ホームページ >ウェブフロントエンド >H5 チュートリアル >iChart コンポーネントのカスタム グラフィック ライブラリのチャート/レポート開発チュートリアル
iChart コンポーネントのカスタム グラフィック ライブラリのチャート/レポート開発チュートリアル
- PHPzオリジナル
- 2017-04-23 10:09:264461ブラウズ
はじめに
ichartjs は、HTML5 に基づいたグラフィック ライブラリです。純粋な JavaScript 言語を使用し、HTML5 の Canvas タグを使用してさまざまなグラフィックを描画します。 ichartjs は、アプリケーションにシンプルで直観的かつインタラクティブなエクスペリエンス レベルのグラフ コンポーネントを提供することに尽力しています。 WEB/APPチャート表示のためのソリューションです。 HTML5 アプリケーションを開発している場合は、ichartjs が最適です。 ichartjs は現在、円グラフ、ドーナツ グラフ、折れ線グラフ、面グラフ、縦棒グラフ、および棒グラフをサポートしています。 ichartjs は、Apache License 2.0 契約に基づくオープン ソース プロジェクトです。
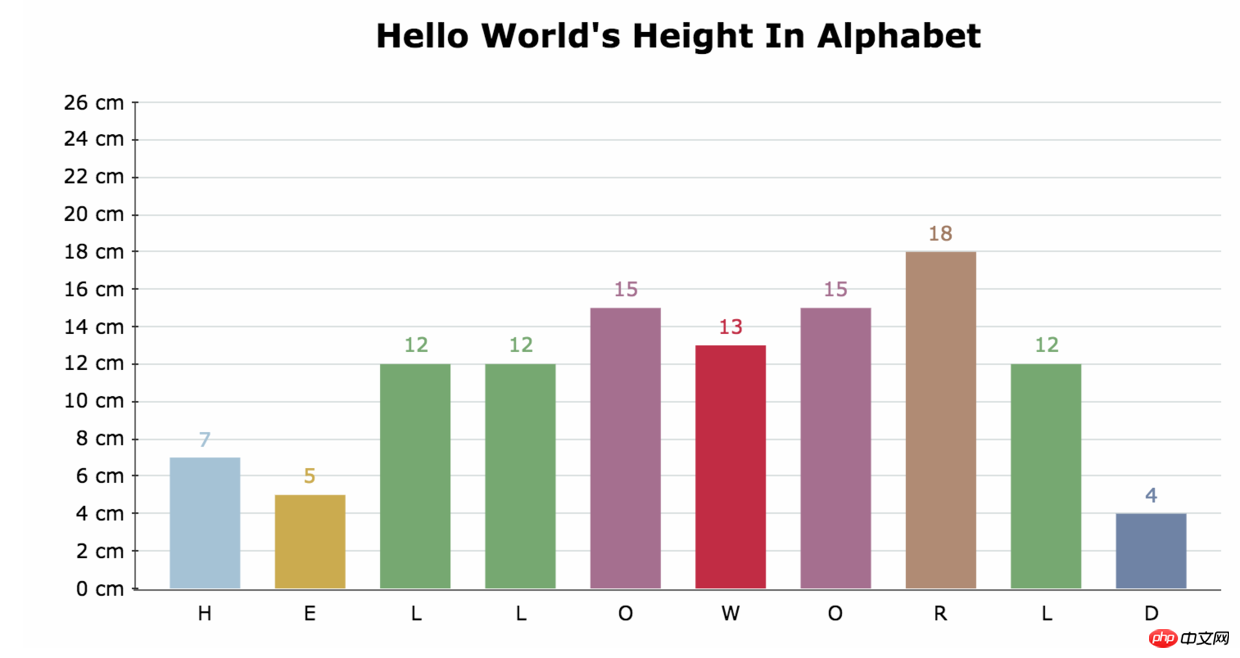
No1. 1 分間のクイック スタート チュートリアル - Hello World
千マイルの旅は 1 つのステップから始まります。 Hello World から始めましょう。
まずjsファイルを紹介します
