Maison >interface Web >Voir.js >Un article analysant brièvement le routage et diverses gardes dans Vue
Un article analysant brièvement le routage et diverses gardes dans Vue
- 青灯夜游avant
- 2023-02-09 20:07:102212parcourir
Cet article vous donnera une explication détaillée du routage dans Vue et gardera ces deux points de connaissance. Les amis peuvent effectuer un apprentissage pertinent basé sur le contenu de l'article

1.vue-router
vue A. bibliothèque de plug-ins spécifiquement utilisée pour implémenter des applications Web à page unique (SPA) pour les applications SPA. Il n’y a qu’une seule page complète pour l’ensemble de la candidature. Cliquer sur un lien de navigation dans la page ne rafraîchira pas la page, mais ne mettra à jour que partiellement la page. Les données doivent être obtenues via une requête ajax.
2. Qu'est-ce que le routage
Une route est un ensemble de relations de cartographie (clé : valeur)
la clé est le chemin, la valeur peut être une fonction ou un composant
Route classification
1. Routage backend : valeur 杲fonction, utilisée pour traiter les requêtes soumises par le client. Processus de travail : lorsque le serveur reçoit une requête, il trouve la fonction correspondante en fonction du chemin de la requête pour traiter la requête et renvoie les données de réponse. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
2. Routage front-end : la valeur est un composant, utilisé pour afficher le contenu de la page. Processus de travail : lorsque le chemin du navigateur change, le composant correspondant s'affiche.
3. Utilisation de base du routage
1. Installez vue-router
npm i vue-router
2. Appliquez le plug-in
Vue.use(VueRouter)
3. pour implémenter la commutation (Remarque : le lien du routeur deviendra une balise après son passage dans le navigateur)
// 引入vueRouter
importvueRouterfrom'vue-router'
// 引入组件
importAboutfrom'../components/About'
importHomefrom'../components/Home'
export default new vueRouter({
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
]5. Utilisez la vue du routeur pour réaliser la présentation des composants (similaire aux slots)
<divclass="list-group">
<!-- 原始写法——使用a标签进行页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a>-->
<!-- 使用vue-Router提供的标签进行路径的修改,实现路由的切换 -->
<router-link
class="list-group-item"
active-class="active"
to="/about">About
</router-link>
<router-link
class="list-group-item"
active-class="active"
to="/home">Home
</router-link>
</div>Remarque : 1. Les composants de routage sont généralement stocké dans le dossier pages, donc ne le mettez pas dans le dossier des composants
2 En basculant, le composant de routage "caché" est détruit par défaut, et vous pouvez le monter en cas de besoin3. Chaque composant a son propre $route. L'attribut stocke ses propres informations de routage.
4. Il n'y a qu'un seul routeur dans toute l'application, qui peut être obtenu via la propriété $router du composant.
4. Routage multi-niveaux
Configurez l'itinéraire de niveau suivant dans les règles de routage et le routage Utilisez les enfants : [ { } ] sous cette forme <divclass="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view>
</router-view>
</div>
5. Il existe deux façons, la première consiste à écrire les paramètres de requête directement dans le chemin, et la seconde consiste à transmettre les paramètres dans params
Nom d'itinéraire (code simplifié)
Vous n'avez pas besoin d'écrire beaucoup lorsque vous allez sur Le chemin est

