Maison >interface Web >Voir.js >Comment installer la gestion de l'état de Vue Vuex
Comment installer la gestion de l'état de Vue Vuex
- 青灯夜游original
- 2021-10-27 17:18:392435parcourir
Comment installer la gestion de l'état de Vue : 1. Créez un projet basé sur Vue et exécutez la commande "npm install" pour installer les dépendances ; 2. Dans la ligne de commande de contrôle, exécutez la commande "npm install vuex --save" pour installez Vuex.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. Qu'est-ce que Vuex
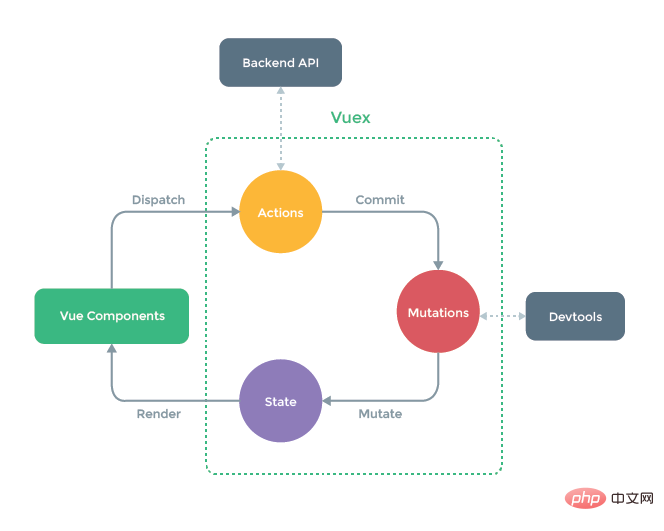
Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible. Vuex est également intégré à l'extension devtools de l'outil de débogage officiel de Vue, fournissant des fonctions de débogage avancées telles que le débogage de voyage dans le temps sans configuration, l'importation et l'exportation d'instantanés d'état, etc.
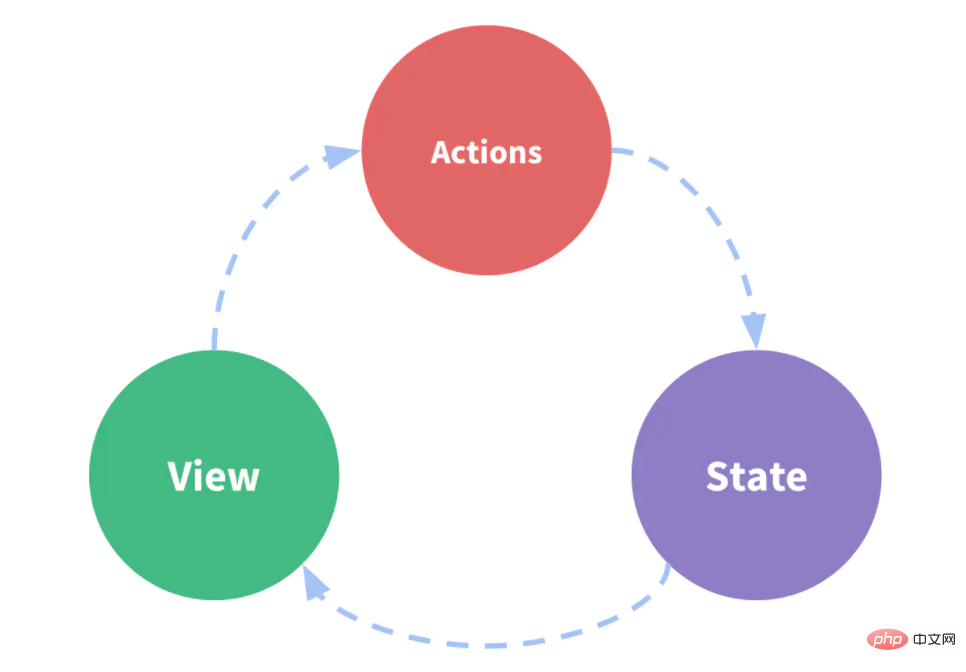
Cette application d'autogestion d'état contient les parties suivantes :
- state, la source de données qui pilote l'application
- view, qui mappe de manière déclarative state aux vues ; changement d'état de réponse provoqué par la saisie de l'utilisateur sur view
- . Voici un diagramme minimaliste représentant l'idée de "flux de données unidirectionnel" :

- Les comportements issus de points de vue différents doivent changer le même état.
2. Dans quelles circonstances dois-je utiliser Vuex ? 
Bien que Vuex puisse nous aider à gérer l'état partagé, il est également livré avec plus de concepts et de frameworks. Cela nécessite de peser les avantages à court et à long terme. Si vous n'envisagez pas de développer une grande application d'une seule page, l'utilisation de Vuex peut être lourde et redondante. C'est vrai : si votre application est assez simple, il vaut mieux ne pas utiliser Vuex. Un simple
bus événementiel mondialvous suffit. Cependant, si vous avez besoin de créer une application d'une seule page de taille moyenne à grande, vous réfléchirez probablement à la manière de mieux gérer l'état en dehors du composant, et Vuex deviendra un choix naturel. Pour citer l'auteur de Redux, Dan Abramov :
L'architecture de flux est comme des lunettes : vous savez quand vous en avez besoin.3. Installation
Vous devez d'abord créer un projet basé sur Vue. Habituellement, vous pouvez faire ceci : # 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
Utilisez l'outil de gestion de packages npm pour installer vuex. Entrez simplement la commande suivante dans la ligne de commande de contrôle.
npm install vuex --saveIl convient de noter que –save doit être ajouté ici, car nous utiliserons votre package dans l'environnement de production.
