Maison >interface Web >Questions et réponses frontales >Quels sont les moyens de trouver le parent dans jquery ?
Quels sont les moyens de trouver le parent dans jquery ?
- 青灯夜游original
- 2022-11-22 19:01:398555parcourir
4 méthodes : 1. parent(), vous pouvez trouver "l'élément parent" de l'élément actuel, la syntaxe est "$(selector).parent(expression)" 2. parents(), vous pouvez trouver les ancêtres ; de l'élément sélectionné Element, la syntaxe est "$(selector).parents(expression)" ; 3. parentsUntil(), qui peut trouver tous les éléments ancêtres dans la plage spécifiée, la syntaxe est "$(selector).parentsUntil(expression )"; 4. le plus proche (), le premier élément ancêtre de l'élément sélectionnable.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
méthode jquery pour trouver parent
parent()
parents()
parentsUntil()
closest()
Méthode 1 : parent()
Dans jQuery, nous pouvons utiliser la méthode parent() pour trouver "l'élément parent" de l'élément actuel. N'oubliez pas que les éléments n'ont qu'un seul parent.
Syntaxe :
$(selector).parent(expression)
Description : L'expression du paramètre représente l'expression du sélecteur jQuery, utilisée pour filtrer les éléments parents. Lorsque le paramètre est omis, tous les éléments parents sont sélectionnés. Si le paramètre n'est pas omis, l'élément parent qui remplit les conditions est sélectionné.
Les éléments n’ont-ils pas un seul élément parent ? Pourquoi existe-t-il encore un « élément parent éligible » ? Pour cela, jetez un œil à l’exemple suivant.
Exemple :
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
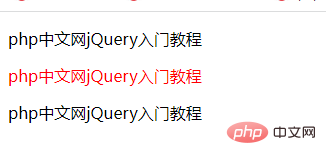
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
<div>
<p>php中文网jQuery入门教程</p>
</div>
<div class="lvye">
<p>php中文网jQuery入门教程</p>
</div>
<div>
<p>php中文网jQuery入门教程</p>
</div>
</body>
</html>L'effet est le suivant :

Méthode 2 : parents()
La méthode parents() est similaire à la méthode parent(), les deux sont utilisées pour trouver l'ancêtre éléments de l’élément sélectionné. Mais ces deux méthodes présentent aussi des différences essentielles.
En fait, ces deux méthodes sont également faciles à distinguer. Parent est au singulier Il n'y a qu'un seul élément ancêtre à rechercher, qui est l'élément parent. Parents est une forme plurielle, et les éléments ancêtres à rechercher sont bien entendu tous les éléments ancêtres.
Syntaxe :
$(selector).parents(expression)
Description : L'expression du paramètre représente la chaîne d'expression du sélecteur jQuery, utilisée pour filtrer les éléments ancêtres. Lorsque l'argument est omis, tous les éléments ancêtres sont sélectionnés. Si le paramètre n'est pas omis, l'élément ancêtre qui remplit les conditions est sélectionné.
Exemple :
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var parents = $("span").parents()
.map(function() {
return this.tagName;
})
.get().join(",");
alert("span元素的所有祖先元素为:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
<div>
<p><strong><span>jQuery入门教程</span></strong></p>
</div>
<input id="btn" type="button" value="获取" />
</body>
</html>L'effet est le suivant :
Méthode 3 : parentsUntil()
La méthode parentsUntil() est un complément à la méthode parents(), elle peut tout trouver ancêtres dans l'élément range spécifié, ce qui équivaut à intercepter certains éléments ancêtres de la collection renvoyée par la méthode parents().
Syntaxe :
$(selector).parentsUntil(expression)
Description : L'expression du paramètre représente la chaîne d'expression du sélecteur jQuery, utilisée pour filtrer les éléments ancêtres. Lorsque l'argument est omis, tous les éléments ancêtres sont sélectionnés. Si le paramètre n'est pas omis, l'élément ancêtre qui remplit les conditions est sélectionné.
Le sélecteur de paramètre représente la chaîne d'expression du sélecteur jQuery, utilisée pour déterminer les éléments ancêtres de la plage. Ce paramètre est facultatif. S'il est omis, tous les éléments ancêtres seront mis en correspondance, ce qui est identique aux résultats de la méthode parents().
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 在这个例子中,我们选择在span和div元素之间的所有祖先元素。 -->
</html>Méthode 4 : la méthode close()
closest() renvoie le premier élément ancêtre de l'élément sélectionné.
À partir de l'élément actuel
Parcourt l'arborescence DOM et renvoie le premier ancêtre unique qui correspond à l'expression passée
Renvoie un objet jQuery contenant zéro ou un élément
Syntaxe :
$(selector).closest(expression)
Exemple : renvoie le premier élément parent de , qui est un élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("li").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖先节点)
<div style="width:500px;">div (曾祖先节点)
<ul>ul (第二祖先 - 第二祖先节点)
<ul>ul (第一祖先 - 第一祖先节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</ul>
</div>
</body>
</html>[Apprentissage recommandé : Tutoriel vidéo javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Jquery déclenche-t-il un événement en cliquant sur l'entrée ?
- Comment changer le contenu de la balise
dans jquery - Quoi utiliser pour terminer la fonction dans jquery
- Comment déterminer si un élément est un élément enfant d'un autre élément dans jquery
- Qu'est-ce qu'une fonction de rappel dans jquery
- Quelles sont les méthodes d'événements de souris dans jquery ?





