Maison >interface Web >Questions et réponses frontales >Jquery peut-il lier les événements de clic aux boutons ?
Jquery peut-il lier les événements de clic aux boutons ?
- 青灯夜游original
- 2023-01-03 18:50:233158parcourir
jquery peut lier des événements de clic aux boutons. Méthode de liaison : 1. Utilisez le sélecteur pour sélectionner l'objet élément bouton, la syntaxe "$("selector")" renverra un objet jquery contenant l'élément bouton spécifié ; 2. Utilisez la fonction click() ou dblclick() pour lier. l'événement Button Click, syntaxe "Button element object.click(function(){//Run code});" ou "Button element object.dblclick(function(){//Run code});".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la fonction click() ou dblclick() pour lier les événements de clic aux boutons.
jquery lie les événements de clic aux boutons
Étape 1 : Utilisez le sélecteur pour sélectionner les objets d'élément de bouton
Syntaxe :
$("选择器")Exemple$("button"), vous pouvez sélectionner tous les éléments de bouton dans le document.
Valeur de retour : renvoie l'objet jquery contenant l'élément de bouton spécifié
Étape 2 : utilisez la fonction click() ou dblclick() pour lier un événement de clic au bouton
-
L'événement de clic est déclenché lorsque le la souris est cliquée. La méthode
click() déclenche un événement de clic ou spécifie une fonction à exécuter lorsqu'un événement de clic se produit. L'événement
按钮元素对象.click(function(){
//运行代码
});-
dblclick est déclenché lorsque la souris est double-cliquée. La différence avec l'événement onclick est que cet événement nécessite deux clics consécutifs. La méthode
dblclick() déclenche l'événement dblclick ou spécifie une fonction à exécuter lorsque l'événement dblclick se produit.
按钮元素对象.dblclick(function(){
//运行代码
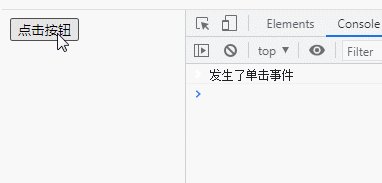
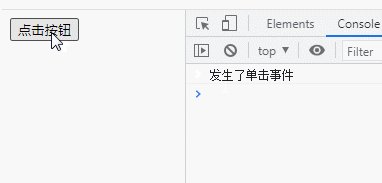
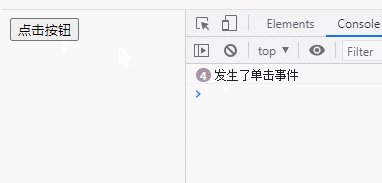
});Exemple 1 : utilisez click() pour lier un événement de clic à un bouton
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log("发生了单击事件");
});
});
</script>
</head>
<body>
<button>点击按钮</button>
</body>
</html>
Exemple 2 : utilisez dblclick() pour lier un événement de double-clic à un bouton
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
console.log("发生了双击事件");
});
});
</script>
</head>
<body>
<button>双击按钮</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

