Maison >interface Web >Questions et réponses frontales >Jquery peut-il ajouter une balise à img ?
Jquery peut-il ajouter une balise à img ?
- 青灯夜游original
- 2022-12-16 16:42:202489parcourir
Peut être ajouté ; dans jquery, vous pouvez utiliser la fonction wrap() pour ajouter la balise parent a à l'élément img. Méthode d'ajout : 1. Utilisez le sélecteur jquery pour sélectionner l'objet élément img, la syntaxe "$("img""); 2. Utilisez la fonction wrap() pour ajouter un élément parent spécifié à l'objet élément obtenu, la syntaxe " img element object.wrap( "")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
jquery peut ajouter une balise a à img
Ajouter une balise a à img signifie ajouter une balise a à la balise img :
<a href=""> <img id="img" src="img/2.jpg" style="max-width:90%"/ alt="Jquery peut-il ajouter une balise à img ?" > </a>
En termes simples, cela signifie ajouter un élément parent (une balise) à la balise img .
Dans jquery, vous pouvez utiliser la fonction wrap() pour ajouter une balise parent à un élément spécifié. La méthode
wrap() encapsule chaque élément sélectionné avec l'élément HTML spécifié.
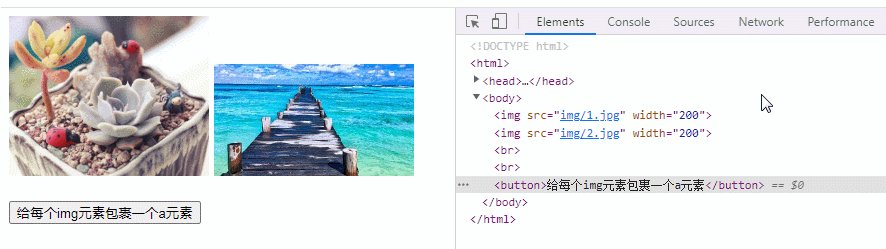
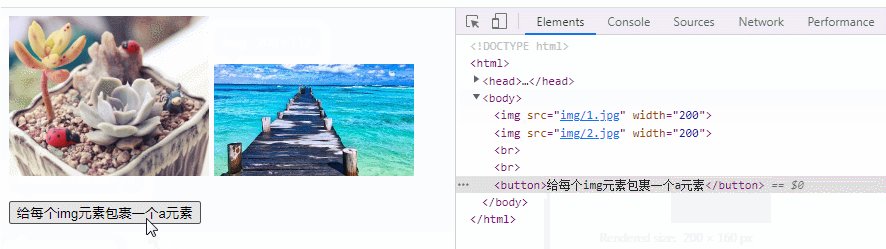
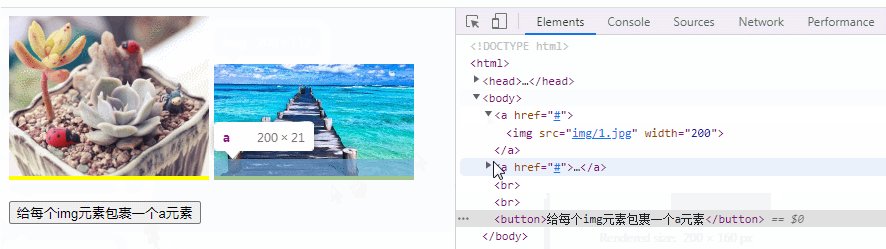
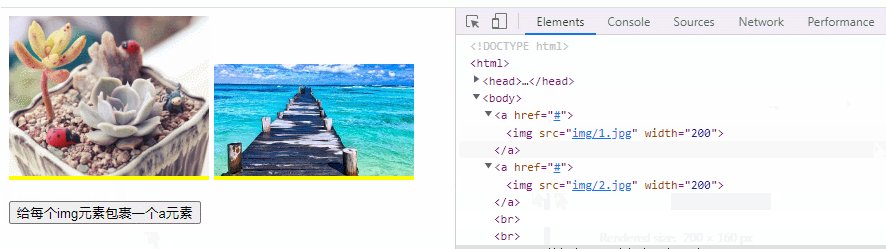
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").wrap("<a href='#'></a>");
});
});
</script>
<style type="text/css">
a {
background-color: yellow;
}
</style>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%"/ alt="Jquery peut-il ajouter une balise à img ?" >
<img src="img/2.jpg" style="max-width:90%"/ alt="Jquery peut-il ajouter une balise à img ?" ><br><br>
<button>给每个img元素包裹一个a元素</button>
</body>
</html>
description de la méthode wrap()
wrap() utilise l'élément HTML spécifié pour envelopper chaque élément sélectionné, c'est-à-dire en ajoutant un élément parent en dehors de l'élément sélectionné.
Ce type d'habillage est très utile pour insérer un balisage structuré supplémentaire dans le document sans détruire la qualité sémantique du document original. Le principe de cette fonction est d'examiner le premier élément fourni (qui est généré dynamiquement à partir du code de balisage HTML fourni) et de trouver l'élément ancêtre de niveau supérieur dans sa structure de code - cet élément ancêtre est l'élément d'habillage. Cette fonction ne peut pas être utilisée lorsque l'élément du code de balisage HTML contient du texte. Par conséquent, si vous souhaitez ajouter du texte, vous devez l’ajouter une fois le package terminé.
Syntaxe :
$(selector).wrap(html|ele|fn)

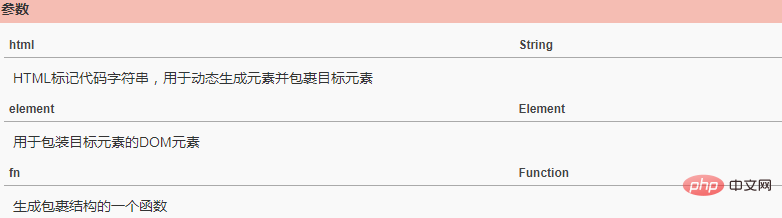
Description du paramètre :
Description du paramètre html : Envelopper tous les paragraphes dans un div nouvellement créé
$("p").wrap("<div class='wrap'></div>");Description du paramètre elem : L'ID est "content" Le div enveloppe chacun paragraphe
$("p").wrap(document.getElementById('content'));Description de la fonction de rappel : utilisez le contenu du div d'origine comme classe du nouveau div et enveloppez chaque élément
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});Résultat :
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>[Apprentissage recommandé : Tutoriel vidéo jQuery , vidéo frontale Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la signification chinoise du DOM dans jquery
- Il existe plusieurs façons d'écrire une fonction prête pour jquery
- [Résumé] Diverses méthodes pour optimiser les performances de jQuery
- Comment masquer des éléments lors d'un clic dans jquery
- Comment détecter si un élément est caché dans jquery
- Jquery peut-il obtenir l'attribut src d'une image ?

