Maison >interface Web >Questions et réponses frontales >Que faire si une erreur de téléchargement de fichier vue se produit
Que faire si une erreur de téléchargement de fichier vue se produit
- 藏色散人original
- 2023-01-29 13:45:052665parcourir
Solution à l'erreur de téléchargement de fichier vue : 1. Créez un projet vue via "vue init webpack demo" ; 2. Ajoutez un élément pour télécharger des fichiers ; 3. Ajoutez la méthode "upload(data)" à la méthode ; FromData pour ajouter les paramètres requis et soumettre la demande à l'aide d'axios.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version vue3, ordinateur DELL G3
Que dois-je faire s'il y a une erreur lors du téléchargement des fichiers vue ?
La solution de Vue en cas d'échec du téléchargement de fichiers
Un collègue qui a développé le front-end dans un projet a utilisé Vue pour développer un module de téléchargement de fichiers, mais quoi qu'il en soit, il était impossible de soumettre cette requête POST au service d'arrière-plan,
Le phénomène spécifique est que lorsque l'interface frontale télécharge des fichiers, le Content-Type est toujours application/x-www-form-urlencoded, puis le service d'arrière-plan de SpringBoot signale une erreur : Current n'est pas un multipart demande. Cela signifie que la demande est erronée.
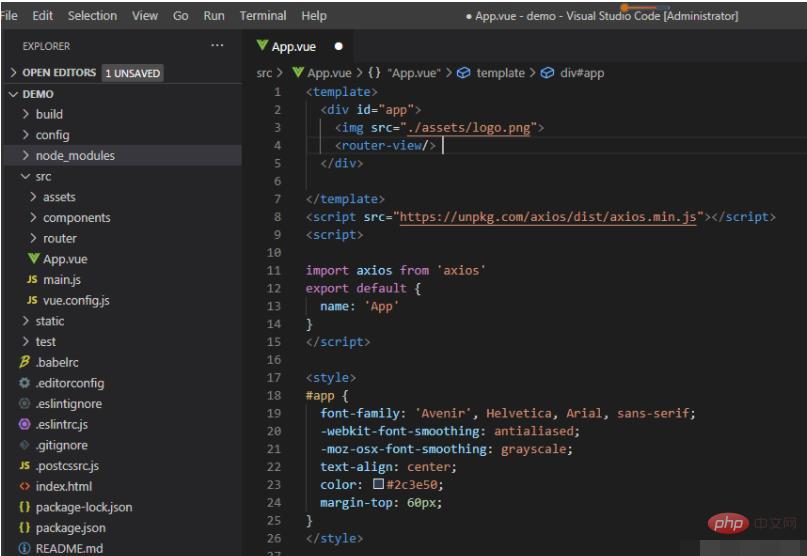
vue init webpack demoPour soumettre une requête en utilisant axios, vous n'avez pas besoin de l'installer, utilisez Importez-le directementOuvrez le projet vue nouvellement créé avec VSCode

