ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 の新しいインタラクティブ フォームの簡単な事例分析 (技術分析) (写真)
HTML5 の新しいインタラクティブ フォームの簡単な事例分析 (技術分析) (写真)
- 黄舟オリジナル
- 2017-03-17 16:39:123822ブラウズ
最近、フロントエンドの優れたH5を50個集めました。
私としては、技術の分類に基づいて、代表的な10の事例を見つけ出し、その技術導入計画を分析してみます。
デザイナーは、あなたが提供する資料の参考として技術実装を使用することもできます
主に技術的な分類を紹介するため、同じテクノロジによって実装される異なるデザイン スタイルの例はリストしません。 。
まず最初に少し触れておきますが、含まれるテクノロジーは主にcreatejs/thresjs/video inline play/
まず最初に、Tencentアニメーションが制作したAPPによって推進されているH5です。 Tencent Dad. この H5 は Tencent 内の TGideas チームによって完成しました
以下は TGideas の公式紹介です
TGideas は Tencent Interactive Entertainment Business System に所属しており、運用とマーケティングを中心としたユーザー エクスペリエンス デザイン チームです。製品のパッケージングや広告の創造性、ブランド構築、インタラクティブ デザインなどの仕事が含まれており、チームは専門的な企画、プロジェクト管理、創造性、ビジュアル、開発、およびマルチメディアの才能で構成されています。 「よく働き、よく遊ぶ」が私たちの信条です。飛行機のドラフトで賞を受賞するよりも、真の商業的価値を達成するために、製品とユーザーが多様な作品を通じて効果的なコミュニケーションメカニズムと感情的なつながりを確立できるよう支援することに積極的です。
OK、TGideas に関して言えば、ISUX と呼ばれる Tencent のもう 1 つのチームを紹介しましょう。これらの 2 つのチームは、H5 でより良い成績を収めていると私が知っています。彼らのチームの構成もデザイン + フロントエンドです
。 ISUX (Internet Social User Experience) と呼ばれるテンセント ソーシャル ユーザー エクスペリエンス デザインは、2011 年 1 月 11 日に設立されました。テンセント グループの中核であり、世界最大の UX デザイン チームであり、その専門メンバーにはユーザー リサーチ、インタラクションが含まれます。これまでデザイン、ビジュアルデザイン、ブランドデザイン、ビデオアニメーションデザイン、UI開発、製品デザイン、市場調査などを行ってきました。ISUXは中国の深セン、北京、上海、成都、韓国のソウルに本社を置いています。
ISUX は、QQ、QQ スペース、QQ メンバーシップ、QQ ウォレット、QQ スポーツ、テンセント クラウド、テンセント Qidian、QQ IoT などの主要なサービス プラットフォームを含む、テンセントのソーシャル コミュニケーションおよびエンターテイメント製品とサービスのユーザー エクスペリエンス デザインと研究を主に担当しています。 、テンセント教室、興味族、生放送、全国カラオケ、全国映画王、ペンギンFM、フラッシュコーヒー、天天Pピクチャー、ウェイユン、着信など。
これら 2 つは、H5 の出力に優れている、私たちが連絡を取った 2 つのチームのビデオ + js のケースです
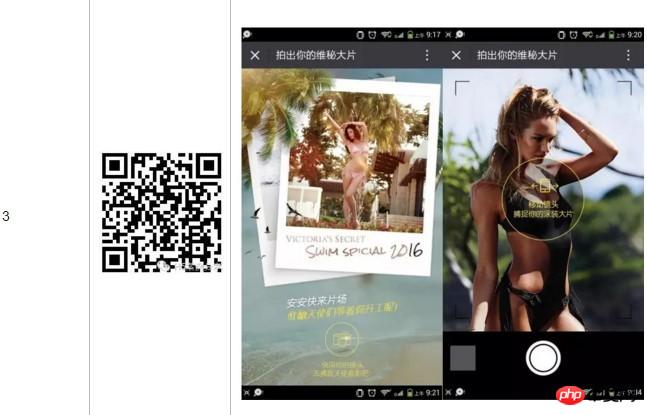
それでは、皆さん QR コードをスキャンして最初のケースを見てください。 
技術的な使用法に関して、このページではビデオを制御するために
デフォルトでは、ブラウザにビデオを追加すると
全画面表示になり、その後コントロールバーが表示されますWeChatブラウザのAndroidシステムがフルスクリーンになっているときに強制的に全画面表示になるという問題もあります
IOS で
<video
preload="load"
data-link="http://wag.i-h5.cn/dj/wyf/video/wb.mp4"
playsinline
x-webkit-airplay="true"
webkit-playsinline
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
id="video" width="100%"
src="http://wag.i-h5.cn/dj/wyf/video/wyf.mp4"></video> では、全画面ビデオの上に何かを追加すると何ができるでしょうか? 次のケースをスキャンしてください。 
https://segmentfault.com/a/11...
少し紹介します
WebGL(全写Web Graphics Library)是一种3D绘图标准 WebGL可以为HTML5 Canvas提供硬件3D加速渲染threejs は、WebGL をカプセル化するサードパーティ ライブラリであり、3D ディスプレイ関連の開発に使用できます

