Maison >interface Web >Voir.js >Une brève analyse de l'utilisation des slots et des agents de configuration dans Vue
Une brève analyse de l'utilisation des slots et des agents de configuration dans Vue
- 青灯夜游avant
- 2023-02-02 20:06:142192parcourir
Comment utiliser les slots et configurer les proxys dans Vue correctement et rapidement ? L'article suivant vous présentera comment utiliser les slots et configurer les agents dans Vue. J'espère qu'il vous sera utile !

1. Slot
1. Qu'est-ce qu'un slot
permet au composant parent d'insérer une structure html à l'emplacement spécifié du composant enfant C'est aussi un moyen de communication. entre les composants, applicable Sur le composant parent -> composant enfant. Il existe trois types d'emplacements, à savoir emplacement par défaut, emplacement nommé et emplacement de portée. Les listes suivantes expliquent comment utiliser ces trois emplacements
1.1Emplacement par défaut
Quel est l'emplacement par défaut ? En fait, l'emplacement par défaut équivaut à acheter une nouvelle maison, puis toutes les pièces ont été décorées, mais il vous reste encore une pièce qui n'a pas encore été décorée, car vous ne savez pas s'il faut installer un ensemble d'e -un équipement de sport ou une bibliothèque dedans. Alors laissez d'abord une bonne place dans cette pièce. Ensuite, vous venez au centre commercial et voyez la bibliothèque que vous aimez. Ensuite, vous dites au vendeur que j'ai acheté ceci, puis vous mettez la bibliothèque dans le vide. et branchez-le. Il en va de même pour les emplacements. Un composant enfant est comme une pièce vide et un composant parent est comme une bibliothèque préférée (rappelez-vous 728914d120a9a61c21732af6a4eddddb et c'est tout) [Recommandation associée : tutoriel vidéo vuejs, développement front-end web】
définir un emplacement dans le composant enfant
<template>
<div class="category">
<h3>{{title}}</h3>
<!-- 定义一个插槽(等待组件的使用者进行填充) -->
<slot>我是默认插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>
composant parentremplir les données
<Category title="美食">
<img slot src="./assets/logo.png" alt>
</Category>
1.2 nommé slot
En termes simples, nommez-le dans le composant enfant. Le slot a un attribut de nom de plus que le slot par défaut. Il y a une ligne supplémentaire de code slot = "named slot name" dans le composant parent. L'emplacement nommé peut mieux contrôler l'emplacement des donnéescomposant parent Utiliser les emplacements du centre et du pied de page
<Category title="游戏">
<ul slot="center">// 使用center具名插槽
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">// 使用footer具名插槽
<a href="javascript:;">植物大战讲师</a>
<a href="javascript:;">冰火人闯森林</a>
</div>
</Category>
Définir les emplacements nommés du centre et du pied de page dans les sous-composants <template>
<div class="category">
<h3>{{title}}</h3>
<!-- 具名插槽 -->
<slot name = "center">我是具名插槽center</slot>
<slot name = "footer">我是具名插槽footer</slot>
<img src="" alt="">
</div>
</template>
Compréhension
: Les données sont dans le composant lui-même, mais la structure générée à partir des données est nécessaire. C'est à l'utilisateur du composant de décider. (Les données des jeux se trouvent dans le composant Catégorie, mais la structure parcourue à l'aide des données est déterminée par le composant App)
Composant parent <Category title="游戏">
<template slot-scope="{games}">
<h4>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</h4>
</template>
</Category>
<template>
<div class="category">
<h3>{{title}}</h3>
<slot :games="games">我是作用域插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
data() {
return {
games: ["红警", "绿警", "蓝警", "紫警"]
};
}
};
</script>
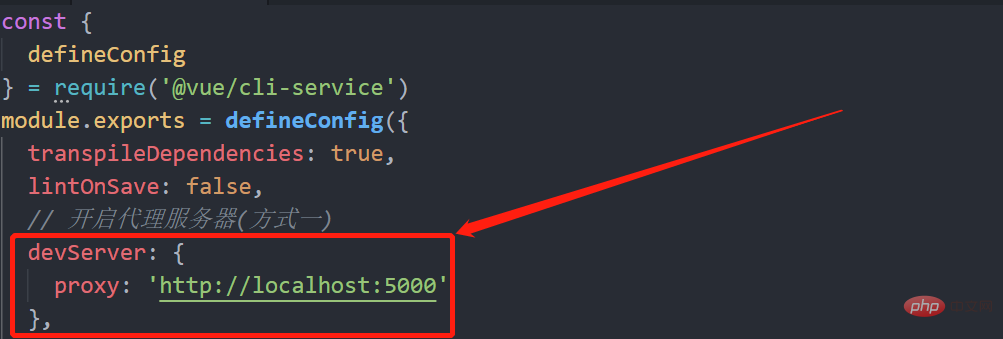
Méthode 1 : Dans vue Ajoutez la configuration suivante à .config.js
devServer:{
proxy: "http://localhost:5000"
}Remarque :Avantages : La configuration est simple et vous pouvez directement envoyer une requête au port 8080
Inconvénients : Vous ne pouvez pas configurer plusieurs proxys et c'est pas flexible (si vous avez des ressources, mais vous devez demander. Pour les ressources non frontales, vous ne pouvez utiliser que vos propres ressources existantes)
Processus de proxy : envoyer une demande ? Activer le proxy ? ressources, puis utilisez-les s'il n'y a pas de ressources à demander,
 Méthode 2 : En vue, ajoutez la configuration suivante à config.js
Méthode 2 : En vue, ajoutez la configuration suivante à config.js
devServer: {
proxy: {
'/shanyu': {// 匹配所有以'shanyu'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
pathRewrite: {
'^/shanyu': '' // 将所有的前缀替换为空串再去服务器内擦护照该路径
// ws和changeOrigin默认都为true
// ws: true, // 用于支持websocket
// changeOrigin: true // 用于控制请求头host的值
},
//changeOrigin设置为true时,服务器收到的请求头中的host为: localhost: 5000
//changeOrigin设置为false时,服务器收到的请求头中的host为: localhost :8080
}changeOrigin est généralement défini sur false, car peu importe si le serveur l'a. définir certaines requêtes qui ne peuvent pas demander d'autres ports, changeOrigin peut également se changer sur le même port du serveur pour la ressource demandée (pour faire simple, lorsque changeOrigin est défini sur false, quel serveur est demandé, le numéro de port de ce serveur. sera affiché)
(Partage de vidéos d'apprentissage :
Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si vue jump n'ouvre pas une nouvelle fenêtre ?
- Que dois-je faire si vue ne parvient pas à obtenir l'attribut id ?
- Que dois-je faire si j'obtiens une erreur lors de l'introduction de chemins absolus dans vue ?
- [Compilé et partagé] Quelques questions d'entretien Vue courantes (avec analyse des réponses)
- Un article analysant brièvement les événements personnalisés et le bus d'événements global des composants Vue
- Un article analysant brièvement l'utilisation de l'abonnement aux messages et la publication dans Vue

