Maison >interface Web >Questions et réponses frontales >Comment modifier la valeur d'attribut des éléments enfants dans jquery
Comment modifier la valeur d'attribut des éléments enfants dans jquery
- 青灯夜游original
- 2023-01-17 16:13:262370parcourir
Méthode de modification : 1. Utilisez le sélecteur pour obtenir l'objet élément spécifié, la syntaxe "$(selector)" renverra un objet jquery contenant l'élément spécifié ; 2. Utilisez children() pour obtenir les éléments enfants sous l'élément spécifié ; object, la syntaxe " Element object.children(filter)"; 3. Utilisez attr() pour modifier la valeur d'attribut de l'élément enfant. La syntaxe est "child element.attr("attribute name", "new value")" ou "élément enfant.attr({attribut 1 :"Nouvelle valeur",Attribut 2 :"Nouvelle valeur"...})".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser les fonctions children() et attr() pour modifier les valeurs d'attributdes éléments enfants.
Étapes de mise en œuvre :
Étape 1 : Utilisez le sélecteur jquery pour obtenir l'objet élément spécifié
$(selector)
renverra un objet jquery contenant l'élément spécifié
Étape 2 : Utiliser des enfants ( ) La fonction obtient les éléments enfants directs sous l'objet élément spécifié
元素对象.children(filter)
| Parameters | Description |
|---|---|
