CSSボックスモデル
CSS では、ボックス モデルはボックス モデル (またはボックス モデル) と呼ばれ、要素ボックスが要素のコンテンツ、パディング、境界線、マージンを処理する方法を指定します。 HTML ドキュメントでは、各要素にボックス モデルがあるため、Web の世界 (特にページ レイアウト) では、ボックス モデルがどこにでもあります。
CSS ボックス モデル: W3C 組織は、Web ページ上のすべてのオブジェクトをボックスに配置することを推奨しています (ボックスの幅と高さを定義するときは、内部のパディング、境界線、境界線の存在を考慮してください)

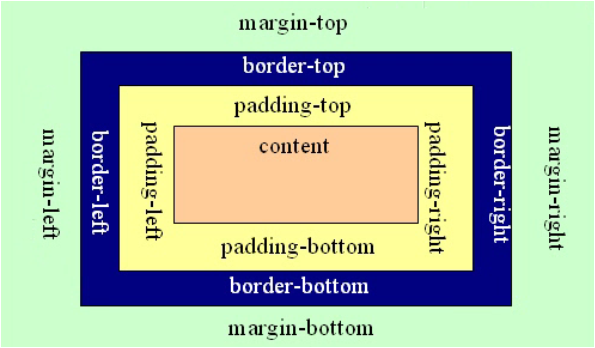
説明: 上の図では、内側から、要素コンテンツ (content)、内部モーメント (padding-top、padding-right、padding-bottom、padding-left)、およびボーダー ( border-top、border-right、border-bottom、border-left)とマージン(marging-top、margin-right、margin-bottom、margin-left)。

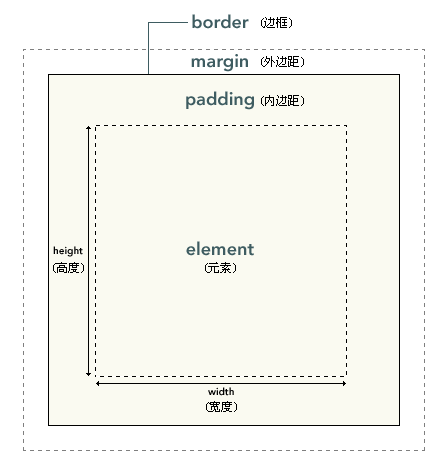
最初の図と同様に、上の図では、要素ボックスの最も内側の部分が実際のコンテンツ (要素) で、コンテンツを直接囲んでいるのはパディング (パディング) であり、パディングは要素を表します。親要素のパディングの背景)。要素の背景は、コンテンツ、パディング、境界線で構成される領域に適用されます。
ボックスの構成:
ボックス内のコンテンツ: content
ボックスの境界線: border
ボックスの境界線とコンテンツの間の距離: パディングと呼ばれる---パディング内側マージン (内側パッチ)
複数のボックスがある場合、ボックス間の距離: ボーダー---マージン、外側マージン (アウターパッチ) と呼ばれます
Web ページ内のボックスモデル全体の幅: 左ボーダー + 左ボーダー + 左パディング + コンテンツ+ 右パディング + 右ボーダー + 右ボーダー
CSS ボックス モデル プロパティ:
コンテンツ プロパティ: width = 幅 高さ = 高さ
パディング プロパティ (コンテンツとボーダーの間の距離): パディング
マージン プロパティ: マージン (ブラウザーに注意してください)この属性を使用する場合の互換性)
内側のパディングとボーダーのルール:
パラメーターが 4 つある場合: 上、右、下、左を意味し、特定の方向も指定できます
パラメーターが 1 つだけの場合: 上、右、を意味しますBottom、Left
パラメータが 2 つある場合: 最初のパラメータは上と下を意味し、2 番目のパラメータは左と右を意味します
パラメータが 3 つある場合: 上、左、右、下を意味します
ボーダー属性: border
インスタンス:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#box {
width:200px;
height:100px;
margin:10px 20px 30px 40px;
border:solid 10px red;
padding:10px 20px 30px 40px;
background-color:green;
}
#content {
width:100%;
height:100%;
background:blue;
}
</style>
</head>
<body>
<div id="box">
<div id="content"></div>
</div>
</body>
</html>