Maison >interface Web >Voir.js >Qu'est-ce que la gestion de l'État ? Parlons de la façon d'utiliser Vuex pour la gestion de l'état
Qu'est-ce que la gestion de l'État ? Parlons de la façon d'utiliser Vuex pour la gestion de l'état
- 青灯夜游avant
- 2022-08-24 10:42:462425parcourir
Qu'est-ce que la gestion de l'État ? L'article suivant vous présentera la gestion de l'état de Vuex et expliquera comment utiliser Vuex pour la gestion de l'état. J'espère qu'il vous sera utile !

? 1. Qu'est-ce que la gestion de l'état
Pendant le développement, notre application doit traiter une variété de données, qui doivent être enregistrées à un certain emplacement dans notre application. Pour ces données, nous appelons gestion gestion de l'état. . (Partage de vidéos d'apprentissage : tutoriel vidéo Vue)

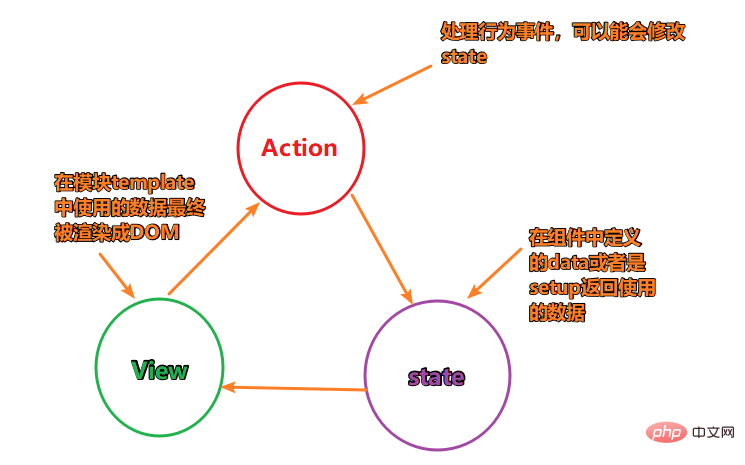
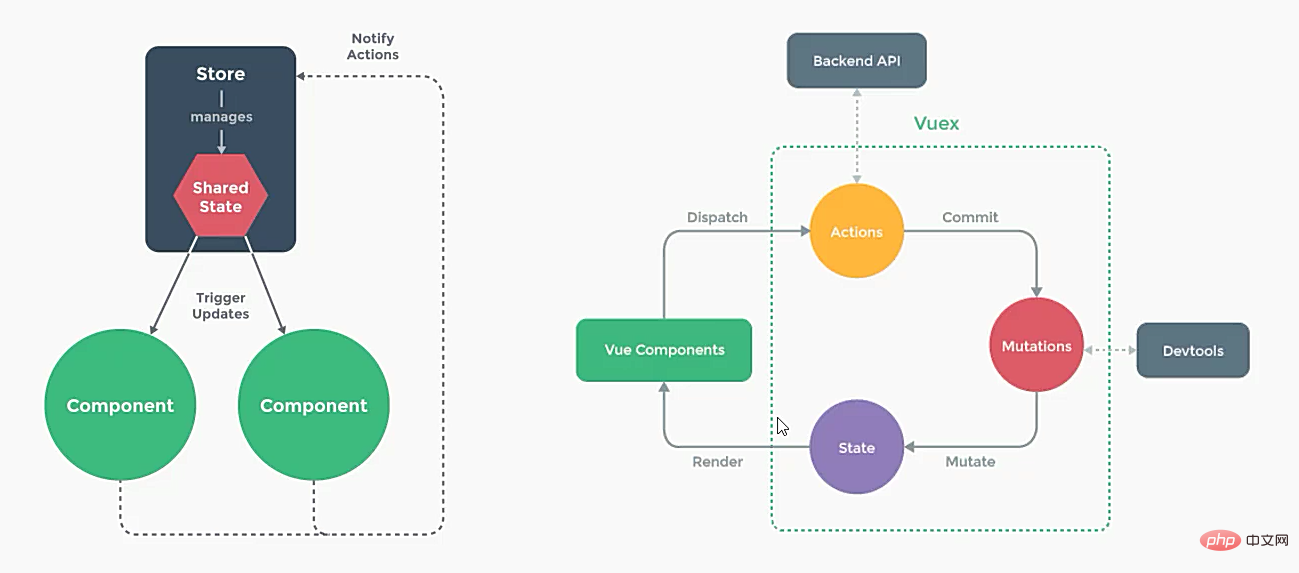
Implémentation de base de la gestion de l'état de Vuex (les illustrations officielles sont utilisées ici)
⏰ Utilisation de Vuex
1.
