Maison >interface Web >Questions et réponses frontales >Jquery peut-il obtenir l'attribut src d'une image ?
Jquery peut-il obtenir l'attribut src d'une image ?
- 青灯夜游original
- 2022-12-16 16:27:163371parcourir
jquery peut obtenir l'attribut src de l'image. Méthode d'obtention : 1. Utilisez attr() pour obtenir l'attribut src de l'élément image img, la syntaxe est "$(img).attr("src""); 2. Utilisez prop() pour obtenir la première image img correspondante. attribut src de l'élément, la syntaxe est "$(img).prop("src")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser deux méthodes pour obtenir les attributs des éléments :
attr()
prop()
Méthode 1. Utilisez attr() pour obtenir l'attribut src de l'image La méthode
attr() peut renvoyer la valeur d'attribut de l'élément sélectionné
Syntaxe :
元素对象.attr("属性名")Récupérez simplement l'objet élément img spécifié et utilisez le
attr("src") code> méthode Récupérez l'attribut src de l'image<code>attr("src")方法即可获取该图片的src属性
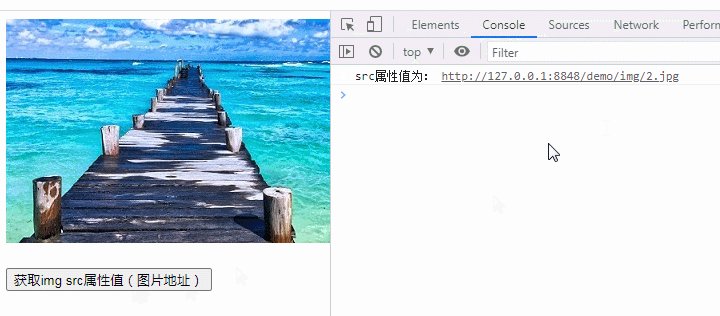
示例:获取img src属性值,即图片地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").attr("src");
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
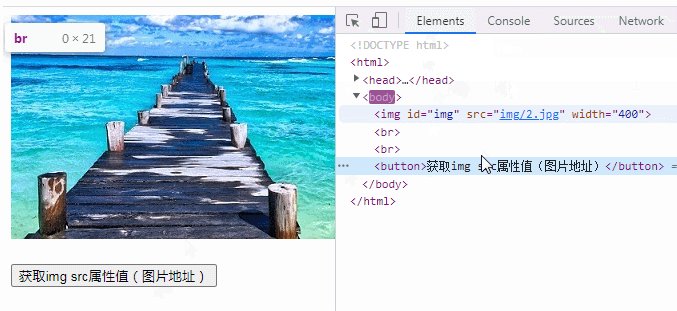
<img id="img" src="img/2.jpg" style="max-width:90%"/ alt="Jquery peut-il obtenir l'attribut src d'une image ?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>
2、使用prop()获取图片的src属性
prop() 方法可返回被选元素的属性值,会返回第一个匹配元素的属性值。
语法:
元素对象.prop("属性名")只需要获取指定img元素对象,并使用
prop("src")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").prop("src");;
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img id="img" src="img/2.jpg" style="max-width:90%"/ alt="Jquery peut-il obtenir l'attribut src d'une image ?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>


prop() La méthode peut renvoyer la valeur d'attribut de l'élément sélectionné. Renvoie la valeur d'attribut du premier élément correspondant. Syntaxe :
🎜rrreee🎜🎜🎜Récupérez simplement l'objet élément img spécifié et utilisez la méthodeprop("src") pour obtenir l'attribut src de l'image🎜🎜🎜🎜Exemple : Get img La valeur de l'attribut src est l'adresse de l'image🎜🎜rrreee🎜🎜🎜🎜[Apprentissage recommandé : 🎜Tutoriel vidéo jQuery🎜, 🎜Vidéo web front-end🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les moyens de trouver le parent dans jquery ?
- Comment ajouter et supprimer des classes dans jquery
- Il existe plusieurs façons d'écrire une fonction prête pour jquery
- Que faire si jquery .val() ne fonctionne pas
- Partage de plug-in jQuery : Turn.js implémente un effet de rotation de page de livre électronique mobile

