Maison >interface Web >Questions et réponses frontales >Que faire si jquery ajax signale l'erreur 403
Que faire si jquery ajax signale l'erreur 403
- 藏色散人original
- 2022-11-30 10:09:173449parcourir
L'erreur ajax 403 de jquery est due au fait que les noms de domaine du front-end et du serveur sont différents, ce qui déclenche le mécanisme anti-hotlink. La solution est la suivante : 1. Ouvrez le fichier de code correspondant ; 2. Définissez-le via le "CorsFilter public". Méthode corsFilter() {...}" Les domaines autorisés sont suffisants.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 3.2.1, ordinateur Dell G3.
Que dois-je faire si jquery ajax signale l'erreur 403 ?
Solution ajax pour signaler une erreur 403 lors de l'appel de l'interface du serveur
Problème trouvé
L'appel à distance de l'interface du serveur dans la page frontale signalera une erreur 403, mais aucune erreur ne sera signalée lors de l'accès direct dans le navigateur.
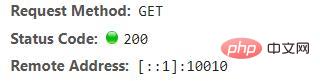
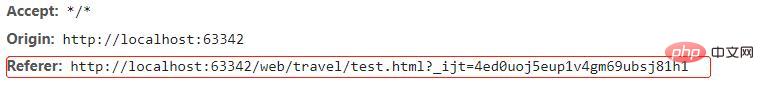
Résultat de l'appel Ajax :

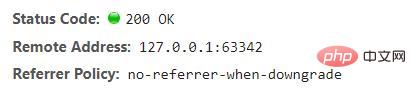
Résultat de l'appel du navigateur :

Raison du signalement 403
Après analyse, il a été constaté que le mécanisme anti-hotlink s'était déclenché parce que les noms de domaine du front- la fin et le serveur étaient différents.
Mécanisme anti-hotlink
Le mécanisme anti-hotlink est implémenté en fonction du référent dans l'en-tête de la requête http. Refer est équivalent à l'identifiant de l'adresse de la page du navigateur. Lorsque le navigateur initie une requête au serveur, il est équivalent à l'identifiant de l'adresse de la page du navigateur. portera le référent, et le serveur utilise le référent pour déterminer S'il s'agit de votre propre nom de domaine ? Sinon, l'accès sera refusé. Si c'est le cas, l'accès continuera.

Solution
Pour votre propre projet, vous pouvez résoudre le problème inter-domaines en définissant les domaines autorisés via le code. Le code est le suivant :
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允许的域(根据需要进行设置),不要写*,
config.addAllowedOrigin("http://localhost:6334");
//是否发送cookie信息
config.setAllowCredentials(true);
//允许请求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允许的头信息
config.addAllowedHeader("*");
//有效时长
config.setMaxAge(3600L);
//添加映射网络,拦截一切请求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}
Apprentissage recommandé : "JQuery Video Tutorial"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