2. Utilisation de base :store est essentiellement un conteneur -->Le stockage d'état de vuex est réactif Lorsque l'état dans le magasin change, les composants répondants seront également mis à jour.npm install vuex// main.js import { createApp } from "vue" import App from "./App.vue" import store from "./store" const app = createApp(App) app.user(store) app.mount("#app")// src/store/index.js import { createStore } from "vuex" const store = createStore({ state: () => ({ counter: 100 }), mutations: { increment(state) { state.counter++ } } }) export default store
? Arbre à état unique et fonction auxiliaire mapState
1. Arbre à état unique
signifie que chaque application ne contient qu'une seule instanceAvantages : Si les informations d'état en contiennent plusieurs. est un objet d'instance de magasin, il sera plus difficile de le maintenir et de le gérer plus tard.store
L'arbre à états uniques est le moyen le plus direct pour nous de trouver des fragments d'un certain état, il est donc plus pratique de maintenir
2. fonction auxiliaire mapState
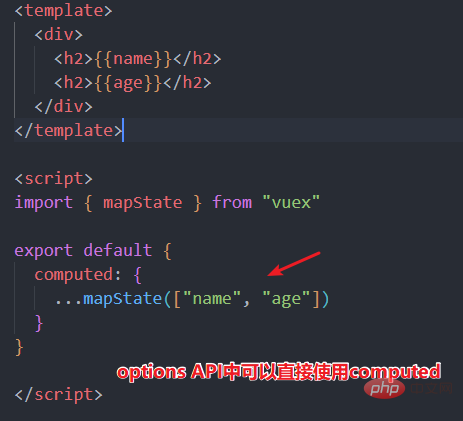
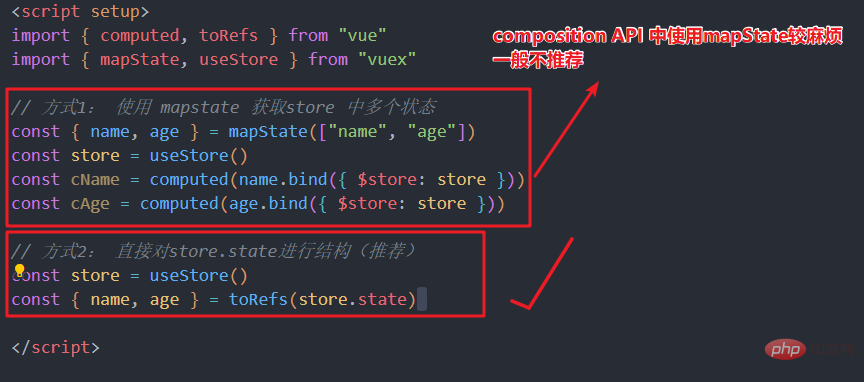
