Maison >interface Web >Questions et réponses frontales >Comment ajouter de la largeur aux éléments dans jquery
Comment ajouter de la largeur aux éléments dans jquery
- 青灯夜游original
- 2022-09-27 17:42:592736parcourir
Trois méthodes : 1. Utilisez width() pour définir la largeur de l'élément, la syntaxe est "$(selector).width(new value)", la nouvelle valeur est plus grande que la valeur de largeur d'origine. 2. Utilisez css() pour définir une nouvelle valeur pour l'attribut width de l'élément, avec la syntaxe "$(selector).css("width","new value")". 3. Utilisez attr() pour contrôler l'attribut de style et définir un nouveau style de largeur pour l'élément. La syntaxe est "$(selector).attr("style","width: new value")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Méthode 1 : utilisez la fonction width() pour augmenter la largeur
width() est une fonction intégrée qui opère sur la largeur des éléments et peut renvoyer ou définir la largeur des éléments correspondants.
Passez les paramètres à width() pour définir la largeur de tous les éléments correspondants.
$(selector).width(length)
| Paramètres | Description |
|---|---|
| longueur |
Facultatif. Spécifie la largeur de l'élément. Si aucune unité de longueur n'est spécifiée, l'unité px par défaut est utilisée. |
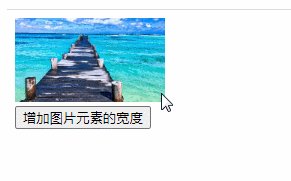
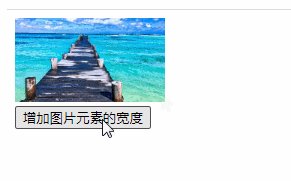
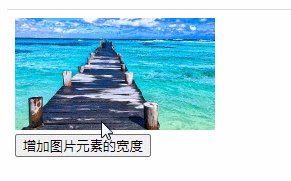
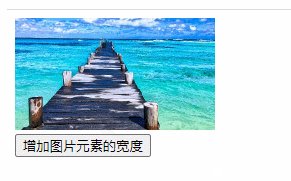
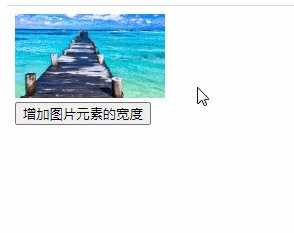
Exemple : Augmentez la largeur de l'élément d'image
La valeur du paramètre width() doit être définie plus grande que la largeur d'origine.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").width("200px");
});
});
</script>
</head>
<body>
<img src="./img/2.jpg" style="max-width:90%"/ alt="Comment ajouter de la largeur aux éléments dans jquery" ><br>
<button>增加图片元素的宽度</button>
</body>
</html>
Méthode 2 : utilisez la fonction css() pour augmenter la largeur
css() est une fonction intégrée qui opère sur les attributs d'élément et peut renvoyer ou définir un ou plusieurs attributs de style de l'élément correspondant.
Utilisez simplement css() pour définir une nouvelle valeur pour l'attribut width de l'élément (la nouvelle valeur est plus grande que l'ancienne valeur).
Exemple : Augmentez la largeur de l'élément p
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").width("350px");
});
});
</script>
<style>
p{
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<p>测试段落</p>
<button>增加p元素的宽度</button>
</body>
</html>
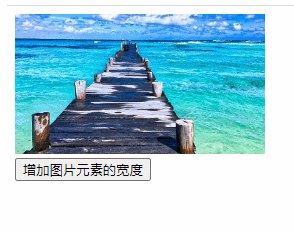
Méthode 3 : Utilisez la fonction attr() pour augmenter la largeur
La méthode attr() définit ou renvoie la valeur d'attribut de l'élément sélectionné élément.
Il vous suffit d'utiliser attr() pour contrôler la valeur de l'attribut de style et définir un nouveau style de largeur pour l'élément (la nouvelle valeur est plus grande que l'ancienne valeur).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","width:250px");
});
});
</script>
<style>
p{
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<img src="./img/2.jpg" style="max-width:90%"/ alt="Comment ajouter de la largeur aux éléments dans jquery" ><br>
<button>增加图片元素的宽度</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

