ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 セマンティックの概要
HTML5 セマンティックの概要
- 巴扎黑オリジナル
- 2017-05-27 10:16:391501ブラウズ
HTML 意味論の理解
1. HTML 意味論とは何ですか?
基本的には、タイトル (H1~H6)、リスト (li )、強調 (strong) などのいくつかの主要なタグを中心に展開します。 em) など>
コンテンツの構造 (コンテンツ セマンティクス) に基づいて、適切なタグ (コード セマンティクス) を選択して、開発者がブラウジングを許可しながらよりエレガントなコードの読み書きを容易にする サーバーのクローラとマシンは適切に解析します。
2. なぜセマンティクスを使うのか?
CSS なしでページが適切なコンテンツ構造とコード構造を表示するには: 裸で実行したときに見栄えが良いようにするためです。 : たとえば、タイトルと alt は名詞の説明や画像情報の説明に使用され、ラベル タグの柔軟な使用は
SEO にとって有益です: 検索エンジンとの良好なコミュニケーションを確立することで、クローラーがより効果的な情報をクロールするのに役立ちます。タグに依存して各キーワードのコンテキストと重みを決定します。
他のデバイス (スクリーン リーダー、ブラインド リーダー、モバイル デバイスなど) が意味のある方法で Web ページをレンダリングするのに便利です。チームの開発とメンテナンス、セマンティクスがより読みやすくなりました。これは、Web ページの次のステップにおける重要な傾向です。W3C 標準に従うチームはすべてこの標準に従うため、差別化が減少します。
3. HTML コードを書くときに注意すべき点は何ですか?
などの純粋なスタイルのタグは使用しないでください。などの場合は、代わりに css 設定を使用します。
強調する必要があるテキストは、strong タグまたは em タグに含めることができます (ブラウザーのデフォルトのスタイル。CSS で指定できる場合は、それらを使用しないでください)。Strong のデフォルトのスタイルは太字です (b は使用しないでください)。 、em は斜体です (使用しないでください)。i);
表を使用する場合は、タイトルに caption、ヘッダーに thead、メイン部分に tbody、末尾に tfoot を使用します。
テーブルヘッダーは一般的なセルと区別する必要があります。テーブルヘッダーには th を使用し、セルには td を使用します。
フォームフィールドは fieldset タグで囲み、凡例タグを使用してその目的を説明します。 form;
各入力ラベルに対応する説明文はラベル label を使用する必要があり、入力に id 属性を設定し、ラベル label に for=someld を設定することで、説明文が対応する入力に関連付けられます。
4. HTML5 に追加される新しいセマンティックタグ
HTML5 の目標: より簡潔な HTML コードを記述し、より単純な Web プログラムを作成します。
セマンティック要素を導入する必要がある理由: 開発者がページの各部分のメニューをより直観的に理解できるようにすると同時に、視覚障害のある人が使用する検索エンジンやスクリーン リーダーも各部分をより簡単に識別できるようにするためです。ページの一部。
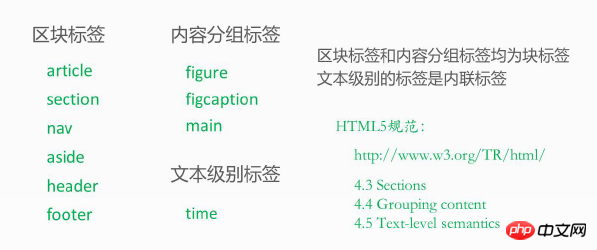
ブロックタグ:
 タグ記事: ドキュメント、ページ、アプリケーション、または Web サイトに含まれる独立したコンテンツを表します。つまり、単独で公開または公開することができます。再利用されました。記事の使用例: ブログ、フォーラムの投稿、ニュース レポート、ユーザーのコメント。
タグ記事: ドキュメント、ページ、アプリケーション、または Web サイトに含まれる独立したコンテンツを表します。つまり、単独で公開または公開することができます。再利用されました。記事の使用例: ブログ、フォーラムの投稿、ニュース レポート、ユーザーのコメント。
タグヘッダー
は通常、ページの上部、またはページ内のブロック要素の上部に配置され、タイトル、紹介、その他の情報が含まれます。ページ全体または特定のブロック。 ドキュメントには複数のヘッダー タグを含めることができます。ヘッダー タグをページの上部に表示する必要はありません。ここでのヘッダー タグの位置は重要ではありません。 、article、section、side ヘッダー要素を追加します。 タグ footer は通常、ページの下部、またはページ内のブロック要素の下部に配置されます。 Tag nav ページのナビゲーションを表し、ナビゲーションを通じて Web サイトの他のページまたは現在のページの他の部分に接続できます。 検索エンジンやスクリーン リーダーは、ナビゲーション タグに基づいて Web サイトのコンテンツを決定します。どのハイパーリンクのセットもナビゲーション タグに配置するのに適しているわけではありません。 余談 タグに含まれるコンテンツは、ページのメインコンテンツではなく、独立したものであり、ページのコンテンツを補足します。 サイドバーの使用例: ページのサイドバー、フレンドリーなリンク、コンテンツの概要。 タグセクション テーマ別のコンテンツグループ。通常はヘッダーと場合によってはフッターが含まれます。 タグ p とセクションの比較: 領域のスタイルを定義したい場合は、p タグの方が広く使用されており、タグ セクションに含まれるコンテンツは明確なトピックです。 、通常はタイトル領域があります。 コンテンツグループタグ: タグメイン ページのメインコンテンツを表示します。各ページには 1 つだけ含めることができます。 main タグ; main タグには、Web サイトのタイトル、ロゴ、メイン ナビゲーション、著作権声明、その他の情報は含まれません。 タグ Figure は、メディア コンテンツのグループ化とそのタイトルを定義します。 タグ figcaption Figure要素のタイトルを定義します。 テキストレベルのセマンティックタグ: タグタイム HTML5用の新しいタグ。日付、時刻、または日付と時刻の両方の値を表します。 i タグと b タグは HTML4 にすでに存在しており、HTML5 では新しい意味関数が与えられています。タグ i
用語、生物の分類、別の言語の慣用句や熟語、アイデアなど。
タグ b HTML4 ではテキストのスタイルを変更し、HTML5 ではテキストを太字で表示し、ドキュメント内のキーワード、製品名などを表します。 em タグと Strong タグは、HTML4 ですでにセマンティック機能を備えています。 タグが強い: 非常に重要な、重大な、または緊急のコンテンツがブラウザによって太字で表示されることを示します。 使用上の提案: 単にテキスト スタイルを斜体または太字で表示したい場合は、これらのセマンティック タグを使用しないでください。W3C では、CSS スタイル シートでテキスト スタイルを定義することを推奨しています。
以上がHTML5 セマンティックの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

