Maison >interface Web >Questions et réponses frontales >Comment ajouter un itinéraire dans vue
Comment ajouter un itinéraire dans vue
- 藏色散人original
- 2023-01-29 10:43:463143parcourir
Comment ajouter une route dans vue : 1. Configurez l'échafaudage Vue ; 2. Ouvrez le dossier du projet ; 3. Créez une nouvelle page vue sous le composant dans le répertoire de fichiers src et écrivez le code de test ; ajoutez un nouveau code de routage au fichier index.js dans le répertoire du routeur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, Vue version 2.0, ordinateur DELL G3
Comment ajouter un itinéraire dans vue ?
Ajoutez un nouvel itinéraire dans Vue et accédez-y
1. Construisez l'échafaudage Vue (la version utilisée ici est Vue2.0)
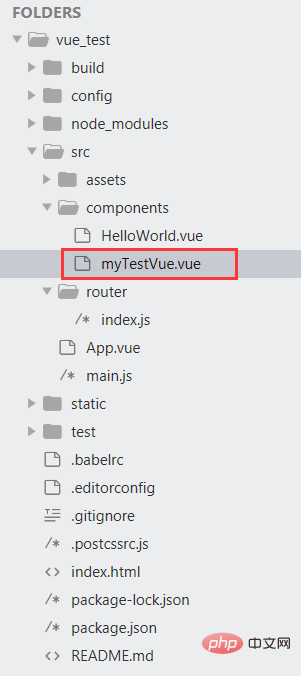
2. Ouvrez le fichier de projet dans l'éditeur de code (Sublime Text est utilisé ici. ) dossier
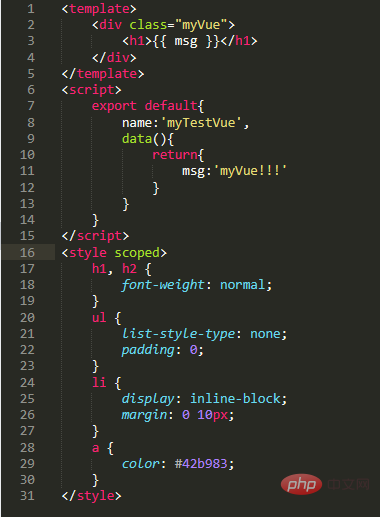
3. Créez une nouvelle page de vue sous composant dans le répertoire de fichiers src et écrivez le code de test


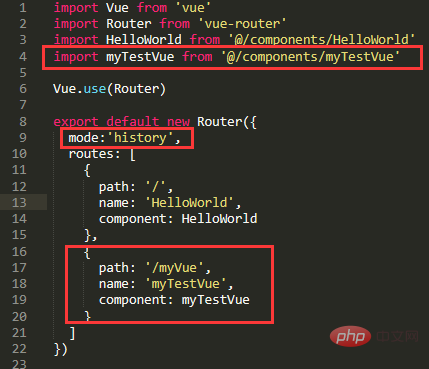
4. Ouvrez le fichier index.js dans le répertoire du routeur sous src et ajoutez un nouveau code de routage, un. La chose à noter ici est qu'en ajoutant mode:'history', vous pouvez supprimer le #/

lorsque vue accède à la page 5. Après avoir exécuté le projet de développement npm run, entrez localhost:8080/myVue, vous pouvez voir La page passe à notre page myTestVue.vue nouvellement ajoutée.
Apprentissage recommandé : "tutoriel vidéo vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser les echarts dans le projet Vue
- Un article pour parler de l'utilisation de composants de fichiers non uniques dans Vue
- Un article expliquant en détail la disposition Vue+flex pour implémenter la liste des villes de fin de télévision
- Comment résoudre l'invite d'incompatibilité de vue ie8
- Comment remplacer les images locales dans Vue

