Maison >interface Web >Voir.js >Une brève analyse de l'utilisation de la gestion centralisée de l'état Vuex
Une brève analyse de l'utilisation de la gestion centralisée de l'état Vuex
- 青灯夜游avant
- 2023-02-03 18:19:232368parcourir
Comment utiliser Vuex avec une gestion centralisée de l'état ? L'article suivant vous amènera à comprendre vuex et à expliquer brièvement comment utiliser vuex. J'espère qu'il vous sera utile !

1. Qu'est-ce que vuex
Un plug-in Vue qui implémente spécifiquement la gestion centralisée de l'état dans Vue, qui peut gérer de manière centralisée l'état partagé de plusieurs composants dans une application Vue (lecture/écriture), est également un moyen de communication inter-composants et convient à toute communication inter-composants
2 Quand utiliser Vuex
1 Plusieurs composants dépendent du même état
2. du composant doit changer le même état
2.1 Comment utiliser Vuex
Tout d'abord, nous devons savoir que si vous utilisez Vuex, il y a une forte probabilité que deux composants ou plus devront partager un ensemble de données/état, vous devez donc d'abord préparer deux composants (respectivement Count, Person), puis nous devons ajouter un fichier de magasin dans le répertoire src, car Vuex s'appuie sur le magasin pour effectuer une série de tâches de préparation
2.2 Composant Count
Dans ce composant, à l'intérieur, nous pouvons voir la carte... un tas de choses Ici, nous devons parler des quatre map dans vuex. À la fin, nous introduisons uniquement les fonctions de ce composant. Count est un composant A avec des fonctions informatiques "puissantes", il peut amplifier le nombre final 10 fois, peut effectuer des opérations sur des nombres impairs et peut retarder des opérations. dit être extrêmement "puissant"
<template>
<div>
<h3>当前和为:{{sum}}</h3>
<h3>当前和为:放大10倍:{{bigSum}}</h3>
<h3>我在{{school}},学习{{subject}}</h3>
<h3>下方组件的总人数{{personList.length}}</h3>
<select v-model.number="num">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(num)">+</button>
<button @click="decrement(num)">-</button>
<button @click="incrementOdd(num)">奇数+</button>
<button @click="incrementWait(num)">500ms后再+</button>
</div>
</template>
<script>
// 引入mapState等
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
name: "Count",
data() {
return {
num: 1 // 用户选择的数字
};
},
computed: {
// 使用mapState生成计算属性,从state种读取数据(...mapstate()的意思是将其内的对象全部展开的计算属性里面)
// ...mapState({ sum: "sum", school: "school", subject: "subject" }), // 对象写法
...mapState(["sum", "school", "subject", "personList"]), // 数组写法
// 使用mapGetters生成计算属性,从getters种读取数据
// ...mapGetters(["bigSum"]), // 数组写法
...mapGetters({ bigSum: "bigSum" }) // 数组写法
},
methods: {
// 借助mapMutations生成对应的方法,方法种会调用相应的commit去联系mutations
...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 对象式
...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }) //数组式
// ...mapActions(["jiaodd", "jiaWait"]) //数组式简写
},
mounted() {
}
};
</script>
<style>
button {
margin-left: 5px;
}
</style>2.3Composant Personne
Le composant Personne a une fonction ""Puissante" pour ajouter des personnes, il peut ajouter vos parents et amis selon ses propres souhaits
<template>
<div>
<h3>人员列表</h3>
<h3>Count组件的求和为{{sum}}</h3>
<input type="text" placehodler="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "Person",
data() {
return {
name: ""
};
},
computed: {
personList() {
return this.$store.state.personList;
},
sum() {
return this.$store.state.sum;
}
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit("ADD_PERSON", personObj);
this.name = "";
}
}
};
</script>2.4 Présentation composants
Introduisez respectivement ces deux composants dans l'application
<template>
<div class="container">
<Count></Count>
