ホームページ >ウェブフロントエンド >H5 チュートリアル >H5+WebSocket は複数のファイルを同時にアップロードします
H5+WebSocket は複数のファイルを同時にアップロードします
- php中世界最好的语言オリジナル
- 2018-03-26 14:01:452770ブラウズ
今回は、H5+WebSocket で複数のファイルを同時にアップロードする場合の 注意事項 を紹介します。実際のケースを見てみましょう。
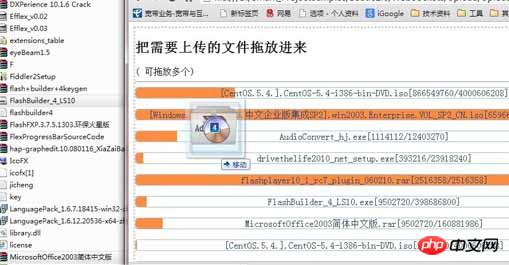
従来の HTTP アプリケーションでファイルをアップロードするのは非常に面倒で、複数のファイルを同時にアップロードしてアップロードの進行状況を確認する必要があります。もちろん、この便利さを提供する SWF ベースの実行する必要がある機能の大まかなプレビュー:主な機能は、ユーザーがフォルダー内のファイルを Web ページに直接ドラッグ アンド ドロップしてアップロードできることです。アップロード プロセス中に、アップロードの進行状況情報が表示されます。
。ファイル情報の読み取りを容易にするために、情報は元のファイルに基づいてカプセル化されます。function FileInfo(file, pagesize) {
this.Size = file.size;
this.File = file;
this.FileType = file.type;
this.FileName = file.name;
this.PageSize = pagesize;
this.PageIndex = 0;
this.Pages = 0;
this.UploadError = null;
this.UploadProcess = null;
this.DataBuffer = null;
this.UploadBytes = 0;
this.ID = Math.floor(Math.random() * 0x10000).toString(16);
this.LoadCallBack = null;
if (Math.floor(this.Size % this.PageSize) > 0) {
this.Pages = Math.floor((this.Size / this.PageSize)) + 1;
}
else {
this.Pages = Math.floor(this.Size / this.PageSize);
}
}
FileInfo.prototype.Reset = function () {
this.PageIndex = 0;
this.UploadBytes = 0;
}
FileInfo.prototype.toBase64String = function () {
var binary = ''
var bytes = new Uint8Array(this.DataBuffer)
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i])
}
return window.btoa(binary);
}
FileInfo.prototype.OnLoadData = function (evt) {
var obj = evt.target["tag"];
if (evt.target.readyState == FileReader.DONE) {
obj.DataBuffer = evt.target.result;
if (obj.LoadCallBack != null)
obj.LoadCallBack(obj);
}
else {
if (obj.UploadError != null)
obj.UploadError(fi, evt.target.error);
}
}
FileInfo.prototype.Load = function (completed) {
this.LoadCallBack = completed;
if (this.filereader == null || this.filereader == undefined)
this.filereader = new FileReader();
var reader = this.filereader;
reader["tag"] = this;
reader.onloadend = this.OnLoadData;
var count = this.Size - this.PageIndex * this.PageSize;
if (count > this.PageSize)
count = this.PageSize;
this.UploadBytes += count;
var blob = this.File.slice(this.PageIndex * this.PageSize, this.PageIndex * this.PageSize + count);
reader.readAsArrayBuffer(blob);
};
FileInfo.prototype.OnUploadData = function (file) {
var channel = file._channel;
var url = file._url;
channel.Send({ url: url, parameters: { FileID: file.ID, PageIndex: file.PageIndex, Pages: file.Pages, Base64Data: file.toBase64String()} }, function (result) {
if (result.status == null || result.status == undefined) {
file.PageIndex++;
if (file.UploadProcess != null)
file.UploadProcess(file);
if (file.PageIndex < file.Pages) {
file.Load(file.OnUploadData);
}
}
else {
if (file.UploadError != null)
file.UploadError(file, data.status);
}
});
}
