HTMLエディタ
· Sublime Text: http://www.sublimetext.com/
·
: http://www.dcloud.上記ソフトウェアの公式サイトから対応ソフトウェアをダウンロードし、手順に従ってインストールしてください。
次に、Notepad++ ツールを使用して HTML ファイルを作成する方法を説明します。他の 2 つのツールの手順も同様です。
Notepad++Notepad++ は、Windows オペレーティング システム (ソフトウェア著作権ライセンス: GPL) で動作するテキスト エディターのセットであり、完全な中国語インターフェイスを備えており、多言語の書き込み (UTF8 テクノロジ) をサポートしています。
ステップ 1: 新しい HTML ファイルを作成します
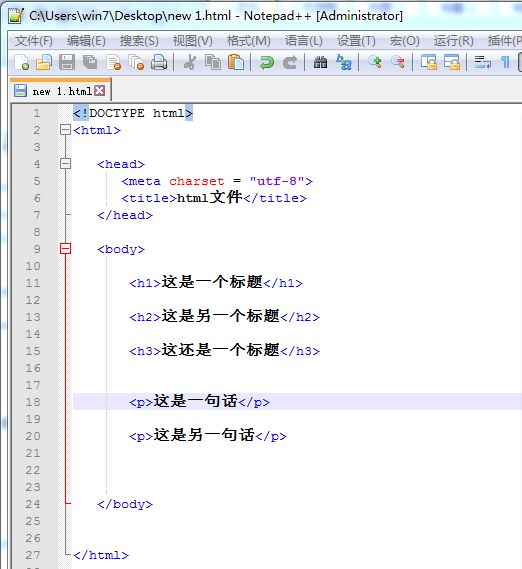
Notepad++ がインストールされたら、[ファイル (F) -> 新規作成 (N)] を選択し、新しいファイルに次のコードを入力します:<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>html文件</title> </head> <body> <h1>这是一个标题</h1> <h2>这是另一个标题</h2> <h3>这还是一个标题</h3> <p>这是一句话</p> <p>这是另一句话</p> </body> </html>
次に、「ファイル (F) -> 名前を付けて保存 (A)」を選択すると、ファイル名が新しい 1.html になります
HTML ファイルを保存するときは、次を使用できます。 htm では .html 拡張子も使用できます。両者に違いはなく、完全にあなた次第です。
このファイルをphpなどの覚えやすいフォルダーに保存します
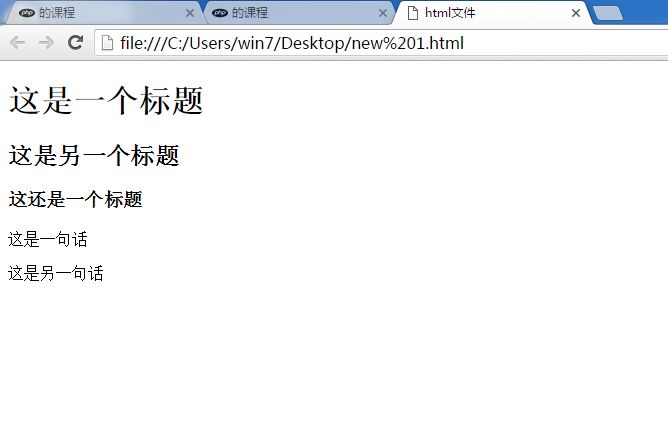
ステップ3: このHTMLファイルをブラウザで実行します
ブラウザを起動し、「ファイル」メニューから「開く」を選択します。コマンドを実行するか、フォルダー内の HTML ファイルを直接ダブルクリックすると、実行結果は次のようになります:Notepad++ と Sublime Text を Emmet プラグインと併用して、エンコード速度を向上させることもできます。 。
Emmet 公式 Web サイト: http://emmet.io/
メモ帳を使用し、次の 4 つの手順に従って最初の Web ページを作成します。

ステップ 1: メモ帳を起動する
メモ帳の起動方法:
スタート
すべてのプログラム添付ファイル
メモ帳ステップ 2: メモ帳で HTML を編集する
メモ帳コードに HTML を入力します。
ステップ 3: HTML を保存します
メモ帳のファイルメニューから「名前を付けて保存」を選択します。
HTML ファイルを保存するときは、.htm または .html 拡張子を使用できます。両者に違いはなく、完全にあなた次第です。
このファイルを、w3school などの覚えやすいフォルダーに保存します。
ステップ 4: ブラウザでこの HTML ファイルを実行します
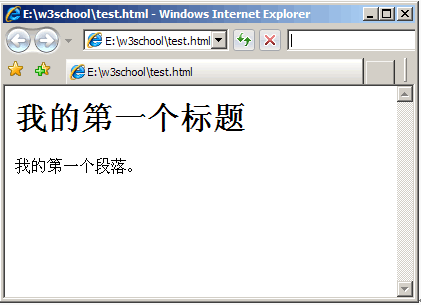
ブラウザを起動し、[ファイル] メニューから [ファイルを開く] コマンドを選択するか、フォルダ内の HTML ファイルを直接ダブルクリックします。
結果は次のようになります: