ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5開発例 - 3Dパノラマ(ThreeJsパノラマデモ)詳細説明(写真)
HTML5開発例 - 3Dパノラマ(ThreeJsパノラマデモ)詳細説明(写真)
- 黄舟オリジナル
- 2018-05-18 10:29:0537147ブラウズ
はじめに
現在市場にあるパノラマ H5 環境では、css3 を使用して直接構築したり、threeJs をベースにしたライブラリを使用してパノラマを実現したりする方法が他にもたくさんあります。
この教えは、3D パノラマを開発していないエンジニアリング ライオンに適しています。内容が退屈だと感じる場合は、このケースで使用されている関連理論を直接ダウンロードしてください。コード実装の内容にもっと注目してください
今回説明するデモは、css3DRenderを使用して立方体のパノラマシーンを構築することです
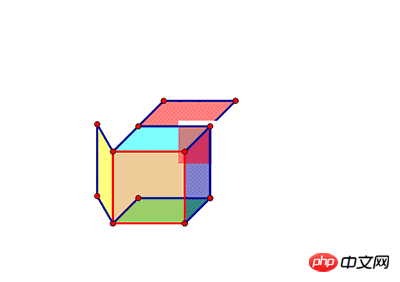
想像してください、私たちがしなければならないのは立方体のBoxを構築することだけです
次にレンズを次のように配置します立方体ボックス
各面がシーンの片側に取り付けられ、カメラが回転すると、その中のパノラマビューが表示されます
詳しい理論については後ほどお話しますが、今回は簡単なデモを実行してみましょう
デモ分析
このチュートリアルでは 2 つのライブラリを使用します:
threeJS とそれに基づく CSS3DRender.js
コードは公式 Web サイトのサンプルから取得し、いくつかの調整を加えました。 
<!DOCTYPE html>
<html>
<head>
<title>three.js css3d - panorama</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
background-color: #000000;
margin: 0;
cursor: move;
overflow: hidden;
}
.surface { width: 1026px; height: 1026px; background-size: cover; position: absolute; }
.surface .bg { position: absolute; width: 1026px; height: 1026px; }
</style>
</head>
<body>
<p>
<p id="surface_0" class="surface">
<img class="bg" src="images/posx.jpg" alt="">
</p>
<p id="surface_1" class="surface">
<img class="bg" src="images/negx.jpg" alt="">
</p>
<p id="surface_2" class="surface">
<img class="bg" src="images/posy.jpg" alt="">
</p>
<p id="surface_3" class="surface">
<img class="bg" src="images/negy.jpg" alt="">
</p>
<p id="surface_4" class="surface">
<img class="bg" src="images/posz.jpg" alt="">
</p>
<p id="surface_5" class="surface">
<img class="bg" src="images/negz.jpg" alt="">
</p>
</p>
<script src="js/three.min.js"></script>
<script src="js/CSS3DRenderer.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>htmlは特に何もありません。まず各辺を入れて、pを使って各辺の画像を入れます。 公式サイトのデモを使用しない実装方法は、公式サイトがimgを作成してページに挿入するためです。まず6つの面を定義します。各面に要素を追加したい場合は、HTML に直接 DOM を追加するだけです
index を除いて、残りの 2 つは圧縮された js です。気にしないでください。 Index.js の実装を見てください
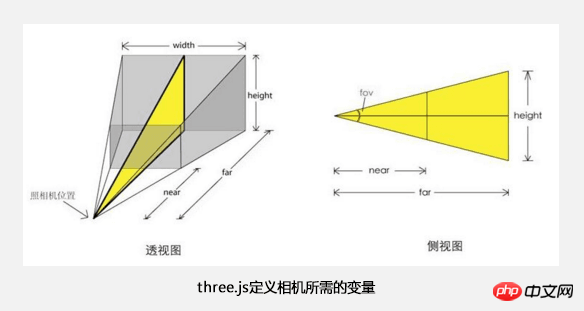
camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 1000 ); scene = new THREE.Scene();
したがって、これらの 2 行のコードが文字通りカメラを作成し、シーンを作成していることは明らかです。
それでは、これら 2 つのクラスについて簡単に説明します
PerspectiveCamera
以下、公式サイトからの説明です
おおよその意味:これは人間の目を模倣する投影モードであり、最も一般的な投影です。 3D シーンのレンダリングに使用されるモード。
つまり、このクラスは新しいレンズです以下はサンプルコードです
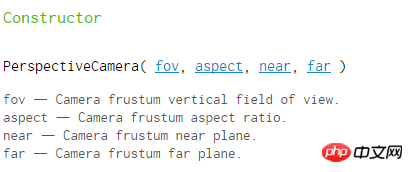
このクラスのコンストラクターは 4 つのパラメーターを受け入れます
では、これら 4 つのパラメーターとは具体的に何でしょうか?  は、それぞれ、
は、それぞれ、
Scene
以下の公式手順
これは、シーン、このシーンでは、特定のものと特定の位置に対して 3 つの J を介してシーンをレンダリングできます
位置の 3 つのパラメーターはそれぞれ x、y、z 軸の位置に対応します。私が選択した顔の幅は 1024 ピクセルなので、位置はプラスまたはマイナス 1024/2 の中心点に基づいています。回転の 3 つのパラメーター、デシベルは、xyz 軸に対応します。回転角度
Math.PI/2 は 90 度を表します
var sides = [
{
position: [ -512, 0, 0 ],//位置
rotation: [ 0, Math.PI / 2, 0 ]//角度
},
{
position: [ 512, 0, 0 ],
rotation: [ 0, -Math.PI / 2, 0 ]
},
{
position: [ 0, 512, 0 ],
rotation: [ Math.PI / 2, 0, Math.PI ]
},
{
position: [ 0, -512, 0 ],
rotation: [ - Math.PI / 2, 0, Math.PI ]
},
{
position: [ 0, 0, 512 ],
rotation: [ 0, Math.PI, 0 ]
},
{
position: [ 0, 0, -512 ],
rotation: [ 0, 0, 0 ]
}
];
/**
* 根据六个面的信息,new出六个对象放入场景中
*/
for ( var i = 0; i < sides.length; i ++ ) {
var side = sides[ i ];