Si vous avez besoin d'obtenir plusieurs états, vous pouvez utiliser la Fonction auxiliaire mapSate
Il y a deux manières ici, à savoir utiliser mapState dans les optionsAPI et l'API de composition


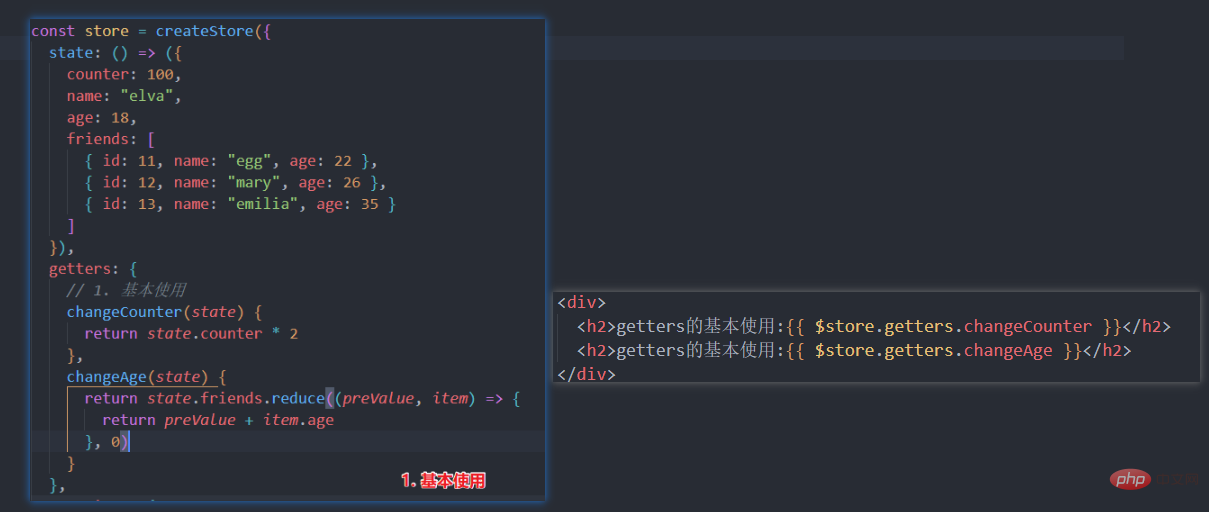
Utilisation de base des getters
1. Quand nous avons besoin Certains attributs du magasin seront utilisés après une série de changements. À ce stade, vous pouvez choisir d'utiliser des getters
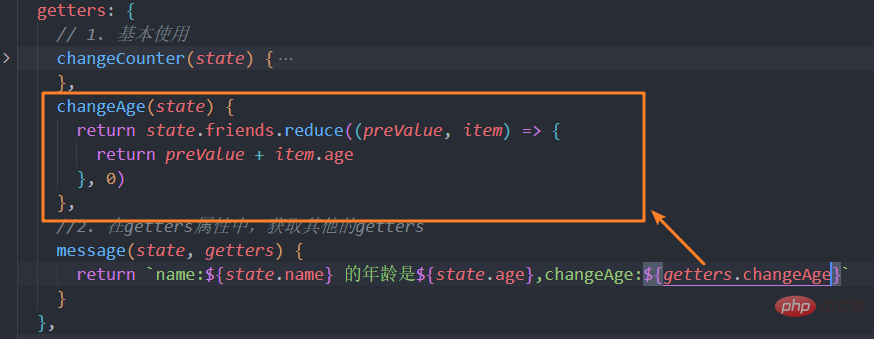
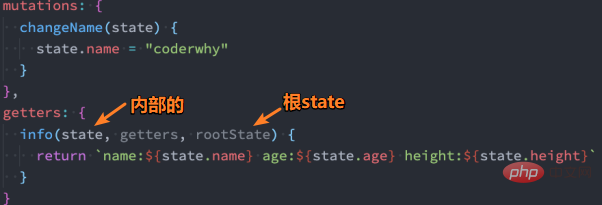
2 Le deuxième paramètre des getters
Dans le scénario ci-dessus, le premier paramètre. accepté par les getters C'est un état, et les getters peuvent également recevoir le deuxième paramètre
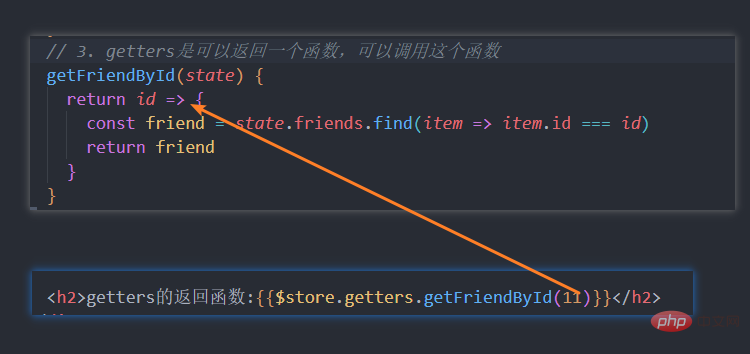
3 La fonction de retour des getters (compréhension)
La fonction elle-même dans les getters peut renvoyer une fonction, donc là où elle est utilisée, cela équivaut à appeler cette fonction
4. La fonction auxiliaire de mapGetters 
utilise essentiellement 
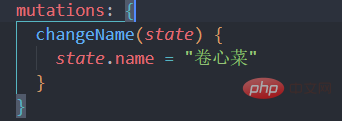
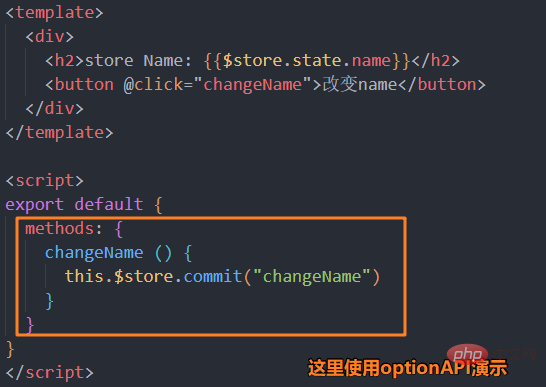
La seule façon de changer l'état du magasin dans vuex est de soumettre une mutation ?
