Maison >interface Web >Questions et réponses frontales >Comment masquer l'option dans jquery
Comment masquer l'option dans jquery
- 青灯夜游original
- 2022-09-27 17:21:222110parcourir
Étapes de mise en œuvre : 1. Obtenez l'élément d'option spécifié via la valeur de l'attribut id. La syntaxe "$("#id value")" renverra un objet jquery contenant l'élément d'option spécifié ; ) ou slideUp() pour masquer l'élément spécifié, la syntaxe est "element object.hide();" ou "element object.fadeOut();" ou "element object.slideUp();".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3. Élément
option L'élément
option définit une option (une entrée) dans une liste déroulante.
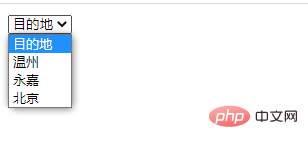
Le navigateur affiche le contenu de la balise
option est situé à l'intérieur de l'élément select.
<select> <option value="目的地">目的地</option> <option value="温州">温州</option> <option value="永嘉">永嘉</option> <option value="北京">北京</option> </select>

Une option dans la liste déroulante est un élément d'option.
Comment utiliser jquery pour masquer l'option ?
Étapes de mise en œuvre
Étape 1 : Obtenir l'élément d'option spécifié via la valeur de l'attribut id
$("#id值")renverra un objet jquery contenant l'élément d'option spécifié
2 Masquer l'objet élément obtenu
.Vous pouvez utiliser la fonction hide(), fadeOut() ou slideUp() pour masquer l'élément spécifié
$(selector).hide(speed,easing,callback) $(selector).fadeOut(speed,easing,callback) $(selector).slideUp(speed,easing,callback)
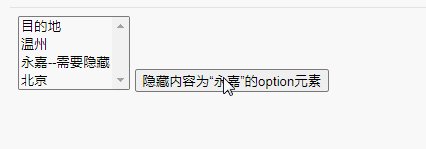
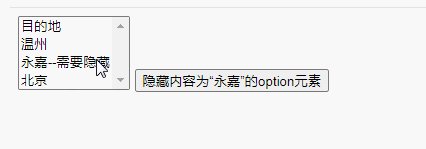
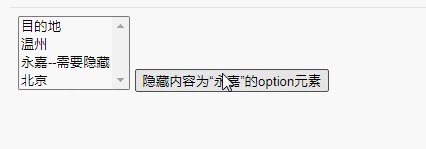
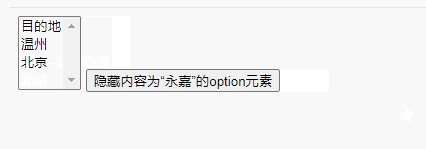
Exemple : laisser l'élément d'option spécifié se cacher
implémentation de hide()
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#start").hide();
});
});
</script>
</head>
<body>
<select size="4">
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option id="start" value="永嘉">永嘉--需要隐藏</option>
<option value="北京">北京</option>
</select>
<button>隐藏内容为“永嘉”的option元素</button>
</body>
</html>
fadeOut () implémente
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
});slideUp() implémente
$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});【Apprentissage recommandé : tutoriel vidéo jQuery, Vidéo Web frontale】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