<script type="text/javascript" src="ichart.1.2.min.js"></script>
コードスニペット
//定义数据
$(function(){
var chart = new iChart.Column2D({
render : 'canvasp',//渲染的Dom目标,canvasp为Dom的ID
data: data,//绑定数据
title : 'Hello World\'s Height In Alphabet',//设置标题
width : 800,//设置宽度,默认单位为px
height : 400,//设置高度,默认单位为px
shadow:true,//激活阴影
shadow_color:'#c7c7c7',//设置阴影颜色
coordinate:{//配置自定义坐标轴
scale:[{//配置自定义值轴
position:'left',//配置左值轴
start_scale:0,//设置开始刻度为0
end_scale:26,//设置结束刻度为26
scale_space:2,//设置刻度间距
listeners:{//配置事件
parseText:function(t,x,y){//设置解析值轴文本
return {text:t+" cm"}
}
}
}]
}
実行結果

この時点で簡単な導入は完了しましたが、これに限定することはできず、ヒストグラムがあればアイデアを拡張してください単なる単色の塗りつぶしではなく、さまざまなグラフィックやグラデーション効果のある塗りつぶしを行うにはどうすればよいでしょうか。
No2. 独自のヒストグラムをカスタマイズします
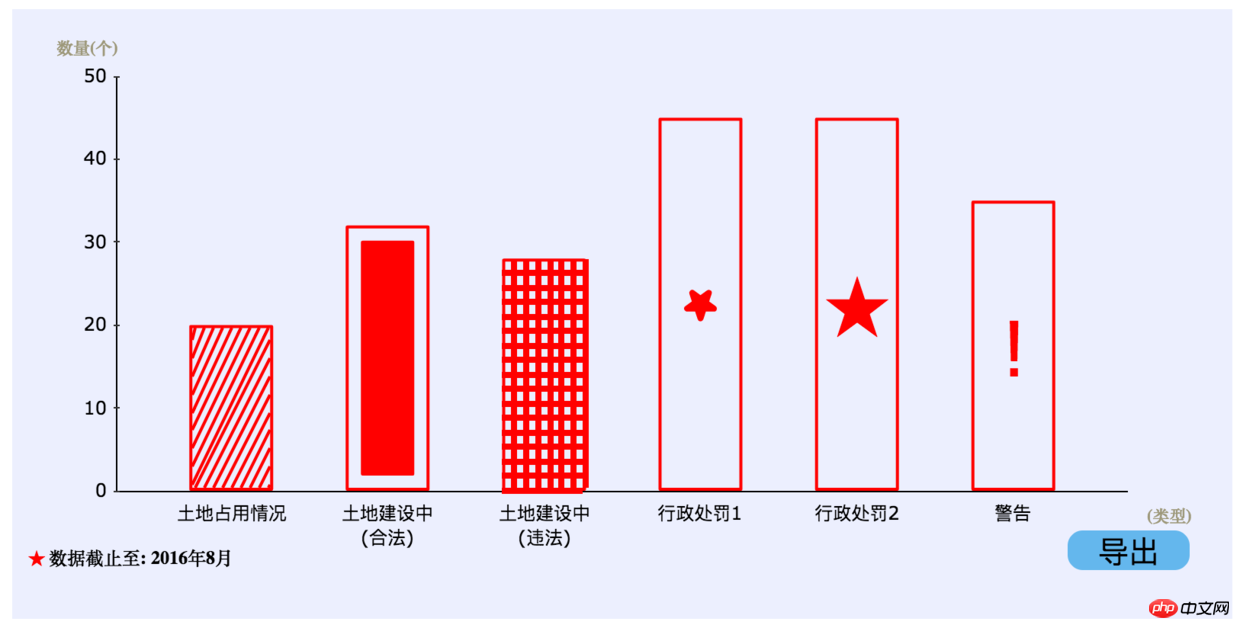
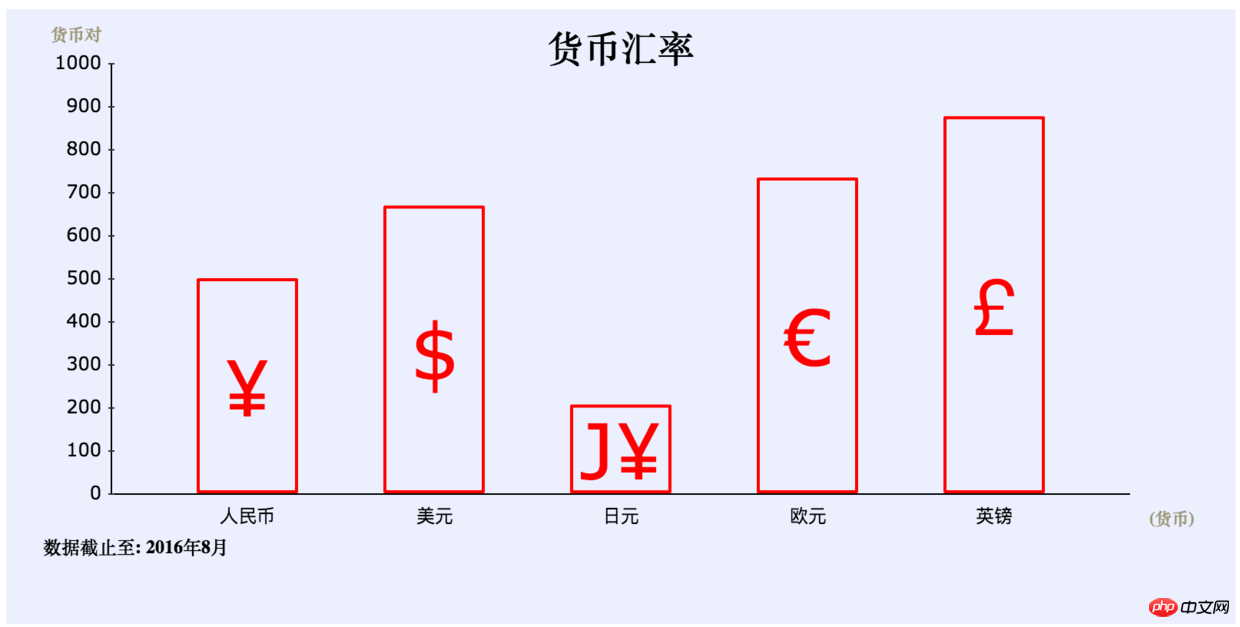
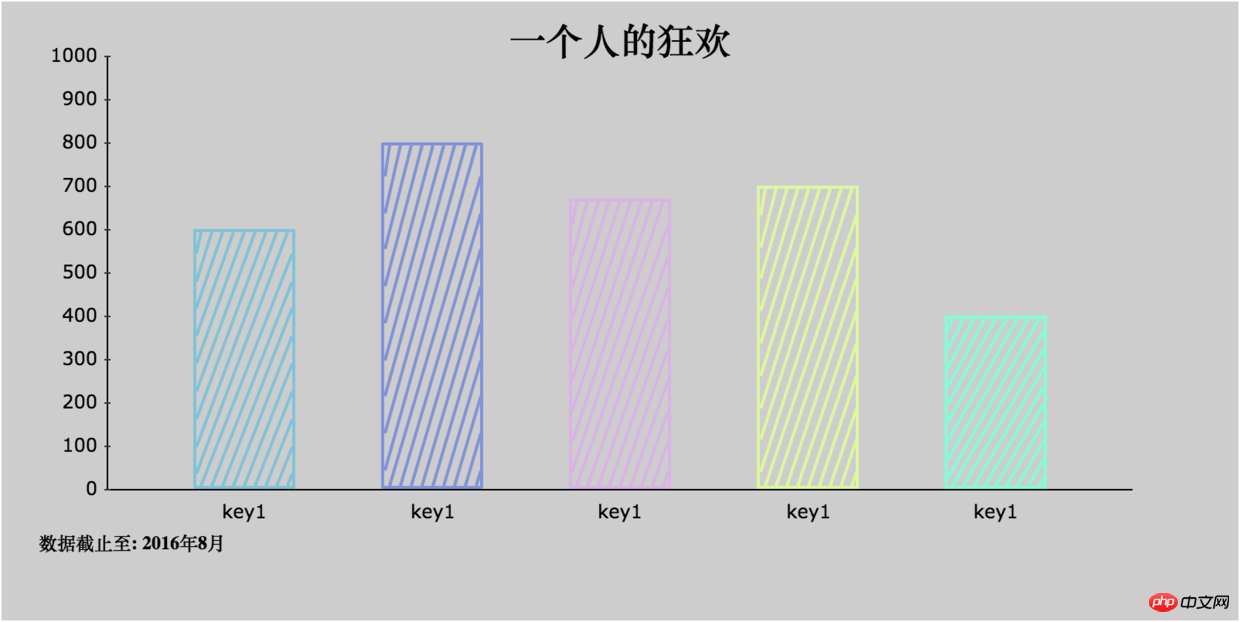
まず、達成したい効果を見てみましょう

詳細:

ichart の公式デモとドキュメントを確認しましたが、この点に関しては、私は自分でそれを行うことができ、十分な食料と衣服を持っているだけです。
StringsGraphics
まず、さまざまな文字列を描画する比較的単純なものを実装します。 ichart の最下層はキャンバスをベースとしているので、ブラシさえ手に入れれば、描きたい場所に好きなものを描くことができます。
まず、上記の HelloWorld をシングルステップで実行し、デバッグし、最終的な描画の入り口を見つけます。
doDraw:function(_){
if(_.get('actived')){
_.drawRectangle();
}
},
これが最終的な描画への入り口です。ソースコードでは四角形しか描画できないことが分かります。非常にシンプルに感じられます。
変更された入り口:
doDraw:function(_){
if(_.get('actived')){
var _ = this._();
var type = _.options.type;
if(type === 'slash'){
_.drawSlash();
}else if(type === 'innerRect'){
_.drawInnerRect();