<Person/>
</div>
</template>
<script>
import Count from "./components/Count";
import Person from "./components/Person";
export default {
name: "App",
components: { Count, Person }
};
</script>2.5 Configurez le magasin index.js sous le dossier
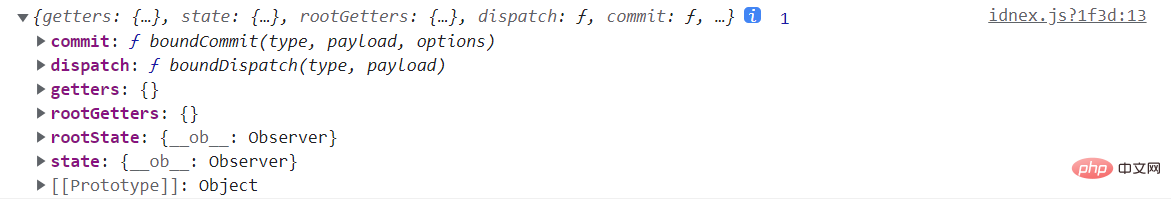
Vous devez créer un nouveau fichier index.js sous le dossier du magasin, puis écrire le code suivant dans le fichier d'index. Tout d'abord, introduisez vue et vuex, puis utilisez action pour répondre à l'action. Ici, nous pouvons recevoir deux paramètres, context et value, qui représentent respectivement le contexte et la valeur transmise. Nous pouvons tout trouver dans l'état que nous avons configuré sur le contexte. C'est ce qui est dans le contexte, et la valeur, la valeur ici est 1

// 创建VUex种的store核心
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用vuex插件
Vue.use(Vuex)
// 准备actions——用于组件内的动作响应
const actions = {
// 奇数加法
jiaodd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
// 延迟加
jiaWait(context, value) {
setTimeout(() => {
context.commit("JIA", value)
}, 500);
},
}
// 准备mutations——用于数据操作
const mutations = {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
},
ADD_PERSON(state, value) {
console.log('mustations种的ADD_PERSON被调用',state.personList);
state.personList.unshift(value)
}
}
// 准备state——用于数据的储存
const state = {
sum: 0, // 当前和
school: '山鱼小学',
subject: '前端',
personList:[{id:'001',name:'张三'}]
}
// 用于加工state种的数据
const getters = {
bigSum(state) {
return state.sum * 10
}
}
// 创建store并且暴露store
export default new Vuex.Store({
// actions: actions,// 前后名称一样所以可以触发简写模式
actions,
mutations,
state,
getters
});2. 1.
mapState : utilisé pour nous aider à mapper les données dans l'état pour le calcul des attributs
computed: {
// 使用mapState生成计算属性,从state种读取数据(...mapstate({})的意思是将其内的对象全部展开的计算属性里面)
...mapState({ sum: "sum", school: "school", subject: "subject" }), // 对象写法
// ...mapState(["sum", "school", "subject"]), // 数组写法
}2.
mapGetters : utilisé pour nous aider à mapper les données dans les getters en attributs calculés
computed: {
// 使用mapGetters生成计算属性,从getters种读取数据
...mapGetters({bigSum:"bigSum"})
...mapGetters(["bigSum"])
}3.
mapmutations: Utilisé pour nous aider à générer et mutation des méthodes de communication, y compris la fonction $ store.commit ()
methods: {
// 借助mapMutations生成对应的方法,方法种会调用相应的commit去联系mutations
...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 对象式
// ...mapMutations(["JIA", "JIAN"]), // 数组式(button的名字和vuex里面的名字必须统一)
},3.
mapactions: utilisé pour nous aider à générer des méthodes pour communiquer avec les mutations, y compris la fonction $store.commit()
methods: {
// 借助mapActions生成对应的方法,方法种会调用相应的dispath去联系actions
...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }), //对象式
// ...mapActions(["jiaodd", "jiaWait"]) //数组式
},Remarque : lorsque vous utilisez mapActions et mapMutations, si vous devez transmettre des paramètres, vous devez les transmettre lors de la liaison de l'événement dans le modèle, sinon les paramètres sont des objets événement.
(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs,
Vidéo de programmation de baseCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon d'encapsuler le jugement sur l'état de connexion sans utiliser Vuex
- Facile à comprendre! Explication détaillée de la gestion des entrepôts d'état VUEX
- Un article analysant l'utilisation de base des propriétés calculées des getters VUEX
- Explication détaillée du fonctionnement asynchrone de l'action de la gestion de l'état Vuex
- Module Vuex-Introduction à l'utilisation du partitionnement des entrepôts d'état
- Qu'est-ce que la gestion de l'État ? Parlons de la façon d'utiliser Vuex pour la gestion de l'état