| filter | Facultatif. Spécifie une expression de sélecteur qui restreint la recherche d'éléments enfants. |
renverra les éléments enfants sous l'objet élément spécifié
Étape 3 : Utilisez la fonction attr() pour modifier la valeur d'attribut de l'élément enfant
//单个属性
子元素对象.attr("属性名","新属性值");
//多个个属性
子元素对象.attr({属性1:"新值",属性2:"新值"....});Exemple d'implémentation :
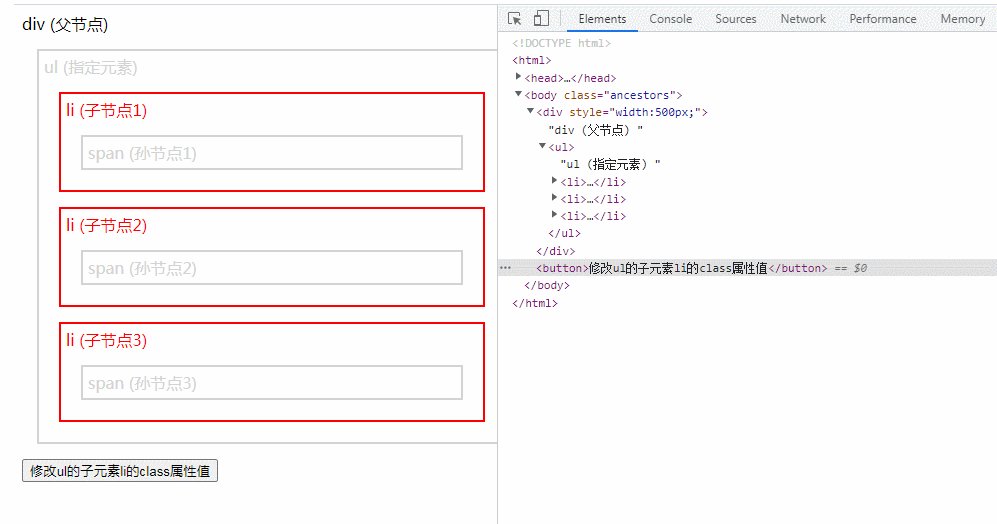
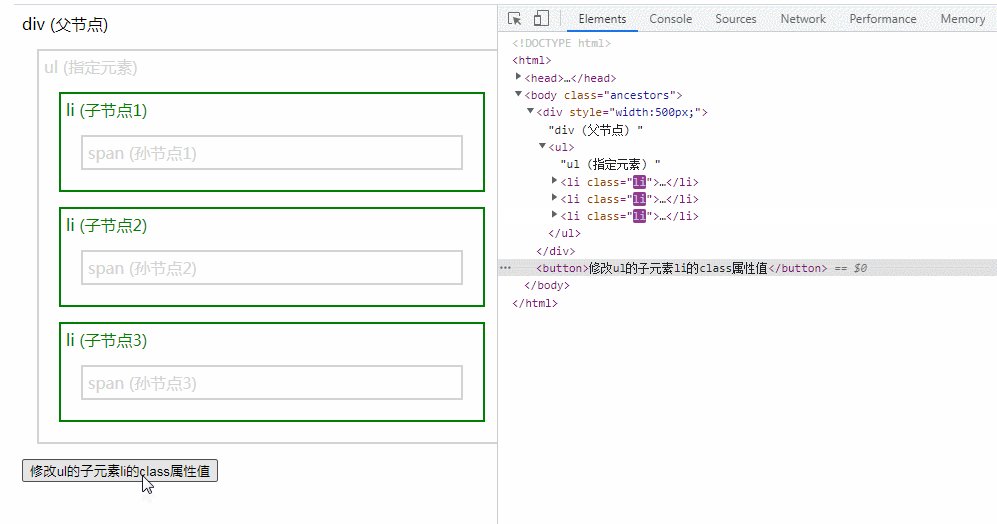
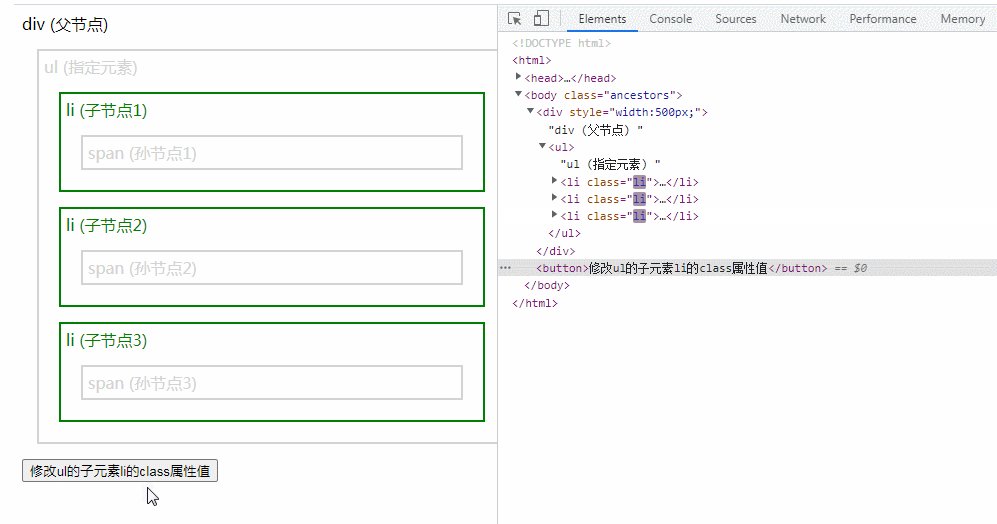
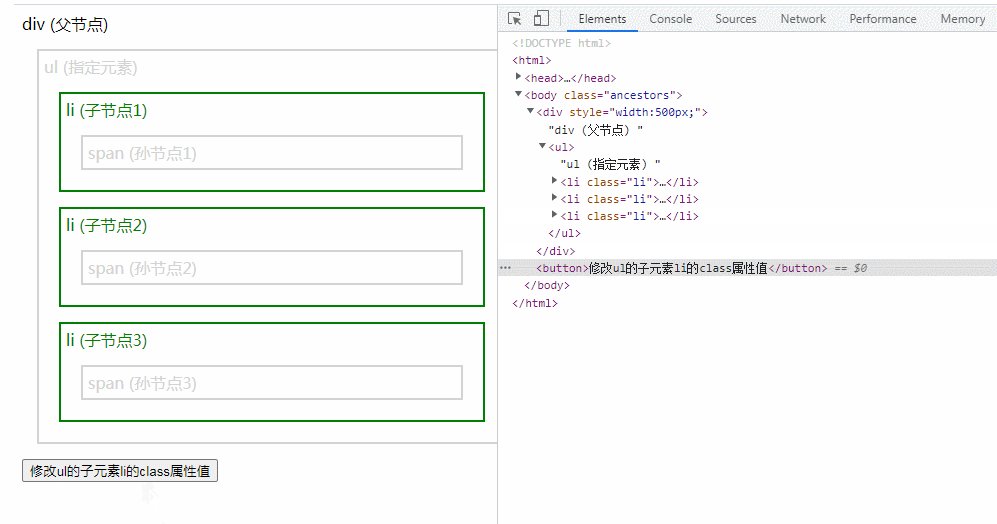
Modifierul的子元素li la valeur de l'attribut de classe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
li{
color:red;
border:2px solid red;
}
.li{
color:green;
border:2px solid green;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("li").attr("class","li");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>修改ul的子元素li的class属性值</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les quatre méthodes d'événement jquery ready
- Comment masquer les éléments div dans la position de jquery
- Comment déterminer si un certain attribut est inclus dans jquery
- Comment remplacer la valeur de l'attribut de balise dans jquery
- Quels sont les événements couramment utilisés dans jquery
- Jquery peut-il lier les événements de clic aux boutons ?

