Maison >interface Web >Questions et réponses frontales >Comment changer la valeur span dans jquery
Comment changer la valeur span dans jquery
- 青灯夜游original
- 2022-12-16 17:29:514208parcourir
Étapes de modification : 1. Utilisez le sélecteur jquery pour obtenir l'élément span spécifié, la syntaxe "$("selector""); 2. Utilisez la fonction text() ou html() pour modifier la valeur du contenu de l'élément spécifié. objet, la syntaxe "element" object.text("newcontent")" ou "element object.html("newcontent")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser le sélecteur jquery et la fonction text() (ou html()) pour modifier la valeur du contenu de span.
Idée d'implémentation :
Obtenir l'objet élément span spécifié.
Modifiez la valeur du contenu de l'objet élément spécifié.
Étapes de mise en œuvre :
Étape 1. Utilisez le sélecteur jquery pour obtenir l'élément span spécifié
$("选择器")renverra l'objet jquery contenant l'élément span spécifié
Étape 2. Utiliser text() Ou la fonction html() pour modifier la valeur du contenu de l'objet élément spécifié
text() peut définir le contenu textuel de l'élément, et il peut être modifié en définissant simplement le contenu textuel à la nouvelle valeur .
html() peut définir ou renvoyer du contenu contenant du texte et des balises HTML.
span元素对象.text("新内容")
span元素对象.html("新内容")Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
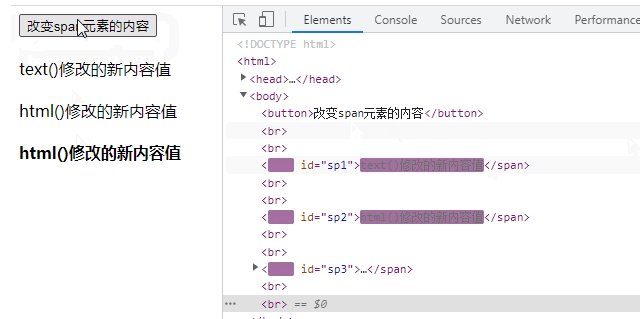
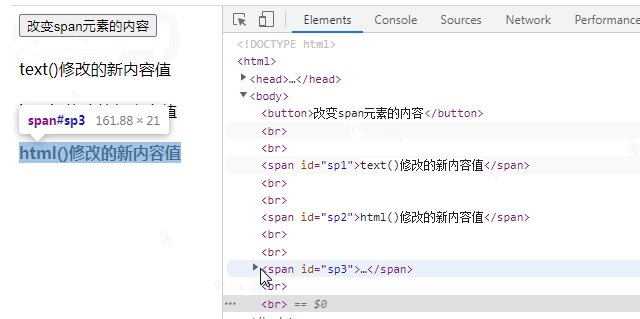
$("#sp1").text("text()修改的新内容值")
$("#sp2").html('html()修改的新内容值');
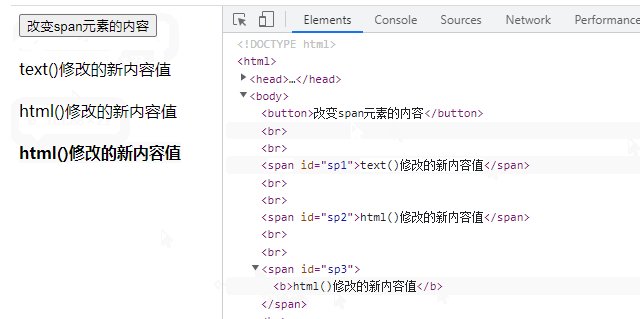
$("#sp3").html('<b>html()修改的新内容值</b>');
});
});
</script>
</head>
<body>
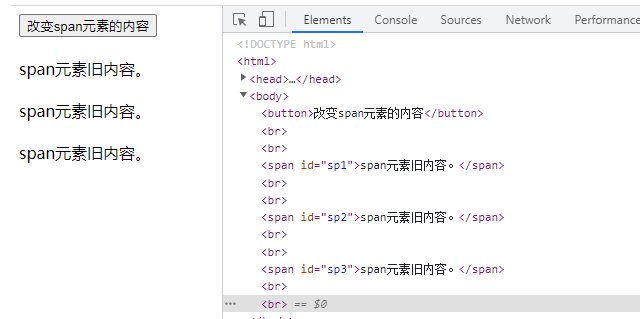
<button>改变span元素的内容</button><br><br>
<span id="sp1">span元素旧内容。</span><br><br>
<span id="sp2">span元素旧内容。</span><br><br>
<span id="sp3">span元素旧内容。</span><br><br>
</body>
</html>
Connaissances étendues : comparaison entre html() et text()
html() récupère tout le contenu à l'intérieur de l'élément, tandis que text() récupère uniquement le contenu du texte.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
La différence entre les deux méthodes html() et text() peut être clairement comparée à partir du tableau ci-dessous.
| Code HTML | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网 gt;
|
(chaîne vide) | |
| Tutoriel vidéo jQuery | ,Développement web front-end | ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