<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Que faire si une erreur de téléchargement de fichier vue se produit" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Points clés
Puis ajoutez le script de contrôle :
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Que faire si une erreur de téléchargement de fichier vue se produit" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
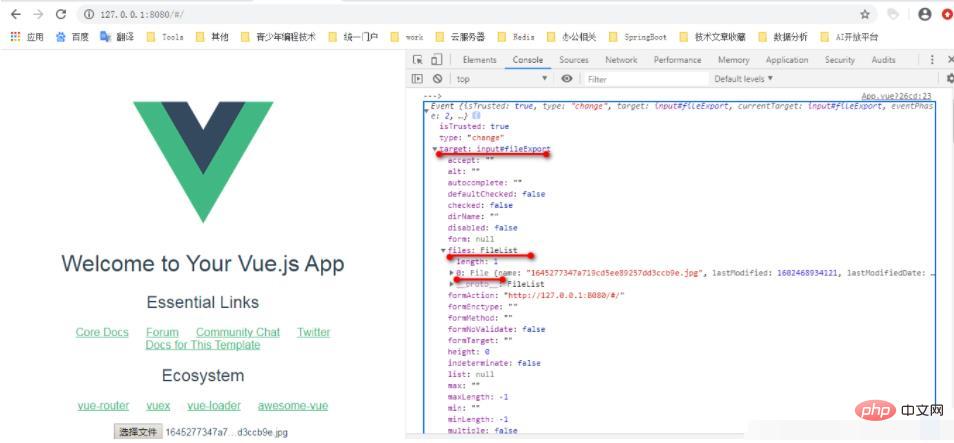
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}</script>Ajoutez la méthode upload(data) à la méthode Utilisez FromData pour mettre les paramètres requis. Ajoutez-le et soumettez la demande à l'aide d'axios.
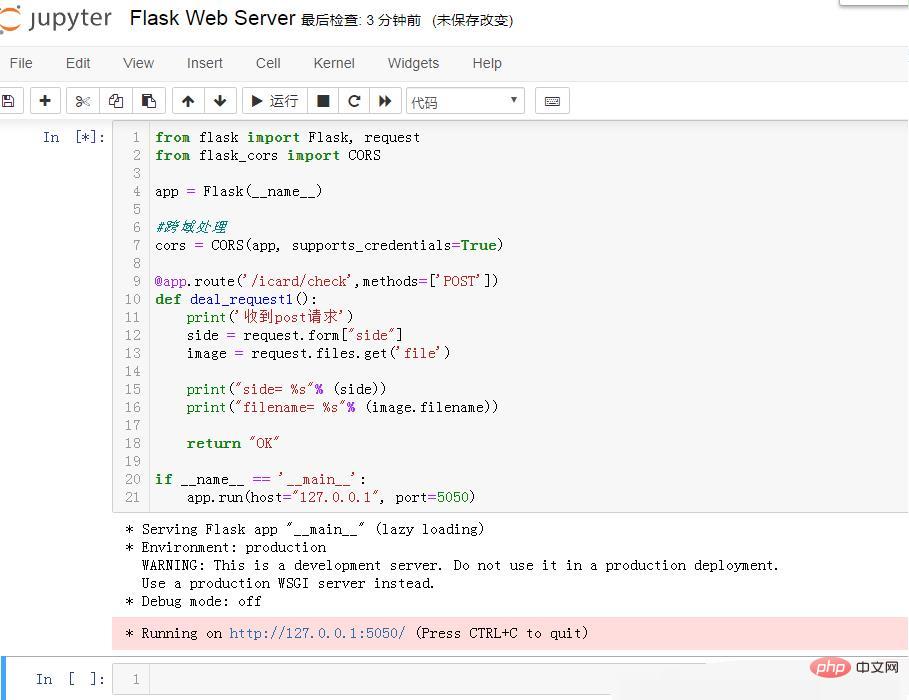
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
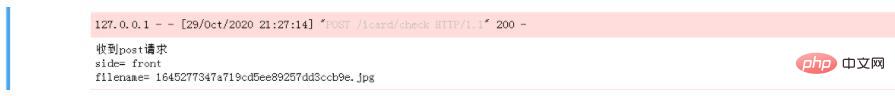
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)
Le Flask de Python est tout simplement trop pointu, et il est si facile de créer un service WEB simple. L'idée de base est de créer un service sur le port local 5050. Lorsqu'il y a une requête HTTP pour l'URL http://127.0.0.1:5050/idcard/check, il reçoit les paramètres et imprime les paramètres reçus.

https://www.php.cn/link/5ba026c424f718a4808f9d3f75856dab

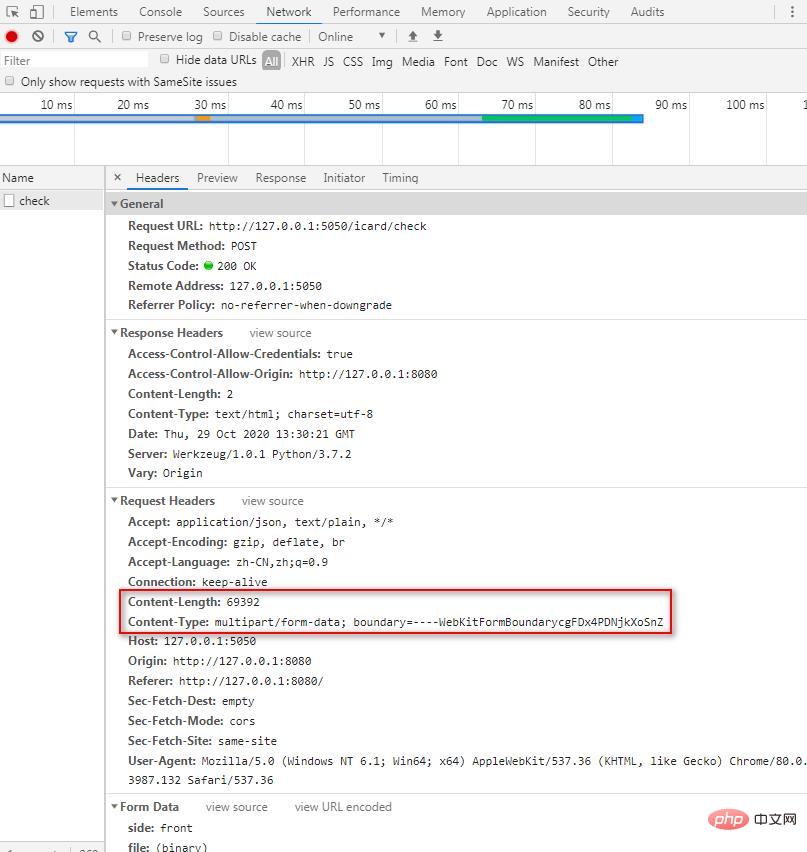
Vous pouvez donc voir le journal. informations dans le navigateur

Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。
推荐学习:《vue视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vue3 apprend une analyse approfondie des modules CSS et de la portée
- Explication graphique détaillée des étapes pour implémenter le champ de recherche globale dans Vue3 (avec code)
- vue3 a modifié plusieurs fonctions du cycle de vie
- Une brève analyse de la différence entre l'opération Ref Dom dans Vue2.x et Vue3.x

