Maison >interface Web >Questions et réponses frontales >A quoi sert la méthode toggle() de jquery ?
A quoi sert la méthode toggle() de jquery ?
- 青灯夜游original
- 2023-01-28 15:28:294001parcourir
La méthode
toggle() peut être utilisée pour changer les méthodes hide() et show() de l'élément sélectionné, contrôlant ainsi l'affichage et le masquage de l'élément. La syntaxe est "$(selector).toggle(speed,callback) "; il peut également être utilisé pour la liaison. Deux ou plusieurs fonctions de gestionnaire d'événements pour répondre tour à tour à l'événement de clic de l'élément sélectionné, la syntaxe est "$(selector).toggle(function1(), function2(), functionN( ),...)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
Dans jquery, la méthode toggle() a plusieurs fonctions :
Contrôler l'affichage et le masquage des éléments
Lier deux ou plusieurs fonctions de gestionnaire d'événements de clic
Méthode toggle() La méthode hide() et show() qui peuvent être utilisées pour changer l'élément sélectionné
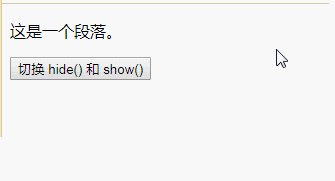
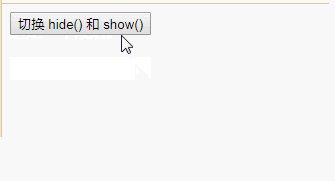
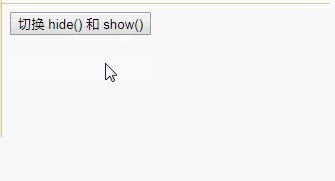
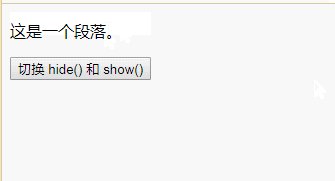
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, show() est exécuté, si un élément est visible, hide() est exécuté – cela crée un effet bascule.
$(selector).toggle(speed,callback)
| Paramètres | Description |
|---|---|
| vitesse |
Facultatif. Spécifie la vitesse des effets de masquage/affichage. La valeur par défaut est "0". Valeurs possibles :
|
| rappel | Facultatif. Fonction exécutée lorsque la méthode toggle() se termine. |
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page). La méthode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
</html>
toggle() peut également être utilisée pour basculer entre les fonctions personnalisées. La méthode
toggle() peut être utilisée pour lier deux ou plusieurs fonctions de gestionnaire d'événements en réponse à la rotation de l'événement de clic sur l'élément sélectionné.
Basculer entre deux fonctions ou plus lorsque l'utilisateur clique sur l'élément spécifié.
Si plus de deux fonctions sont spécifiées, la méthode toggle() basculera toutes les fonctions. Par exemple, s’il y a trois fonctions, le premier clic appellera la première fonction, le deuxième clic appellera la deuxième fonction et le troisième clic appellera la troisième fonction. Le quatrième clic appelle à nouveau la première fonction, et ainsi de suite.
Syntaxe :
$(selector).toggle(function1(),function2(),functionN(),...)
| Paramètres | Description |
|---|---|
| fonction1() | Obligatoire. Spécifie une fonction à exécuter tous les nombres pairs de clics sur l'élément. |
| fonction2() | Obligatoire. Spécifie une fonction à exécuter chaque nombre impair de fois que l'on clique sur l'élément. |
| fonctionN(),... | Facultatif. Spécifiez les autres fonctions qui doivent être commutées. |
Exemple :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").toggle(function(){
$("body").css("background-color","green");},
function(){
$("body").css("background-color","red");},
function(){
$("body").css("background-color","yellow");},
function(){
$("body").css("background-color","pink");}
);
});
</script>
</head>
<body>
<button>请点击这里,来切换不同的背景颜色</button>
</body>
</html>[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment modifier la valeur d'attribut des éléments enfants dans jquery
- Comment supprimer des éléments frères et sœurs dans jquery
- Quels sont les fichiers js requis par jquery ?
- Quelles sont les méthodes utilisées pour manipuler le contenu des éléments dans jquery
- Quelles sont les méthodes d'objet mathématique dans jquery
- Quelle est la différence entre la version slim et la version standard dans jquery


%20de%20jquery%20?)