HTML文字エンティティ
HTML では、特定の文字が予約されています。
ブラウザがタグと誤認するため、HTML では小なり記号 (<) と大なり記号 (>) を使用できません。
予約文字を正しく表示したい場合は、HTML ソース コードで文字エンティティを使用する必要があります。たとえば、このログを書き込み、フロントエンドで大なり記号 (>)、小なり記号 (<) などを表示したい場合は、これらのオブジェクトを文字エンティティの形式でバックエンドに保存する必要があります。データベース。
文字エンティティは次のようになります:
&entity_name;
または
&#entity_number;
小なり記号を表示したい場合は、次のように記述する必要があります: < または & #60;
ヒント: 数値の代わりにエンティティ名を使用する利点は、名前が覚えやすいことです。欠点は、ブラウザーがすべてのエンティティ名をサポートしていない可能性があることです (ただし、エンティティ番号のサポートは良好です)。
スペースについて
HTML 内の複数のスペースはブラウザによって 1 つに縮小されるため、複数のスペースの目的を達成するには を使用する必要があります。
nbsp通常のスペースとは異なり、空白を改行しないノンブレークスペースのことです。つまり、 は、空白を生成し、ブラウザがこの空白で行を折り返さないようにするために HTML コードで使用されます。
たとえば、2 つの <img> タグで を使用すると、画像の幅がブラウザの幅を超えてしまうために発生する行の折り返しを防ぐことができます。つまり、通常のスペースを使用すると、ブラウザの幅が足りない場合、2 番目の画像は次の行に折りたたまれ、 では 2 つの画像が同じ行に表示されます。
これにより、スペースの代わりに多数の が使用されると、ブラウザが行を折り返すことができず、1 行のテキストが長すぎてページ幅を超える可能性があります。英語のテキストの場合は、スペースが多いため、特に注意してください。
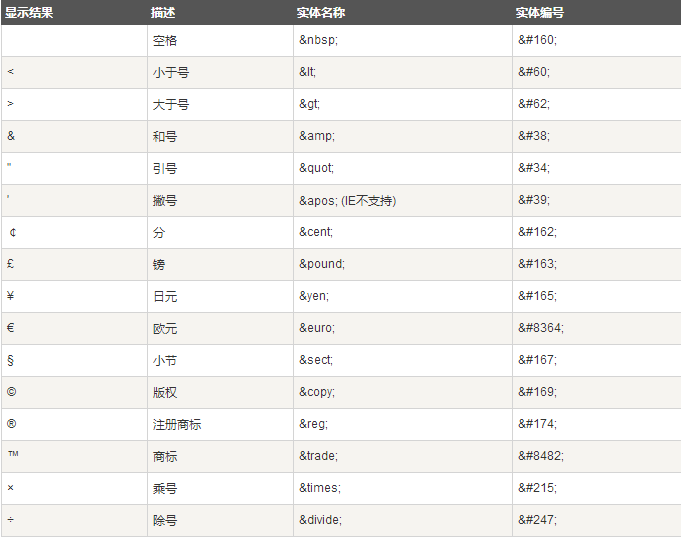
一部のエンティティ文字:

注: エンティティ文字は大文字と小文字が区別されます。
その他のエンティティ文字については、HTML エンティティ シンボル リファレンス マニュアルを参照してください。
次のセクション