ホームページ >ウェブフロントエンド >H5 チュートリアル >キャンバスを画像に変換するチュートリアル
キャンバスを画像に変換するチュートリアル
- 巴扎黑オリジナル
- 2017-05-27 10:12:361942ブラウズ
描画したキャンバスをローカル画像として保存したい場合がありますが、どうすればよいでしょうか? Canvas には、キャンバス内のパターンを Base64 エンコード形式の画像に変換できる toDataURL() という重要なメソッドが用意されています。 (渡した地雷タイプパラメータに従って)そして戻ります
データ URL データ。次に、それがどのように実装されるかを見てみましょう。
キャンバスのHTMLページ:
<canvas id="canvas"></canvas>
<button class="button-balanced" id="save">save</button>
<br />
<a href="" download="canvas_love.png" id="save_href">
<img src="" id="save_img"/>
</a>対応するjsコード実装:
var c=document.getElementById("canvas");
function drawLove(canvas){
let ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle="#E992B9";
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
}
drawLove(c);
var butSave = document.getElementById("save");
butSave.onclick=function(){
var svaeHref = document.getElementById("save_href");
/*
* 传入对应想要保存的图片格式的mime类型
* 常见:image/png,image/gif,image/jpg,image/jpeg
*/
var img = document.getElementById("save_img");
var tempSrc = canvas.toDataURL("image/png");
svaeHref.href=tempSrc;
img.src=tempSrc;
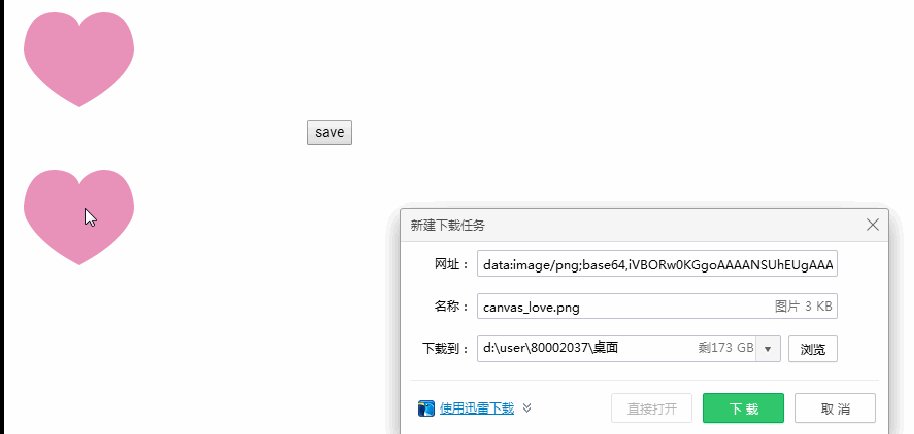
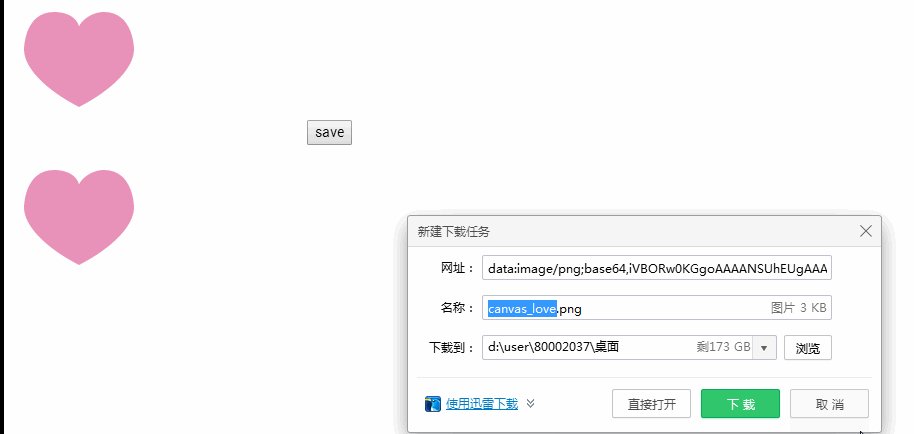
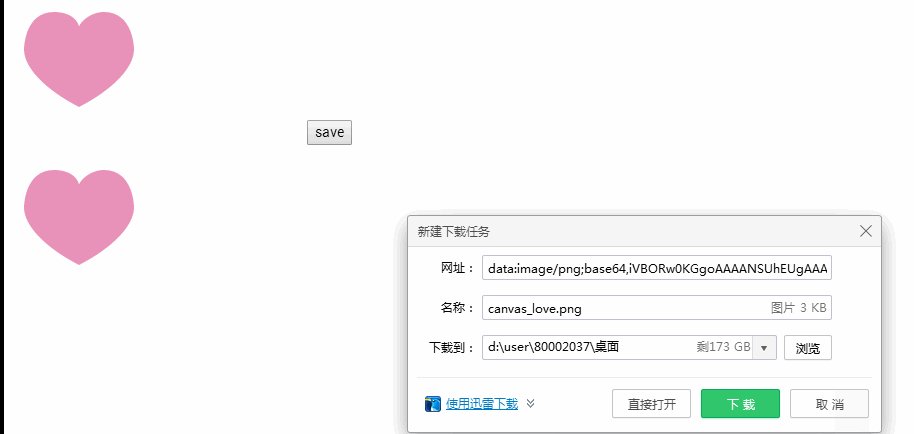
};保存ボタンをクリックした後、画像をクリックするとダウンロードダイアログボックスが表示されます。
効果は次のとおりです:

以上がキャンバスを画像に変換するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