Remarque : Dans Pinia, il s'agit d'annuler la mutation, nous continuerons à en parler plus tard. L'API de composition avec vue3 sera meilleure que vuex, nous utilisons donc ici l'API d'options pour démontrer
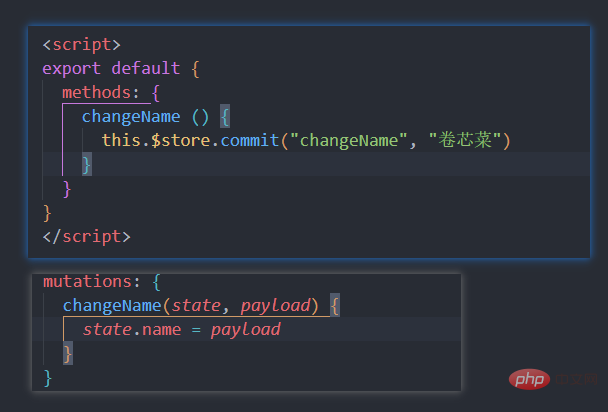
1 La mutation transporte des données
Souvent, nous transporterons des données lors de la soumission d'une mutation. À l'heure actuelle, il peut être utilisé comme ceci
2 Principes importants de mutation 
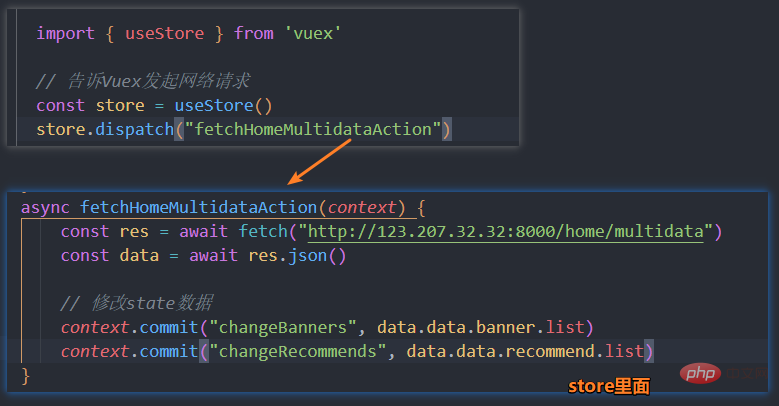
la mutation doit être une fonction synchrone , c'est-à-dire que les fonctions asynchrones (telles que l'envoi de requêtes réseau) ne sont pas autorisées
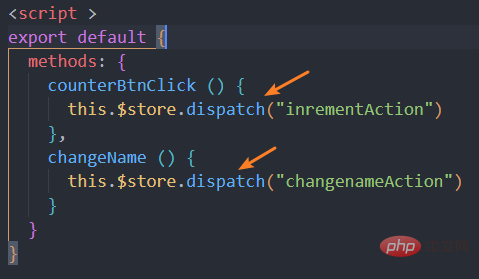
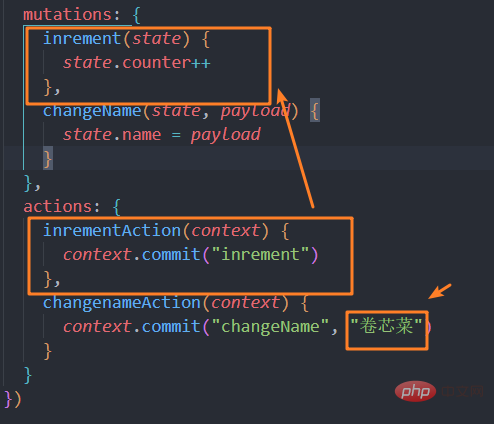
. ? L'utilisation de base des actions
Action est similaire Par rapport à la mutation, la différence est que :
Action soumet une mutation au lieu de changer directement l'état Action peut contenir- n'importe quelle opération
- asynchrone ; paramètre
- context :
- context est un objet contextuel qui a les mêmes méthodes et propriétés que l'instance du magasin
- Vous pouvez en obtenir la méthode de validation pour soumettre une mutation, ou obtenir l'état et les getters via context.state et context.getters ;

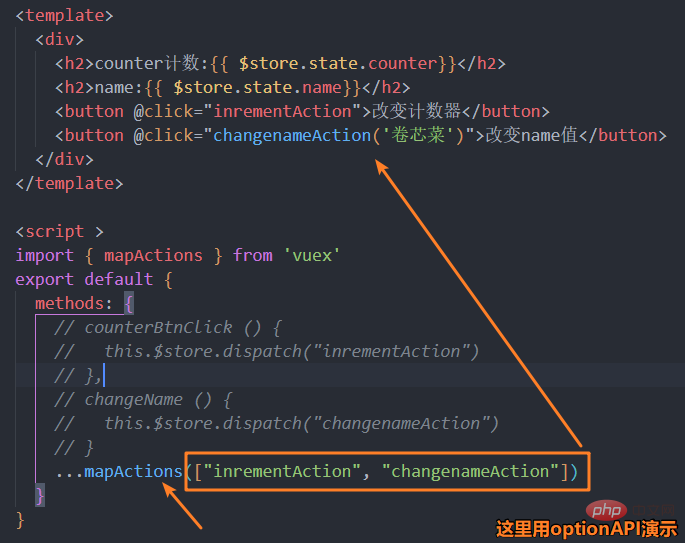
2. Fonction auxiliaire des actions
3.
?Utilisation de base du module
En raison de l'utilisation d'une seule arborescence d'états, tous les états de l'application seront concentrés dans un objet relativement volumineux. Lorsque l'application devient très complexe, l'objet du magasin peut devenir assez volumineux. Vuex nous permet donc de diviser le magasin en modules.
Chaque module a son propre état, mutation, action, getter et même des sous-modules imbriqués
1 L'état local du module
