ホームページ >ウェブフロントエンド >H5 チュートリアル >フロントエンド開発者向けの 20 のドキュメントとガイド (1)
フロントエンド開発者向けの 20 のドキュメントとガイド (1)
- 巴扎黑オリジナル
- 2017-05-27 10:29:251827ブラウズ
毎日オンラインで検索すると、興味深い情報アプリ (情報を見つけるのに役立つアプリケーション) やドキュメントをたくさん見つけたので、ここにリストします。
誰もが「リスト投稿」や要約を好むわけではないのは事実ですが、すべての人を満足させることはできません。いずれにせよ、このような種類の投稿を常に行うわけではありません。
この場合、夜や週末に本を読んでメモを取るのは非常に良い方法かもしれません。ここには、クリックしてもう一度読みたくなるリンクがいくつか見つかることをお約束します。
ぜひお楽しみください!
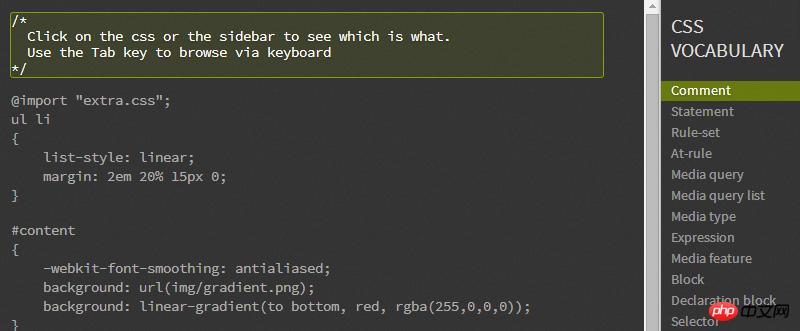
1.CSS Vocabulary (CSS Vocabulary)
(アクセスするには壁用はしごをご持参いただく必要があります)
このアプリケーションをクリックすると、 CSS 構文のさまざまな部分すべてと、それに対応するプロパティ名が何であるか。

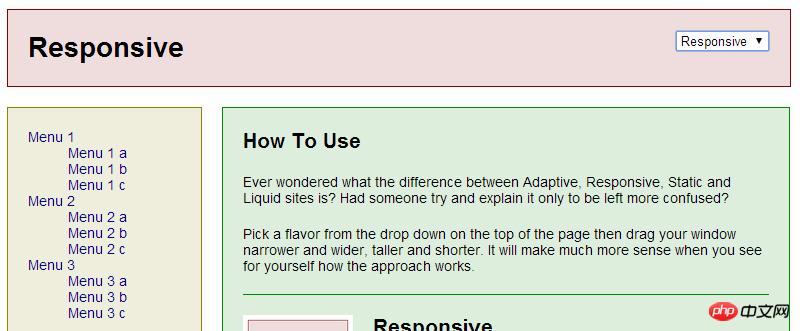
2. Liquidapsive
シンプルな情報レイアウト、ドロップダウン選択ボックスを使用して、Responsive (応答)、Adaptive (自動適応)、Liquid (流体) から選択できます。 )、および Static (静的)、これら 4 つのレイアウトをそれぞれ選択して、それらの違いを確認できます。

3. Superhero.js
大規模な JavaScript コード ベースの維持に役立つ素晴らしい記事、ビデオ、プレゼンテーションのコレクションです。

一般的に使用されるいくつかの原則タイプ、テスト、ツール、パフォーマンス、セキュリティなどに関するリソースが含まれています。
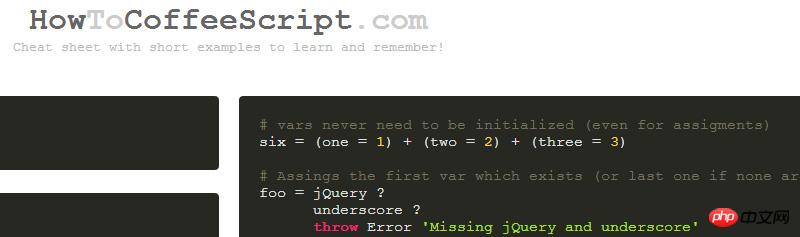
4. HowToCoffeeScript.com
CoffeeScriptの構文を学習・暗記するためのリファレンスマニュアルです。

