Maison >interface Web >Questions et réponses frontales >Que dois-je faire si vue ne parvient pas à obtenir l'attribut id ?
Que dois-je faire si vue ne parvient pas à obtenir l'attribut id ?
- 藏色散人original
- 2023-01-29 14:03:172428parcourir
vue ne peut pas obtenir l'attribut id car getElementById est utilisé dans la fonction hook "created()" et Vue n'a pas terminé le montage ; la solution est de "created() {let serachBox = document.getElementById('searchBox '); ...}" le code peut être migré vers la fonction hook "Mounted()".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version vue3, ordinateur DELL G3
Que dois-je faire si vue ne parvient pas à obtenir l'attribut id ?
Le résultat de l'utilisation de getElementById dans Vue est que l'élément renvoyé est nul ?
- Tout d'abord, j'ai utilisé une telle exigence dans le projet pour calculer dynamiquement la hauteur de la zone principale en fonction de la taille de l'écran du client.
Lorsque je reçois cette exigence, ma première pensée est d'obtenir la taille de l'élément fixe via element.getBoundingClientRect, puis d'obtenir la hauteur de la zone visuelle via document.body. offsetHeight , et enfin calculer dynamiquement la taille de la zone principale. element.getBoundingClientRect获取固定元素的尺寸,然后通过document.body.offsetHeight获取可视区域的高度,最终动态计算主体区域的大小。
在created()中使用getElementById
确定思路之后便开始动手coding,于是我在created中写了如下代码:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},
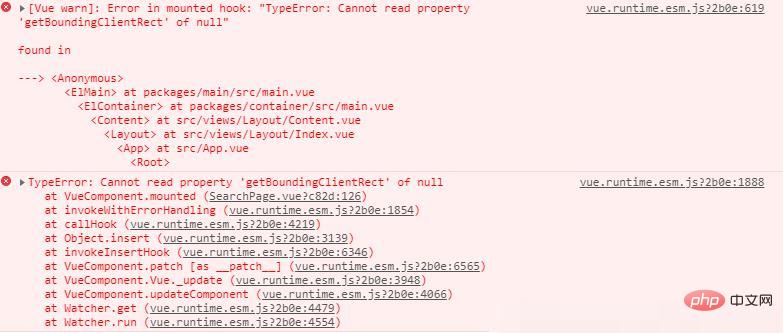
结果控制台直接报错了,报错如下
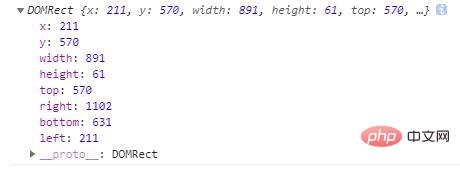
根据报错描述,我又向上打印了searchBox元素,这时控制台打印结果为null,这就有点意思了。
mounted()中使用getElementById
仔细一看原来是我将getElementById用在了created()钩子函数中,这时Vue尚未完成挂载,也就不能通过getElementById获取Dom元素,故而控制台打印null。找到原因之后我将上述代码迁移到mounted() Utilisez getElementById dans créé()
Utilisez getElementById dans créé()
Après avoir confirmé l'idée, j'ai commencé à coder, j'ai donc écrit le code suivant dans créé :
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},
En conséquence, la console a signalé une erreur directement , et l'erreur était la suivante 
Sur la base de la description du rapport d'erreur, j'ai imprimé l'élément searchBox vers le haut, et le résultat de l'impression de la console était null, ce qui est un peu intéressant. Utilisation de getElementById dans Mounted()
En regardant attentivement, il s'avère que j'ai utiliségetElementById dans la fonction de hook créée() Pour le moment, Vue ne l'a pas fait. n'a pas encore terminé l'installation. S'il est chargé, l'élément Dom ne peut pas être obtenu via getElementById, donc la console affiche null. Après avoir trouvé la raison, j'ai migré le code ci-dessus vers la fonction hook Mounted() et la console a imprimé le résultat correct. Bien que le problème ait été détecté, le résultat du rendu de la page ne répondait pas à mes besoins. Nous devons continuer à trouver un moyen.
- created() est combiné avec this.$nextTick() pour répondre aux exigences de l'entreprise Enfin, created() est combiné avec this.$nextTick() pour répondre aux exigences de l'entreprise
- Le code final est le suivant :
rrreee
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vue3 apprend une analyse approfondie des modules CSS et de la portée
- Explication graphique détaillée des étapes pour implémenter le champ de recherche globale dans Vue3 (avec code)
- vue3 a modifié plusieurs fonctions du cycle de vie
- Une brève analyse de la différence entre l'opération Ref Dom dans Vue2.x et Vue3.x