Pour les mutations et les getters à l'intérieur du module, le premier paramètre reçu est l'état local du module. objet.2. Espace de noms du module
Le nom ne peut donc pas être répété Par défaut, les actions et les mutations à l'intérieur du module sont toujours enregistrées dans l'espace de noms global.
Par défaut, les actions et les mutations à l'intérieur du module sont toujours enregistrées dans l'espace de noms global. Si nous voulons que le module ait un degré d'encapsulation et de réutilisabilité plus élevé, nous pouvons ajouter namespaced: true pour en faire un module avec un espace de noms : lorsque le module est enregistré, tous ses getters, actions et les mutations ajusteront automatiquement leurs noms en fonction du chemin enregistré par le module.
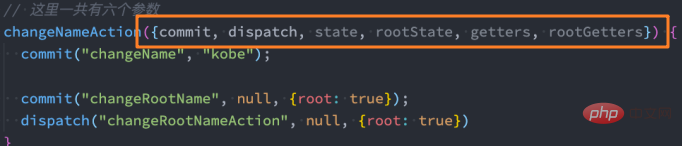
3. le module modifie ou dispatche le composant racine Modifiez l'état dans la racine dans l'action, puis il y a les méthodes suivantes :
(Partage vidéo d'apprentissage :
développement web front-end,
Vidéo de programmation de base)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Dixième carte des connaissances de Vue3 : syntaxe de VueX
- Comment installer la gestion de l'état de Vue Vuex
- Suivez-vous étape par étape pour démarrer rapidement avec vuex4 !
- Un article analysant l'utilisation de base des propriétés calculées des getters VUEX
- Explication détaillée de l'utilisation de Mutation dans la gestion de l'état Vuex
- Explication détaillée du fonctionnement asynchrone de l'action de la gestion de l'état Vuex
- Module Vuex-Introduction à l'utilisation du partitionnement des entrepôts d'état







 Par défaut, les actions et les mutations à l'intérieur du module sont toujours enregistrées dans l'espace de noms global.
Par défaut, les actions et les mutations à l'intérieur du module sont toujours enregistrées dans l'espace de noms global.