Grâce à une simple opération d'installation de dépendances, même si vuex est référencé avec succès, nous pouvons alors profiter de jouer.
Un exemple simple, entrez le code suivant dans le fichier main.js :
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
store.commit('increment')
/* eslint-disable no-new */
new Vue({
el: '#app',
template: `<p>{{ count }}</p>`,
computed: {
count () {
return store.state.count
}
}
})Après l'exécution, vous pouvez voir un 1 affiché sur la page, c'est-à-dire que l'incrément de fonction a été exécuté correctement et que le décompte a été augmenté du 0 initial à 1. Résultat,
Il convient de souligner que nous soumettons des mutations au lieu de modifier directement store.state.count car nous souhaitons suivre plus clairement les changements d'état. Habituellement, nous ne l'utilisons pas comme ça. Une meilleure façon de l'utiliser est :
1. Créez un nouveau dossier de magasin (ce n'est pas nécessaire), créez un nouveau fichier store.js sous le dossier et introduisez-le. notre vue et notre vuex.
import Vue from 'vue'; import Vuex from 'vuex';
2. Dans le fichier store.js, utilisez Vue.use pour référencer vuex.
Vue.use(Vuex);
3. Introduisez le nouveau fichier vuex dans main.js
import store from './store/store'
4. Vuex fournit un mécanisme pour "injecter" l'état du composant racine dans chaque sous-composant via l'option de magasin (besoin d'appeler Vue.use (Vuex). ), en enregistrant l'option store dans l'instance racine, l'instance store sera injectée dans tous les sous-composants sous le composant racine, et les sous-composants seront accessibles via ceci.$store :
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: ' 4. Utilisez .
1. Maintenant, nous ajoutons un objet constant au fichier store.js state: {
count: 1
},2. Utilisez export default pour encapsuler le code afin qu'il puisse être référencé en externe
export default new Vuex.Store({
name: 'store',
state: {
count: 1
}
})3. situé dans le dossier des composants. Vous pouvez le nommer comme vous le souhaitez, ici je l'appelle
Sortez la valeur de count (Remarque : puisque le magasin a déjà été injecté dans l'instance de vue, il n'est pas nécessaire de le référencer à nouveau) <template>
<p>
<h2>{{msg}}</h2>
<hr/>
<h3>{{$store.state.count}}</h3>
</p>
</template>
<script>
export default {
data () {
return {
msg: 'Hello Vuex'
}
},
computed: {
count () {
return this.$store.state.count
}
}
}
</script> 4. Ajoutez deux modifications à l'état dans la méthode du fichier store.js mutations: {
increment (state) {
state.count += 1
},
decrement (state) {
state.count -= 1
}
}count.vue。在模板中我们使用{{$store.state.count}}5. Ajoutez deux boutons au modèle test.vue et appelez les méthodes dans les mutations. js sous le dossier du routeur, définissez l'itinéraire correspondant, exécutez le programme et entrez dans l'interface, cliquez sur le bouton pour voir l'effet.{
path: '/count',
name: 'Count',
component: Count
}五、state访问状态对象
state,这个就是我们说的访问状态对象,它就是我们SPA(单页应用程序)中的共享值。
访问状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。有三种赋值方式
1、通过computed的计算属性直接赋值
computed属性可以在输出前,对data中的值进行改变,我们就利用这种特性把store.js中的state值赋值给我们模板中的data值。
computed:{
count(){
return this.$store.state.count;
}
}这里需要注意的是return this.$store.state.count这一句,一定要写this,要不你会找不到$store的。这种写法很好理解,但是写起来是比较麻烦的,那我们来看看第二种写法。
2、通过mapState的对象来赋值
我们首先要用import引入mapState。
import {mapState} from 'vuex'然后还在computed计算属性里写如下代码:(根据需要选用一种方法即可)
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count, // es6写法,function (state) { return state.count }
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})3、当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([ // 映射 this.count 为 store.state.count 'count' ])
4、还可以采用简化写法(个人比较喜欢这种写法本质上和第三种是一个意思,后面的mutations中也有类似的写法)
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
num: 'count'
})这个算是最简单的写法了,在实际项目开发当中也经常这样使用。
相关推荐:《vue.js教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment comprendre les mutations dans Vuex ? Comment l'utiliser ?
- Qu'est-ce que Vuex ? Guide du débutant sur Vuex 4
- Comment surveiller les modifications des données dans vuex dans vue
- Quels sont les scénarios d'utilisation et les attributs de vuex ?
- Comment utiliser vuex dans Uni-App
- Dixième carte des connaissances de Vue3 : syntaxe de VueX