5. The HTML Landscape
とても興味深いです。これは、WHATWG の 3 つの HTML 仕様、W3C の HTML5.0、および W3C の HTML5.1 間の「明らかな違い」を説明する W3C 文書です。

少し専門的になるかもしれませんが、ここでいくつかの興味深いことが見つかるかもしれません。
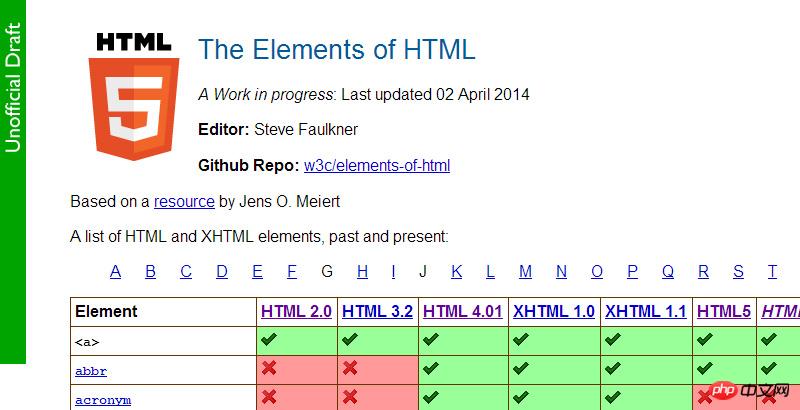
6. HTMLの要素(HTML要素)
このページにはHTML要素とXHTML要素を組み合わせた非常に美しい1ページのグラフしかありません。この図を使用すると、各特定の要素がどこに属するかを知ることができます。

この表は、どの要素が HTML5 で非推奨になったか、どの要素が削除されたかを調べるのに非常に役立ちます。
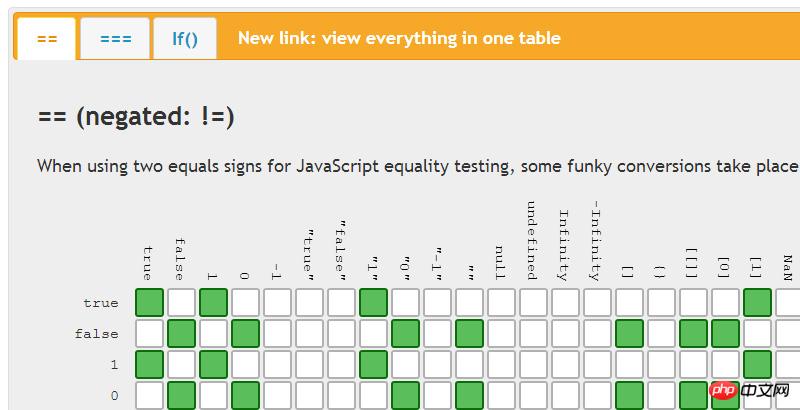
7. JavaScript Equality Table
JavaScriptの二重等価演算子と三次等価演算子を理解するのに役立つ、非常に美しい三層構造図です。

上の図の結論は、「第二種間の変換を完全に理解していないと、第三種しか使えない。」
8. Webアクセシビリティチェックリスト(Web権限マニュアル)
プロジェクト内のさまざまなプロジェクトの権限を確認するのに役立つ便利ですが必須ではないマニュアルです。

このマニュアルの内容の多くは、許可の確認を行うことを除けば、非常に簡単ですので、読んでおいて損はありません。
9. Static Web Apps — A Field Guide (静的 Web アプリケーション - 便利な作業ガイド)
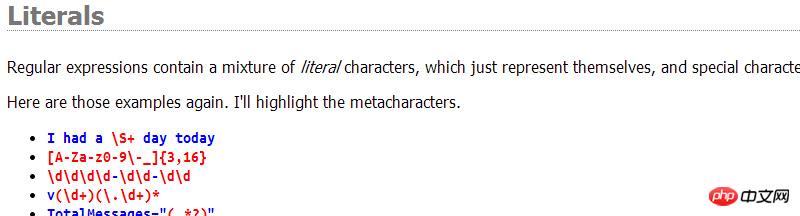
その説明によると、「このガイドでは、静的 Web アプリケーションの世界とそのアイデアを紹介します。一般的な開発上の問題を排除するアーキテクチャを推進します。正規表現を紹介する豊富なドキュメントまたはガイド。