 1. Configurez l'instruction de routage pour accepter les paramètres params
1. Configurez l'instruction de routage pour accepter les paramètres params
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [{
path: 'news',
component: News
},
{
path: 'message',
component: Message
}
]
},
]2 Passez les paramètres children:[
{
name:'xiangqing',
path:'detail/:id/:title',// 使用占位符声明接收参数
component:Detail,
}
]3, acceptez les paramètres<!-- 跳转路由并携带params参数,to的字符串写法 -->
<router-link:to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link>
<!-- 跳转路由并携带params参数,to的对象写法 -->
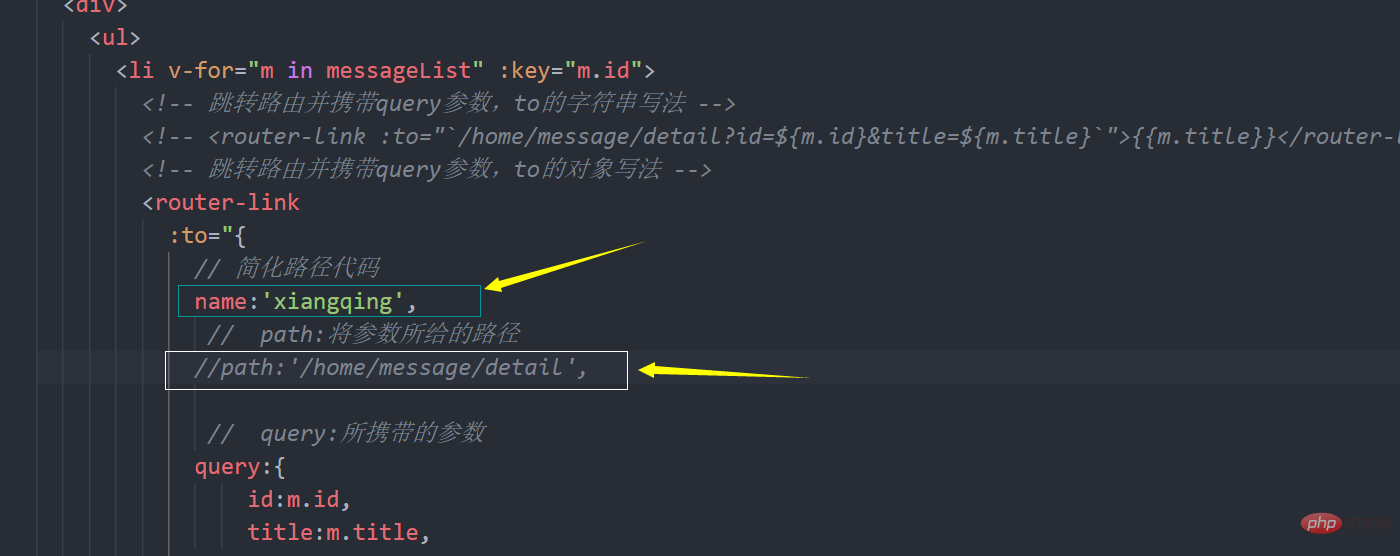
<router-link
:to="{
// 简化路径代码
name:'xiangqing',// 必须使用name,不能使用path
// params:所携带的参数
params:{
id:m.id,
title:m.title,
}
}"
>{{m.title}}</router-link>
2. . Configuration des accessoires de route
Il existe trois méthodes de configuration, à savoir
type d'objet, Type de valeur booléenne, type fonctionnelLe but est de rendre le composant de routage plus pratique pour recevoir des paramètres
<div>
<ul>
<!-- params写法 -->
<li>消息:{{$route.params.id}}</li>
<li>编号:{{$route.params.title}}</li>
</ul>
</div>3. Attribut de remplacement de 87f9dd27bad1ce7e7efb47a70a0ac3b4News8be023ea1c3cf4ef9d32df2035e857a3即可

4.编程式路由导航
1.作用:不借助a18f1fb9a1944f223457f05172f100a5实现路由跳转,让路由跳转更加灵活
methods: {
//后退
back() {
this.$router.back();
},
//前进
forward() {
this.$router.forward();
},
//可以后退也可以前进
test() {
this.$router.go(-2);
}
}5.缓存路由组件
1.作用:让不展示的路由组件保持挂载,不被销毁。
2.具体实现方法
<keep-alivelinclude= "News"> K router-view></router-view> </keep-alive>
两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态分别是activated 路由组件被激活时触发。deactivated 路由组件失活时触发。
6.路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
1.全局守卫
router.beforeEach((to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) {//判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
})
// 后置路由守卫,切换路由后调用
router.afterEach((to, from) => {
console.log(to, from);
document.title=to.meta.title||'山鱼屋'
})2.独享路由守卫
专门服务于一个路由的守卫
beforeEnter: (to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) { //判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
},3.组件内守卫
在进入/离开组件时被激活
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}4.路由器的两种工作模式
对于一个url来说#其后面的内容就是hash值。

就是这个#后面的
hash的特点及使用
hash值不会带给服务器。
hash模式
1.地址中永远带着#号
2.若以后将地址通过第三方手机app分享,若app校验严格, 则地址会被标记为不合法。
3.兼容性较好。
3.history模式
1.地址干净,美观。
2.兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
4.切换history模式

在route文件夹下面的index文件里添加 `mode: 'history'`这句代码即可(默认的是hash模式)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les trois façons d'implémenter l'onglet dans Vue ?
- Un article analysant brièvement les événements personnalisés et le bus d'événements global des composants Vue
- Comment les instructions Vue implémentent la communication entre les composants
- Un article analysant brièvement l'utilisation de l'abonnement aux messages et la publication dans Vue
- Une brève analyse de l'utilisation des slots et des agents de configuration dans Vue
- Une brève analyse de l'utilisation de la gestion centralisée de l'état Vuex
- Que faire si vue introduit jquery statique et signale des erreurs

