontOfSize:0];
for (int i = 0; i < self.maker.maxValue; i++) {
UIImage *image = [UIImage imageNamed:self.maker.defaultImage];
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:image contentMode:UIViewContentModeLeft attachmentSize:CGSizeMake(image.size.width + self.maker.space, image.size.height) alignToFont:font alignment:YYTextVerticalAlignmentCenter];
//添加点击事件
weak typeof(&*self) weakSelf = self;
[attachText yy_setTextHighlightRange:NSMakeRange(0, 1) color:nil backgroundColor:nil tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(xw_starView:star:)]) {
[weakSelf.delegate xw_starView:weakSelf star:i];
}
}];
[text appendAttributedString:attachText];
}
self.attributedText = text;
}
-(void)setScore:(NSInteger)score{
if (_score == score)
{
return;
}
_score = score;
//获取图片资源
NSArray *attachments = self.textLayout.attachments;
for (int i = 0; i < attachments.count; i++) {
YYTextAttachment *attachment = attachments[i];
attachment.content = [UIImage imageNamed:i <= _score ? self.maker.selectImage : self.maker.defaultImage];
}
}
@end iOS プログラマーであれば、おそらくコードを理解できるでしょう。実装は単純ですが、特に複雑なリストを使用する場合、その効果は顕著です。
XWStarView を使用してください
_scoreView = [[XWStarView alloc] initWithFrame:CGRectMake(0, self.frame.size.height - 40, self.frame.size.width, 40) maker:^(XWStarMaker *maker){
maker.defaultImage = @"goods_score_empt.png";
maker.selectImage = @"goods_score_full.png";
maker.space = 10;
}];
_scoreView.delegate = self;XWStarView は、YYLabel 愛好家にとって良い選択です。もし私の言うことが信じられないなら、ぜひ試してみてください。 )。もちろん、大根や青菜の好みは人それぞれなので、嫌いでも批判しないでください。
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
以上がiOS での高性能評価コントロールの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