}else if(type === 'wire'){
_.drawWire();
}else if(type === 'star'){
_.drawStar();
}else if(type === 'exclamation'){
_.drawExclamation();
}else if(type ==='innerRectAndLine'){
_.drawInnerRectAndLine();
}else if(type === 'judge'){
_.drawJudge();
}else{
_.drawRectangle();
}
}
},
デフォルトでは四角形が描画されますが、渡されたカテゴリに従って、type==='exclamation' などのグラフィックスを描画でき、プログラムは _.drawExclamation( ); メソッドでは、drawExclamation() メソッドの定義を見てみましょう:
drawExclamation: function() {
var _ = this._();
var x = _.get(_.X), y = _.get(_.Y), w=_.get(_.W), h=_.get(_.H), border=_.get('border'), f_color=_.get('f_color'), shadow=_.get('shadow');
_.T.box(
_.get(_.X),
_.get(_.Y),
_.get(_.W),
_.get(_.H),
_.get('border'),
_.get('f_color'),
_.get('shadow'));
var character = _.options.character && _.options.character.value;
_.T.textStyle(_.L, 'middle', $.getFont(_.get('fontweight'), _.get('fontsize'), _.get('font')));
_.T.fillText(character, x + w/2 - _.T.measureText(character)/2, y+h/2, _.get('textwidth'), border.color);
},
このコードは、最初に長方形のボックスが描画され、次に受信テキストが描画されることを示しています。簡単に実装できるようになります。

シャドウグラフィック
drawSlash: function(){
var _ = this._();
var x = _.get(_.X), y = _.get(_.Y), w=_.get(_.W), h=_.get(_.H), border=_.get('border'), f_color=_.get('f_color'), shadow=_.get('shadow');
_.T.box(
_.get(_.X),
_.get(_.Y),
_.get(_.W),
_.get(_.H),
_.get('border'),
_.get('f_color'),
_.get('shadow'));
var difcount = 9;
var a = h/w, dx = parseInt(w/difcount), dy = dx * a;
