Maison >interface Web >Questions et réponses frontales >Quoi utiliser pour terminer la fonction dans jquery
Quoi utiliser pour terminer la fonction dans jquery
- 青灯夜游original
- 2022-11-02 19:37:511356parcourir
jquery utilise des instructions if et des instructions return pour terminer les fonctions ; il vous suffit d'utiliser l'instruction if pour définir la condition de fin dans la fonction. Si la condition est remplie, utilisez l'instruction return pour terminer l'exécution de la fonction et renvoyer la fonction. valeur de la fonction. La syntaxe "if (Condition d'arrêt){return return value expression;}", l'expression de la valeur de retour peut être vide, c'est-à-dire que la fonction se termine et aucune valeur n'est renvoyée.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser les instructions if et return dans les fonctions pour arrêter l'exécution de la fonction.
Idée d'implémentation :
-
Utilisez l'instruction if pour définir la condition de fin dans la fonction
Si la condition est remplie, utilisez l'instruction return pour terminer l'exécution de la fonction
Si la la condition n'est pas remplie, continuez l'exécution
Exemple d'implémentation
Jetons un coup d'œil au fonctionnement de la fonction stop à travers un exemple L'exemple est le suivant :
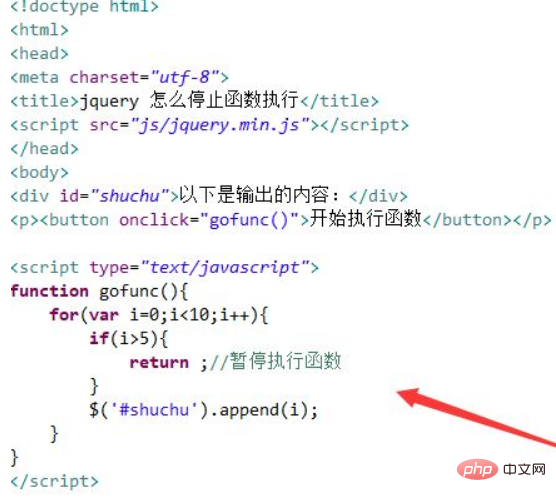
Créez un nouveau fichier html nommé test. html pour expliquer comment jquery arrête l'exécution de la fonction. Utilisez des balises div pour créer un module d'affichage de sortie numérique. Créez un attribut id pour la balise div, qui est utilisée pour obtenir l'objet div ci-dessous.
Dans le fichier test.html, créez un bouton, liez l'événement onclick click au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction gofunc().
Dans la fonction gofunc(), utilisez une boucle for, affichez le nombre via la méthode append(), utilisez l'instruction if pour déterminer si la variable i est supérieure à 5 et utilisez return pour arrêter l'exécution de la fonction.

Résultat de l'exécution :
Connaissances approfondies : instruction return
L'instruction return a deux fonctions dans la définition de la fonction :
-
L'une consiste à renvoyer la valeur de la fonction ;
La seconde consiste à abandonner l'exécution de la fonction.
L'instruction return est généralement définie à la fin de la fonction. Format de syntaxe :
return 返回值;
Parmi eux, la "valeur de retour" est un paramètre facultatif, qui peut être une valeur ou une expression spécifique, ou elle peut être vide. La "valeur de retour" et le mot-clé return doivent être séparés par un espace.
L'instruction return peut renvoyer tout type de valeur, y compris les types de données de base, les objets, les fonctions, etc. Chaque fonction renvoie une valeur. Lorsque l'instruction return n'est pas utilisée, ou lorsque return est utilisée mais qu'aucune valeur de retour n'est spécifiée après, la fonction renverra une valeur « non définie ». Si vous devez renvoyer une valeur autre que « undéfini », vous devez utiliser return et spécifier la valeur renvoyée.
Une fois que la fonction exécute l'instruction return, elle renverra immédiatement la valeur de la fonction et terminera l'exécution de la fonction. À ce moment, le code après l'instruction return ne sera pas exécuté. Selon cette caractéristique de l'instruction return, lorsque l'exécution de la fonction doit être quittée plus tôt, une instruction return sans valeur de retour est souvent utilisée pour terminer l'exécution de la fonction à tout moment.
Instructions :
Pour les fonctions avec des valeurs de retour, nous pouvons utiliser une variable pour recevoir la valeur de retour de cette fonction. L'exemple de code est le suivant :
//声明一个带返回值的函数
function getSum(num1, num2){
//函数体
return num1 + num2;
}
//可以通过变量来接收这个返回值
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28Si la fonction ne le fait pas. contient une instruction return, Après avoir exécuté chaque instruction dans le corps de la fonction, une valeur non définie est renvoyée.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