FileInfo.prototype.Upload = function (channel, url) {
var fi = this;
channel.Send({ url: url, parameters: { FileName: fi.FileName, Size: fi.Size, FileID: fi.ID} }, function (result) {
if (result.status == null || result.status == undefined) {
fi._channel = channel;
fi._url = result.data;
fi.Load(fi.OnUploadData);
}
else {
if (file.UploadError != null)
file.UploadError(fi, result.status);
}
});
} クラスの処理は、ファイルを初期化することによって非常に簡単です。もちろん、最も重要なことは、ファイルの対応する情報をカプセル化することです。Upload メソッドは、ファイルのブロック情報を Base64 情報にパッケージ化するために使用されます。 Websocket 経由でサーバーに送信します
ファイルのドラッグ アンド ドロップ
HTML5 でシステム ファイルのドラッグ アンド ドロップを受け入れるために複雑なことを行う必要はなく、関連するイベントをコンテナ要素にバインドするだけです。 UploadProcess イベントを通じてアップロード ファイルの進行状況情報を設定および更新します C# サーバー 。 WebSocket に対する Beetle のサポートのサーバー側の実装は非常に簡単です まとめ 複数のファイルを同時にアップロードする機能を実現できるのは上記の簡単なコードのみです。 ここでは、アップロードされた情報を処理するために json が使用されるため、データを送信するときはファイル ストリームを Base64 でエンコードする必要があります。 WebSocket のブラウジングには一般に MASK 処理があり、さらに Base64 の損失は相対的に大きくなります。さらに真剣に言うと、実際、WebSocket はストリーム パケット形式 (配列バッファ) を提供しますが、もちろん、この種の処理は JSON ほど便利で単純ではありません。 ダウンロード コード: WebSocketUpload.rar この記事のケースを読んだことがあるかと思います。方法をマスターした後は、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書: H5フォーム検証のメソッドとは何ですか 以上がH5+WebSocket は複数のファイルを同時にアップロードしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。function onDragEnter(e) {
e.stopPropagation();
e.preventDefault();
}
function onDragOver(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).addClass('rounded');
}
function onDragLeave(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
var readFileSize = 0;
var files = e.dataTransfer.files;
if (files.length > 0) {
onFileOpen(files);
}
} onDrop プロセス中に関連するドラッグ アンド ドロップ ファイルを取得するだけで済みます。これらは、一部の HTML5 チュートリアルで役立つ場合があります。 現時点で必要なのは、選択したファイルに関連する FileInfo オブジェクトを構築し、アップロード メソッドを呼び出すことだけですfunction onFileOpen(files) {
if (files.length > 0) {
for (var i = 0; i < files.length; i++) {
var info = new FileInfo(files[i], 32768);
uploads.push(info);
info.UploadProcess = onUploadProcess;
addUploadItem(info);
}
}
}function onUploadProcess(file) {
$('#p_' + file.ID).progressbar({ value: (file.PageIndex / file.Pages) * 100,
text: file.FileName + '[' + file.UploadBytes + '/' + file.Size + ']'
});
}/// <summary>
/// Copyright © henryfan 2012
///CreateTime: 2012/12/14 21:13:34
/// </summary>
public class Handler
{
public void UploadPackage(string FileID, int PageIndex, int Pages, string Base64Data)
{
Console.WriteLine("FileID:{2},PageIndex:{0} Pages:{1} DataLength:{3}", PageIndex, Pages, FileID,Base64Data.Length);
}
public string UploadFile(string FileID, string FileName, long Size)
{
Console.WriteLine("FileID:{2},FileName:{0} Size:{1}", FileName, Size, FileID);
return "Handler.UploadPackage";
}
} サーバー側のメソッドは 2 つあり、1 つはファイルリクエストをアップロードする方法、もう 1 つはファイルブロック受信メソッドをアップロードする方法です。