したがって、Apple の携帯電話を使用している場合は、Apple でこれを見つけることができます切断図は非常に精巧に見え、前進と後進だけでなく速度も制御できます。
このページが Android 側での表示に webGL を使用するようにオンライン コードを変更した後、しばらくプレイした後、WeChat ブラウザが直接クラッシュすることがわかりました。
確認したところ、問題の原因は 2 つある可能性があります
一方では、
リソースの同時非同期リクエストによりブラウザのデッドロックが発生します
リソースが複数の非同期リクエストによって同時にリクエストされた場合、ブラウザのデッドロックが発生する可能性があります。デッドロック その結果、ブラウザがクラッシュします。デフォルトでは、ブラウザーでキャッシュが有効になっており、キャッシュからデータを読み取るときにブラウザーがロックされます。
非同期リクエストキューを整理する場合、同じリソースを異なるキューに表示することはできません
一方、Android スマートフォン向けの X5 ブラウザ自体のサポートも不確実であり、fps はマシンや Android システムによって異なります。値が異なり、一部のマシンでは再生すらできません。これは X5 ブラウザ自体の落とし穴です。
threeJSのケース
次のケースを見てみましょう
これは3D H5でのthreejsの別のパフォーマンスです
3dパノラマ、もちろん、このタイプのH5の実装はthreejsに限定されません。
パノラマ ソリューションのために購入する必要があるソフトウェアが他に 2 つあるため、ここでは詳しく説明しません。
次に、Three.js を使用した 3D パノラマのチュートリアルを提供します
https://isux.tencent.com/3d.html
threeJs を使用する別の方法
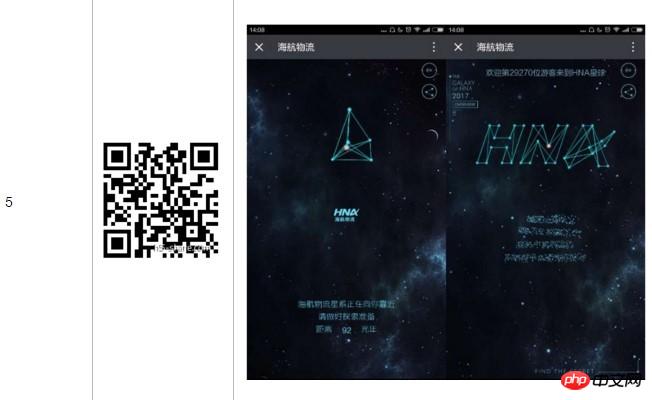
3D パーティクル アニメーションを作成する

このケースは
CreateJS の場合
少し紹介すると、createjs はゲームの開発に使用できる軽量のゲーム エンジンです。
利点は、
Adobe の animateCC はアニメーション効果を直接視覚的に編集し、ボーンをバインドし、コードをソフトウェアに直接挿入できることです。
その後、createjs に基づいて js コードにエクスポートできます
H5 を実装する場合、プログラマーはアニメーション効果やアニメーションの詳細を考慮する必要はありません。デザイナーは希望のアニメーションを作成し、プログラマーは必要なコード スニペットを追加して開発用にエクスポートします。
開発時間を短縮し、コミュニケーションコストを削減します。
以下のケースを見てください

このケースはanimateCCによって生成されたアニメーションコードです。次に、プログラマはキャンバスにマスク レイヤを追加して、インタラクティブな効果を開発します。 
さて、createjs はゲームエンジンなので、このような小さなゲームも作ることができます。このゲームはシンプルですが、鍋料理店の宣伝テーマに非常によく合っています。 createjs を使用すると、この開発をスピードアップすることもできます。 
上記のようなアニメーションとカットシーンのみを含む H5 は、animateCC を使用して直接アニメーション化できます。
開発者は fla ソース ファイルを編集し、必要に応じてコード スニペットを追加します。
フレームの再生、一時停止、フレームスキップを制御し、ソフトウェアを直接使用して、ワンクリックでモバイル端末の幅と高さに適応するアニメーション効果をエクスポートできます。
次の H5 は比較的新しいですがあまり一般的ではない、デュアル スクリーン インタラクティブ H5 です
それでは最後の H5 です
これはビデオ + パノラマで作られた H5 ですが、このパノラマはthreejs
代わりに、krano という別のソフトウェアを使用します。これは、前述したように有料の商用ソフトウェアです。
以上がHTML5 の新しいインタラクティブ フォームの簡単な事例分析 (技術分析) (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

