CSS の概要
CSSとは
CSS(Cascading Stylesheets)はWebページを作成するための新しい技術で、現在ではほとんどのブラウザでサポートされており、Webデザインに欠かせないツールの1つとなっています。 CSS を使用すると、Web ページのフォーマット コードが簡素化され、ダウンロードと表示速度が向上し、アップロードする必要があるコードの量が削減され、繰り返し作業の負荷が大幅に軽減されます。特に何百もの Web ページがあるサイトに直面している場合、CSS は私たちへの神からの贈り物のようなものです。
W3C (The World Wide Web Consortium) は、動的 HTML (Dynamic HTML) を、スクリプト言語 (JavaScript、Vbscript などを含む)、動的効果をサポートするブラウザー (Internet Explorer、Netscape Navigator などを含む) の 3 つの部分に分割して実装します。 ) と CSS スタイル シート。
カスケード順序
同じ HTML 要素が複数のスタイルで定義されている場合、どのスタイルが使用されますか?
一般に、すべてのスタイルは、次のルールに従って新しい仮想スタイル シートにカスケードされ、番号 4 が最も高い優先順位を持ちます。
1. ブラウザのデフォルト設定
2. 外部スタイルシート
3. 内部スタイルシート (<head> タグ内)
CSS 構文
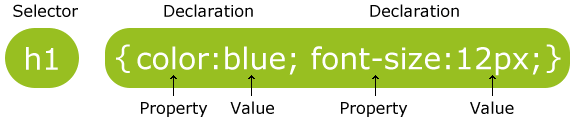
CSSルールは、セレクターと 1 つ以上の宣言という 2 つの主要な部分で構成されます。
 セレクターは通常、スタイルを変更する必要がある HTML 要素です。
セレクターは通常、スタイルを変更する必要がある HTML 要素です。
各宣言は属性と値で構成されます。
プロパティは、設定するスタイル属性です。各属性には値があります。プロパティと値はコロンで区切られます。
CSS コメントコメントはコードを説明するために使用され、自由に編集できますが、ブラウザはそれを無視します。
CSS コメントは「/*」で始まり「*/」で終わります。例は次のとおりです:
/*これはコメントです*/p{
text-align:center;
/*これはです。別のコメント */
color:black;
font-family:arial;
}
例: りー
