ホームページ >ウェブフロントエンド >H5 チュートリアル >オープンソース コード flv.js の使用手順
オープンソース コード flv.js の使用手順
- 阿神オリジナル
- 2018-05-24 11:11:5618087ブラウズ
Flv.js
は、Flashを使用せずにネイティブJavaScriptのみで開発されたHTML5 Flashビデオ(FLV)プレーヤーです。 bilibili ウェブサイトによってオープンソース化されています。
概要:
HTML5 ビデオでの FLV 形式ビデオの再生を実装する JavaScript ライブラリ。 FLV ファイル ストリームを ISO BMFF (MP4 フラグメント) フラグメントにトランスコードおよび多重化し、メディアを介して渡すことで機能します。 ソース拡張機能は、MP4 クリップをブラウザにフィードします。 flv.js は ECMAScript 6 で記述され、Babel Compiler を通じて ECMAScript 5 にコンパイルされ、Browserify を使用してパッケージ化されます。
機能:
-
H.264+AACコーデック再生機能を備えたFLVコンテナ
- マルチパートビデオ再生
- HTTP FLV 低遅延リアルタイム ストリーミング
- WebSocket 経由の FLV リアルタイム ストリーミング
- Chrome、FireFox、Safari 10、IE11、Edge と互換性があります
- オーバーヘッドが非常に低く、ブラウザを通じてハードウェアが高速化されます
上記は公式の紹介文です。重要な点は、オープンソースで使用できるということです。Bilibili のマスターに感謝します
以下は私がまとめたものです 統合使用計画
1. 導入計画
1. 前提条件
何よりも、nodejs と npm を使用する必要がありますこの記事は以前に書いたものなので、ここでは詳しく説明しません。必要に応じて検索してください。
2. ダウンロードコード
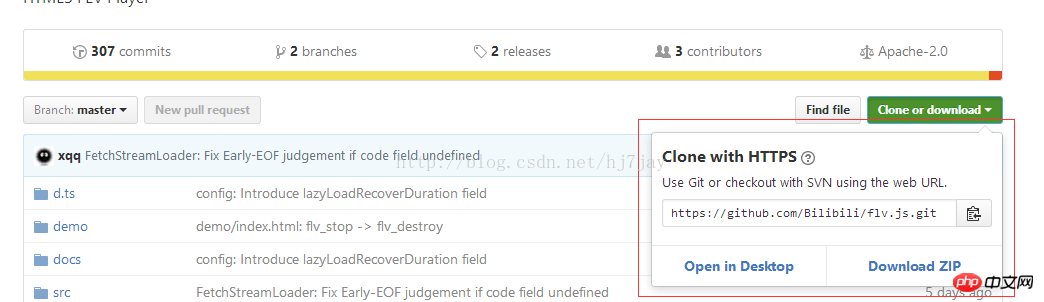
githubアドレス: https://github.com/Bilibili/flv.js
同期する必要があります最新のコードを作成する場合は git を使用する必要があります。git をお持ちでない方も zip ファイルをダウンロードできます

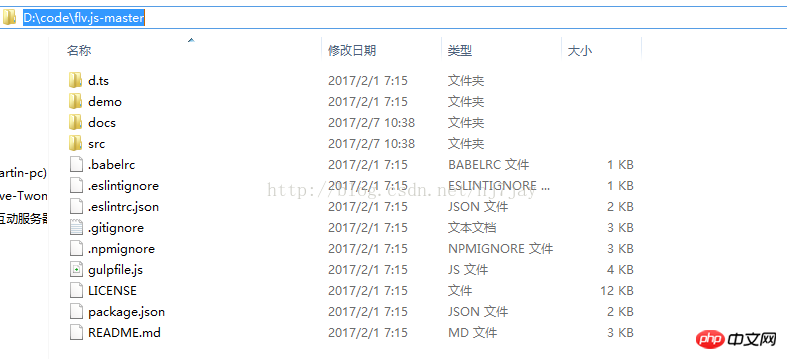
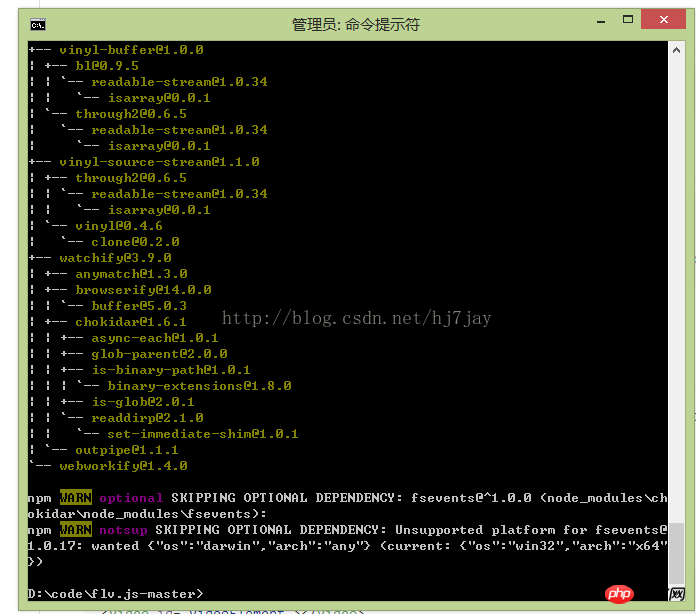
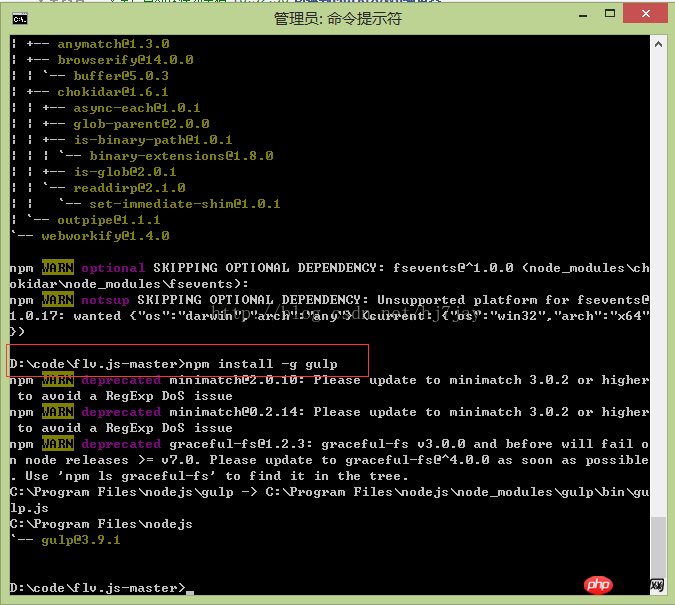
コードをダウンロードしたら D:codeflv.js-master 3. コードをビルドします コードを直接使用できないため、nodejs の npm モジュール を使用してビルドする必要があります 1) まず、cmd コマンド ライン ウィンドウを開きます (必ず右クリックしてください)ここを開いて管理者として実行します))、そうでない場合は、コードが配置されている場所に cdコマンドを実行するとエラーが発生する可能性があります。