Maison >interface Web >Questions et réponses frontales >Quelles sont les trois façons d'implémenter l'onglet dans Vue ?
Quelles sont les trois façons d'implémenter l'onglet dans Vue ?
- 藏色散人original
- 2023-01-29 14:49:392550parcourir
vue实现tab三种方式:1、通过“v-show”控制tab内容切换;2、通过vue中is的特性和“keep-alive”缓存实现tab切换;3、通过“router-link”实现路由切换。

本教程操作环境:Windows10系统、vue3版、DELL G3电脑
vue实现tab三种方式是什么?
vue实现tab切换的3种方式及切换保持数据状态
vue实现tab切换的3种方式
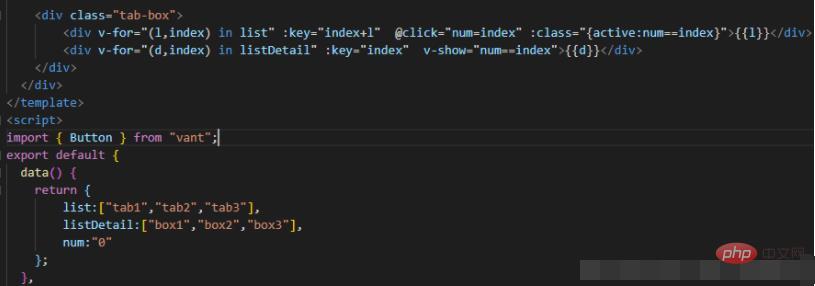
一、v-show控制内容切换
1.简单版原理:用点击事件改变num值作为开关,控制tab样式和内容显示隐藏。

2.数据渲染原理:主要利用v-for绑定的index来控制,跟上面差不多。

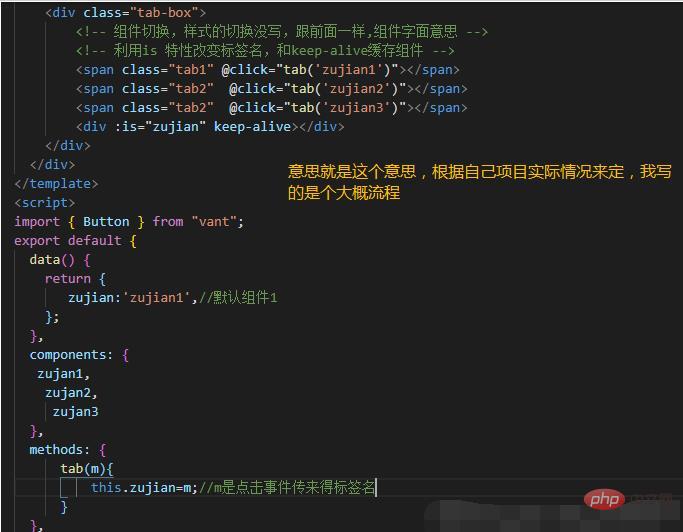
二、组件切换。
1。知识点主要是vue中is的特性,和keep-alive缓存

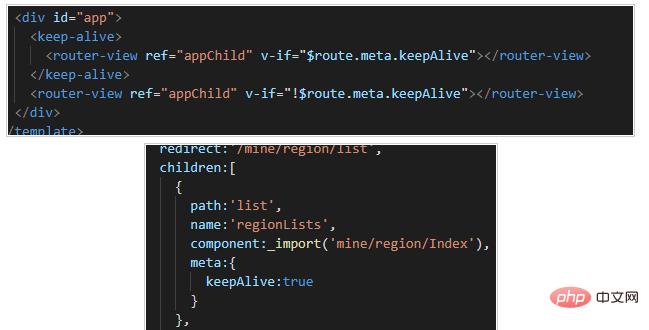
三、路由切换。(对地址栏和数据请求友好)
通过router-link实现。


vue tab切换保持数据状态
页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持tab里面的内容不会刷新,减少页面重新渲染以及减少请求
实现方法:使用
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>列表页面跳转详情 ,列表页面保持上一次操作状态
通过是否加载router-view 和路由元meta设置页面是否需要缓存来实现


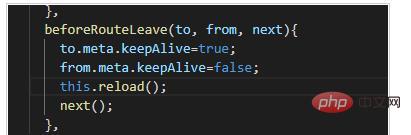
 router-view嵌套多层的话,可能要设置多层,然后通过beforeRouteLeave监听路由离开,设置是否缓存
router-view嵌套多层的话,可能要设置多层,然后通过beforeRouteLeave监听路由离开,设置是否缓存


//从其他页面跳转不需要缓存页面 从详情页面回来则需要缓存
推荐学习:《vue视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que faire si une erreur de téléchargement de fichier vue se produit
- Comment utiliser vue pour implémenter un histogramme
- Que dois-je faire si la sélection radio Vue ne peut pas être sélectionnée ?
- Comment réaliser que le téléchargement de fichiers vue ne peut pas dépasser 10 Mo
- Comment implémenter des requêtes tierces dans vue