var element = document.getElementById("surface_"+i);
element.width = 1026; // 2 pixels extra to close the gap.多余的2像素用于闭合正方体
var object = new THREE.CSS3DObject( element );
object.position.fromArray( side.position );
object.rotation.fromArray( side.rotation );
scene.add( object );
}CSS3DObjectので、ここに新しいクラス CSS3DObject がありますしかし、このクラスは公式クラスに属しません。ただし、引用した 3DRender ライブラリのクラスです
ドキュメントはありません コードを見てみましょう
THREE.CSS3DObject = function (element) {
THREE.Object3D.call(this);
this.element = element;
this.element.style.position = 'absolute';
this.addEventListener('removed', function (event) {
if (this.element.parentNode !== null) {
this.element.parentNode.removeChild(this.element);
for (var i = 0, l = this.children.length; i < l; i++) {
this.children[i].dispatchEvent(event)
}
}
})
}
;
THREE.CSS3DObject.prototype = Object.create(THREE.Object3D.prototype);、これが THREE.Object3D から継承されたクラスであることがわかります
受信要素の位置を絶対位置に変更し、イベントが削除されたときにイベントを追加します。
特別なものは何も定義されていないので、公式の Object3D クラスを確認してみましょう
Object3D
.position The object's local position. .rotation Object's local rotation (see Euler angles), in radians.
はそれぞれオブジェクトの位置と回転角度を表します。 その後、for ループでシーンに追加する 6 つのオブジェクトを定義します
それでは、続けましょう
renderer = new THREE.CSS3DRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
CSS3DRenderer
これは、参照したライブラリ内のクラスです
dom 要素と css3D 属性を使用してレンダリングします
ここではクラスを新規作成し、幅と高さを設定するだけです ただし、CSS3DRender はここでページのレンダリングを開始していません
ただし、CSS3DRender はここでページのレンダリングを開始していません
document.addEventListener( 'mousedown', onDocumentMouseDown, false ); document.addEventListener( 'wheel', onDocumentMouseWheel, false ); document.addEventListener( 'touchstart', onDocumentTouchStart, false ); document.addEventListener( 'touchmove', onDocumentTouchMove, false ); window.addEventListener( 'resize', onWindowResize, false );ここでのイベント バインディングについては説明しません詳細
次は、レンダリング コードを分析します
animate();
function animate() {
requestAnimationFrame( animate );
// lat += 0.1;
lat = Math.max( - 85, Math.min( 85, lat ) );
phi = THREE.Math.degToRad( 90 - lat );
theta = THREE.Math.degToRad( lon );
target.x = Math.sin( phi ) * Math.cos( theta );
target.y = Math.cos( phi );
target.z = Math.sin( phi ) * Math.sin( theta );
camera.lookAt( target );
/**
* 通过传入的scene和camera
* 获取其中object在创建时候传入的element信息
* 以及后面定义的包括位置,角度等信息
* 根据场景中的obj创建dom元素
* 插入render本身自己创建的场景p中
* 达到渲染场景的效果
*/
renderer.render( scene, camera );
}requestAnimationFrame( animate );このメソッドは、フレーム レートに基づいて animate メソッドをトリガーできます。
lat = Math.max( - 85, Math.min( 85, lat ) );
phi = THREE.Math.degToRad( 90 - lat );
theta = THREE.Math.degToRad( lon );
target.x = Math.sin( phi ) * Math.cos( theta );
target.y = Math.cos( phi );
target.z = Math.sin( phi ) * Math.sin( theta );
camera.lookAt( target );
このコードは、既成の(指のスライドまたはマウスのスライドによってリアルタイムで更新される)属性値に基づいてカメラレンズの位置を調整しますrenderer.render( scene, camera );
然后渲染........
因为render里面的代码比较多,这里就不贴代码了,大概总结一下render做的事情就是
首先render自己创建一个作为场景的p
通过传入的scene和camera
获取其中object在创建时候传入的element信息
以及后面定义的包括位置,角度等信息
根据场景中的obj创建dom元素(就是通过dom实现本应在canvas里的东西)
插入render本身自己创建的场景p中
当镜头方向变了,获取到的参数就变了,通过传入的对象身上带有的变化的参数改变页面上dom元素的位置。
达到渲染场景的效果
以上がHTML5開発例 - 3Dパノラマ(ThreeJsパノラマデモ)詳細説明(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