D:codeflvに置きます。 js-master 2) npm buildを実行、ここでは開発環境をインストールする操作です
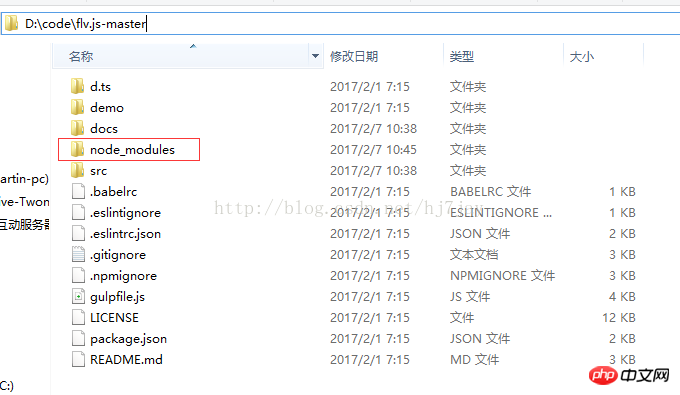
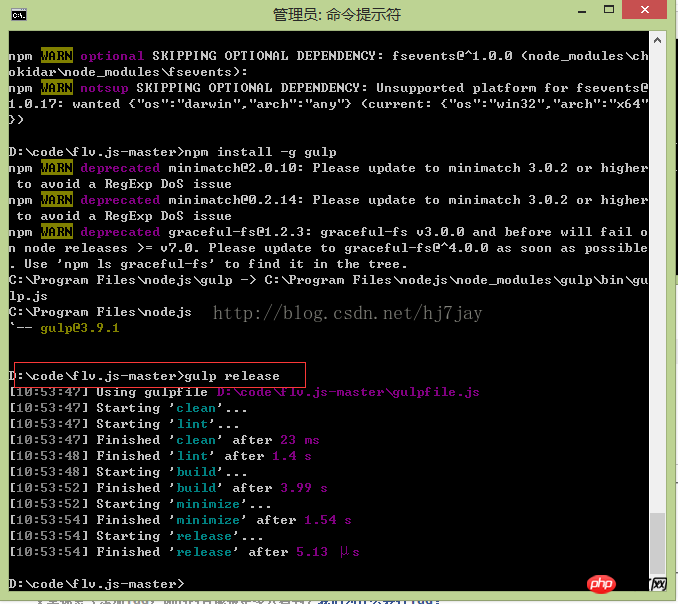
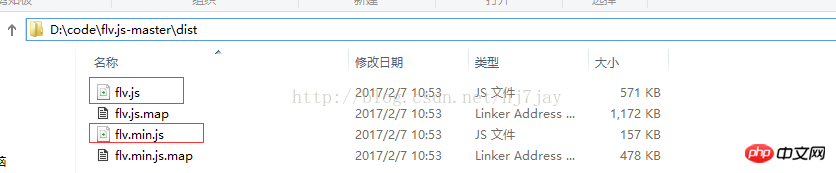
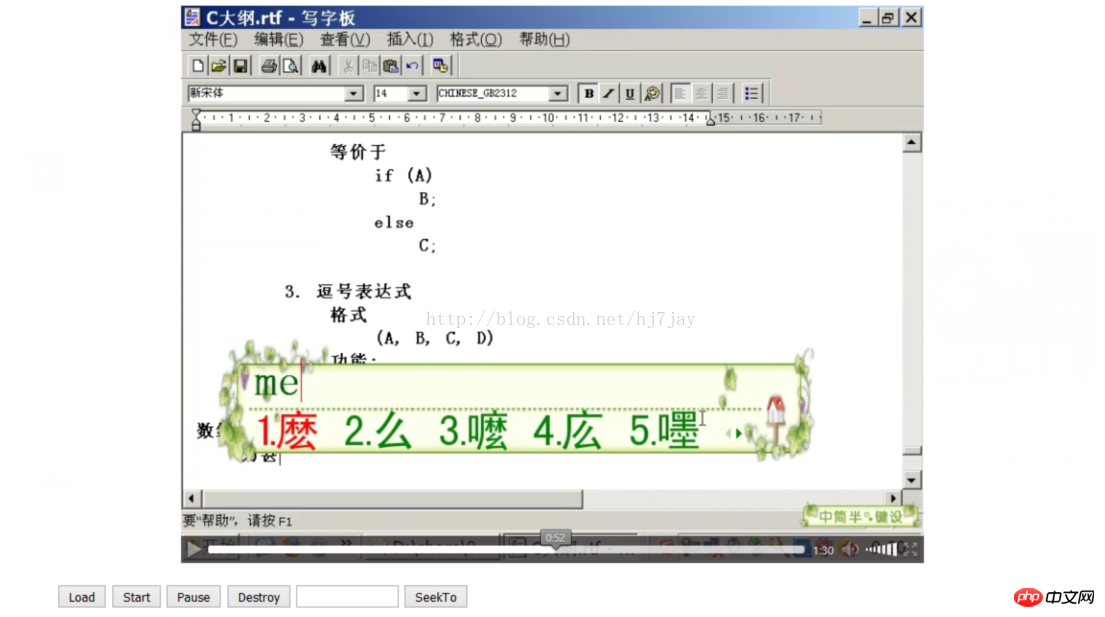
実行が完了するのを待つと、次の画像が表示されます D:codeflv.js-master追加のnode_modulesが表示されますフォルダー 3)安装生成工具 4)包装和最小化JS放在dist文件夹里 然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了 flv.js压缩前代码 flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置 相关文章:




npm install -g gulp

gulp release


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
以上がオープンソース コード flv.js の使用手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