for(var i = x + dx;i<= x+w; i+=dx){
var x0 = i - border.width,y0 = y + border.width;
var x1 = x + border.width, y1 = y + dy * (i-x)/dx - border.width;
_.T.line(x0,y0,x1,y1, border.width, border.color, false);
if(i !== x){
var x0 = i - border.width,y0 = y + h - border.width;
var x1 = x + w - border.width, y1 = y + dy * (i-x)/dx - border.width;
_.T.line(x0,y0,x1,y1, border.width, border.color, false);
}
}
},
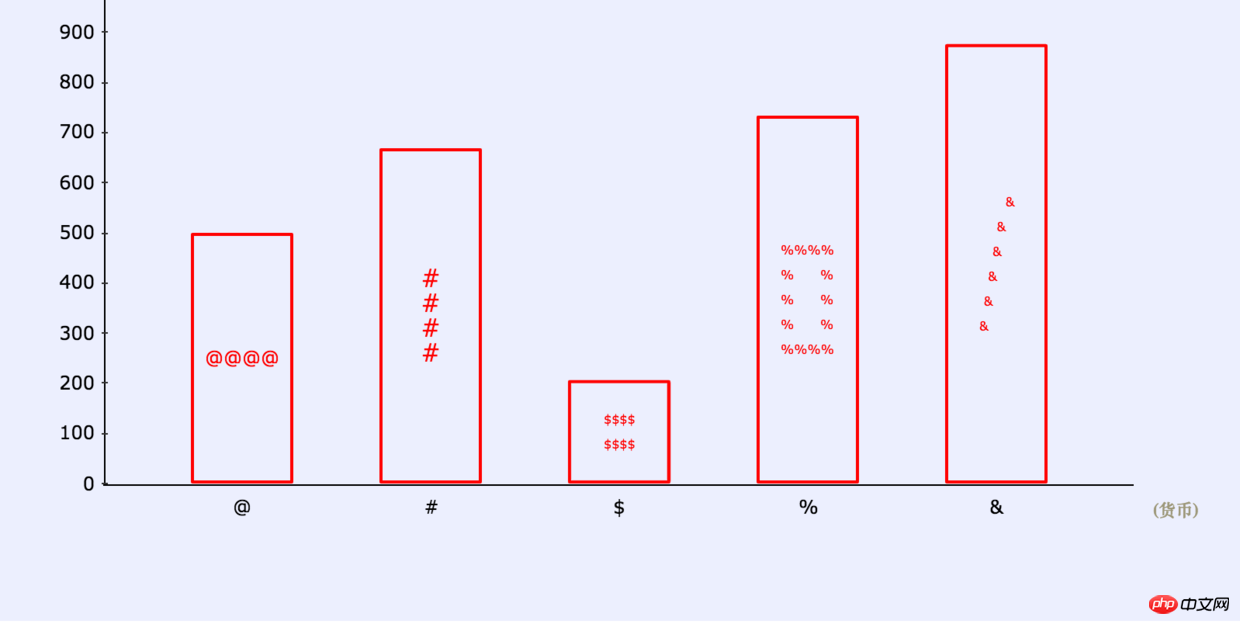
レンダリング:

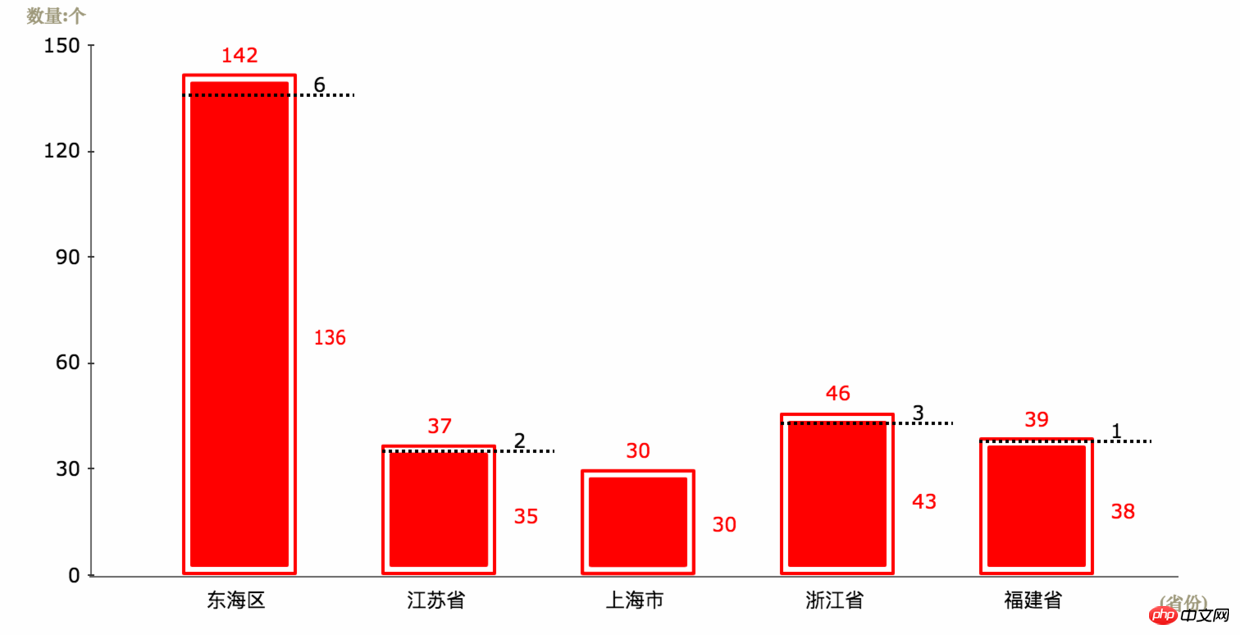
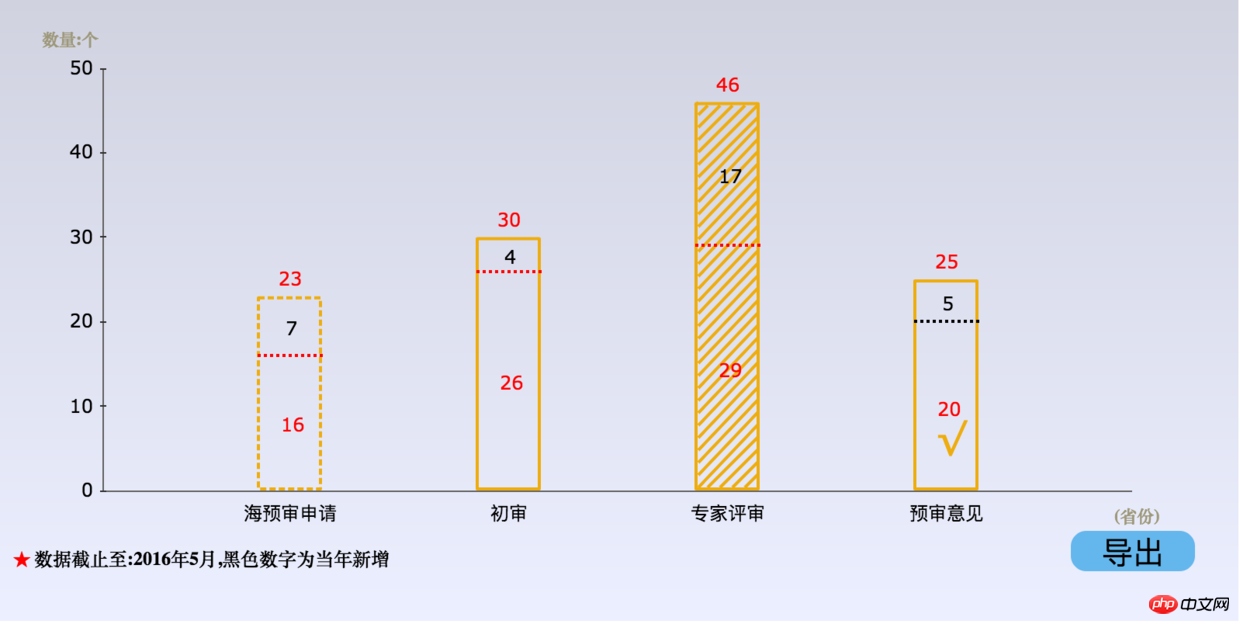
他の形のアイコンも同様であるため、再度説明しません。さらにいくつかのレンダリングを見てみましょう:


以上がiChart コンポーネントのカスタム グラフィック ライブラリのチャート/レポート開発チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