この文書から何かを理解するには「55 分」よりも長くかかると思いますが、一見の価値は間違いなくあります。
11. Open Web CSS Reference (Open Web CSS Reference Guide)
これはまさに、ほとんどの人が知らないCSSのプロパティと関数についての包括的なリファレンスガイドです。

リファレンスガイドのアルファベットと含まれるリンクに基づいて、上記のコンテンツの詳細情報にアクセスできます。
12. CSS値
これは私が自分でやったことです。これにより、CSS プロパティを簡単に検索し、可能な値をすばやく参照できるようになります。たとえば、font-variant のようなあいまいな値のことは忘れてしまい、満足のいく値を見つけるために使用できます。

値の値を検索できることに加えて、最新バージョンには、caniuse.com が提供する各属性のブラウザ サポート チャートも含まれています。
Caniuse.comリンクアドレス:http://caniuse.com/
13. ES6features (ES6の機能入門)
これはMicrosoft(マイクロソフト)の開発者Luke Hoban氏によるものです。 ECMAScript6 マニュアル 追加された新しい内容の概要。 
導入部分では、「主流の JavaScript エンジンでのこれらの機能の実装はすでに始まっている」と指摘されているので、これらのことに慣れ始めるのに非常に役立ちます。
14. 関連する仕様リンク
私は通常、欲しいものをどこで検索すればよいかを示す具体的な情報の欠如に悩まされています。これは Mozilla からのリンク情報の簡潔な要約であり、知っておくべき標準です。
Mozilla紹介リンクアドレス:http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
15. OverAPI.com
、シリーズ多数。
コンピュータ言語全般が含まれるようです。アイコンをクリックすると、リファレンス マニュアルが関連する公式リソース (MDN、PHP、.net など) にリンクします。

16. JavaScript: The Right Way
これは JavaScript ガイドであり、その目的は、新しい開発者に JavaScript を紹介し、JavaScript のベスト プラクティスを通じて豊かなプログラミング経験を得るのを助けることです。

17. The HTML5 JavaScript API Index (HTML5 JavaScript API Index)
HTML5 API 情報を検索するための真に包括的なワンストップの場所。

「HTML5ドキュメントから自動生成」されており、3つのパネルエリアビューで簡単にナビゲートできます。
18. Zeal
とても上品できちんとしています。これは、Windows オペレーティング システムおよび Linux オペレーティング システムに対応する Dash ドキュメント ブラウザー バージョンを備えたネイティブ アプリで、130 を超える API ドキュメントをオフラインで検索できます。
ダッシュリンクアドレス: https://kapeli.com/dash

簡単なキーボードショートカットを使用して、ワークスペース内のどこにでも API ブラウザを表示できます。
19. The Ultimate Flexbox Cheat Sheet (Extensible Ultimate Reference Manual)
必要なフレックスボックス(拡張可能なレイアウトボックス)の構文を見つけたり、ブラッシュアップするのに役立つ拡張可能なリファレンスマニュアルです。ちょっと馴染みのない関連事項について。

素晴らしいインタラクティブな Flexbox チュートリアルを作成したのと同じ人です。
Interactive Flexboxチュートリアルのリンクアドレス:http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
よく使われる独自のFlexboxの作成に役立つアプリですJavaScript コーディング ガイド。

他の人が作成した共通の JavaScript プログラミング ガイドを表示したり、自分が作成した共通の JavaScript プログラミング ガイドをチームや他のパートナーと共有したりすることもできます。
まとめ
ここに書いていることのほとんどはほとんどの人が知らないことです。何かを作成したことがある場合、特定のドキュメンテーション ツールを知っている場合、または共有したい一連のガイドラインがある場合は、コメント エリアでお知らせください。
以上がフロントエンド開発者向けの 20 のドキュメントとガイド (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

