Maison >interface Web >Questions et réponses frontales >Que faire si jquery .val() ne fonctionne pas
Que faire si jquery .val() ne fonctionne pas
- 藏色散人original
- 2022-11-30 10:03:523027parcourir
La solution à jquery .val() ne fonctionne pas : 1. Ouvrez le fichier js correspondant ; 2. Vérifiez la méthode d'obtention ou d'attribution de valeurs au formulaire dans jquery ; ). La méthode Val()" peut être utilisée pour obtenir la valeur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 3.2.1, ordinateur Dell G3.
Que dois-je faire si jquery .val() ne fonctionne pas ?
Description du problème :
À propos de l'utilisation de .val() dans jquery, la valeur ne peut pas être obtenue ?
var account=$("#<%=administrators.getAccount()%>").val();
alert(account);Utilisez le .val() ci-dessus pour que la valeur soit vide ;
var account=$("#<%=administrators.getAccount()%>").attr('id');
alert(account);Utilisez la méthode .attr('id') ci-dessus pour obtenir la valeur. Pourquoi ? Il y a un attribut de valeur dans la balise d'entrée, et une valeur lui est également attribuée.
Analyse du problème et solution :
Vous ne pouvez pas obtenir de données si vous utilisez .val() ici et devez être remplacé par .text().
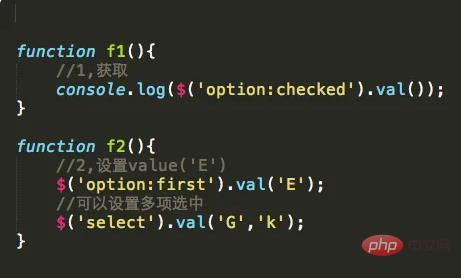
Donc, comme son nom l'indique : la méthode val() est généralement utilisée dans l'attribut input Pour obtenir la valeur, il doit y avoir un attribut value. Vous pouvez également définir la valeur via xx via val("xx").
Pour obtenir ou attribuer une valeur à un formulaire dans jquery, nous n'avons besoin que d'un simple $('Form ID').val() pour obtenir la valeur. Si vous souhaitez attribuer une valeur, vous pouvez utiliser $('Form. ID').val('Contenu') peut être réalisé.

Informations étendues
Utilisez les méthodes text(), html(), val() dans jQuery pour attribuer et obtenir des valeurs aux éléments HTML
Dans jQuery, vous pouvez facilement obtenir n'importe quel élément HTML à l'aide d'un sélecteur. Sur la page HTML, il y a des éléments de formulaire et des éléments non-formulaires : Quant à la méthode text() encapsulée par jQuery, sa fonction principale est d'attribuer et d'obtenir des valeurs aux éléments non-formulaires de la page HTML.
La méthode text() est une méthode jQuery. Les éléments opérés par cette méthode doivent être trouvés à l'aide du sélecteur jQuery. Si les éléments sont trouvés à l'aide de JavaScript, la méthode text() ne peut pas être utilisée. Utilisez div1.text() pour obtenir la valeur de l'élément div et utilisez div1.text("new value") pour attribuer la valeur à l'élément div.
Remarque :
L'utilisation de text() ne peut pas obtenir la valeur des éléments du formulaire, telle que la valeur d'une zone de texte. La méthode text() de jQuery est équivalente à la propriété innerText de JavaScript.
Apprentissage recommandé : "Tutoriel vidéo jQuery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

