Maison >interface Web >Voir.js >Un article analysant brièvement les événements personnalisés et le bus d'événements global des composants Vue
Un article analysant brièvement les événements personnalisés et le bus d'événements global des composants Vue
- 青灯夜游avant
- 2023-01-30 20:19:502445parcourir
Cet article vous présentera le composant Vue et présentera les événements personnalisés et le bus d'événements global du composant Vue. J'espère qu'il vous sera utile !

1. Événements personnalisés
1. Que sont les événements personnalisés
Les événements personnalisés sont un moyen de communication entre les composants, adapté aux composants enfants ->
2. Où utiliserSi App est le composant parent et School est le composant enfant, et que School souhaite transférer des données vers App, alors il est nécessaire de lier un événement personnalisé à School in App (le rappel du l'événement est dans l'application), c'est-à-dire que le composant parent doit lier à l'avance un événement auto-défini pour être utilisé par le composant enfant, afin que la communication de données entre le père et le fils puisse être complétée
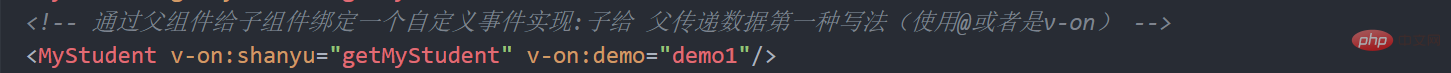
C'est comme si le père de Little A travaillait hors de ville, puis son père manque à Petit A. Ensuite, son père a appelé Petit A à l'avance et a dit à Petit A de passer cet appel s'il me manquait. Ensuite, Petit A pouvait communiquer avec son père après avoir passé l'appel. composant parent. Rappel d'événement personnalisé, afin que les données puissent être transmises au composant parent 3 Lier des événements personnalisés3.1 La première façon, dans le composant parent : 1e3efa7cb07b92f20a60da5a328cbf2e ou 77353044ffa93998be41881771ff02e4
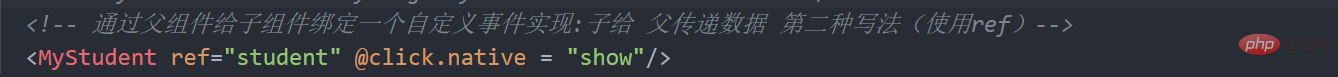
3.2 La deuxième façon, dans le composant parent : e1d445036f7d80b7d2547f492d0a7142Mounted(){this . $refs. xxx. $on('shanyu' ,this. test)}
 Si vous écrivez un événement natif dans un événement personnalisé, il sera également par défaut un événement personnalisé, nous utilisons donc @xxx.native. pour résoudre ce problème [Recommandations associées :
Si vous écrivez un événement natif dans un événement personnalisé, il sera également par défaut un événement personnalisé, nous utilisons donc @xxx.native. pour résoudre ce problème [Recommandations associées :
,Trouvez le sous-composant pour déclencher l'événement shanyu sur l'instance du composant Studentdéveloppement web front-end]Écrivez d'abord un composant personnalisé dans le composant parent (si vous souhaitez que l'événement personnalisé ne soit déclenché qu'une seule fois, vous pouvez utiliser le modificateur once ou la méthode $once)
// 在父组件内自定义个事件 getMyStudent(name) { console.log("App收到学校名:", name); this.studentName = name; } }, mounted() { this.$refs.student.$on("shanyu", this.getMyStudent); }
Déclenchez l'événement personnalisé : this $emit('shanyu', data)
methods: {
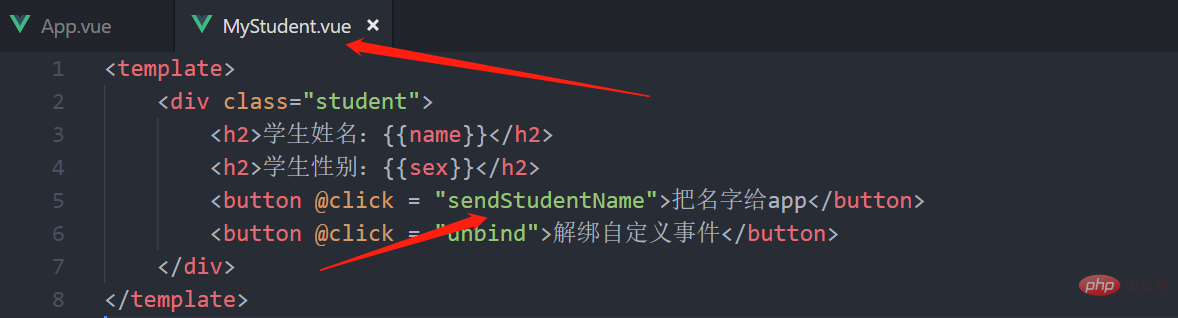
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
} 4. Dissocier les événements personnalisés
unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}Remarque : lors de la liaison d'événements personnalisés via $refs xxx $on('shanyu', callback), le rappel doit être configuré dans les méthodes ou utiliser la fonction de flèches, sinon. il y aura des problèmes avec ce pointage, ce qui amènera vue à signaler des erreurs
2. Bus d'événements global
1. Qu'est-ce que le bus d'événements global
Une méthode de communication entre les composants, adaptée à toute communication de composants. . C'est la même chose que les événements personnalisés mais bien plus que les événements personnalisés. Il peut réaliser la communication entre frères
2 Comment utiliserCela implique principalement trois fichiers main.js et deux composants frères. js est le fichier avec vm, puis le bus d'événements global est installé dans l'instance vue Alors pourquoi devrait-il être placé dans le hook beforeCreate ? Parce que la caractéristique du hook de cycle de vie beforeCreate est qu'il est exécuté avant que les données ne soient actualisées. $bus est la machine virtuelle de l'application actuelle. Bus signifie non seulement bus mais aussi bus. . Recevoir des données
Si le composant A souhaite recevoir des données, liez un événement personnalisé à $bus dans le composant A, et le rappel de l'événement reste dans le composant A lui-même. méthodes(){monté() {this . $bus . $on( 'xxxx' ,this . demo)}
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})
2. Fournissez des données this.$bus.$emit( 'xxxx', transférer des données)
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
2cacc6d41bbb37262a98f745aa00fbf0
Remarque : Il est préférable d'utiliser $off dans le hook beforeDestroy pour dissocier les événements utilisés par le composant actuel. (Partage de vidéos d'apprentissage :
Tutoriel d'introduction à vuejs,
Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel fichier est ts en vue ?
- Comment remplacer les images locales dans Vue
- Comment ajouter un itinéraire dans vue
- Pourquoi vue signale-t-il une erreur sans ajouter d'espaces ?
- Comment réaliser que le téléchargement de fichiers vue ne peut pas dépasser 10 Mo
- [Compilé et partagé] Quelques questions d'entretien Vue courantes (avec analyse des réponses)

